
Example
Executed when the form is resetJavaScript:
<form onreset="myFunction()"> Enter name: <input type="text"> <input type="reset"> </form>
Definition and usage
onreset EventIn the form Triggered after being reset.
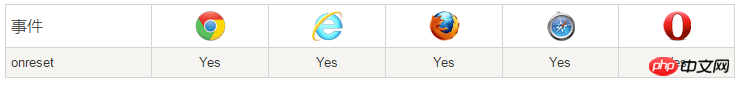
Browser support

Syntax
HTML:
<element onreset="myScript">
JavaScript:
object.onreset=function(){myScript};
In JavaScript, use the addEventListener() method:
object.addEventListener("reset", myScript);Note: Internet Explorer 8 and earlier IE versions do not support the addEventListener() method.
Technical Details
| Whether bubbling is supported: | Yes |
| Can be canceled : | Yes |
| Event type: | Event |
| Supported HTML tags: |
更多实例
实例
在表单重置前显示写入到文本域中的内容:
var x = document.getElementById("myInput");
alert("重置前, 文本内容为: " + x.value);实例
使用 HTML DOM Form Object 的 reset() 方法来重置表单。当执行后, onreset 事件被触发,并会弹出提示信息。
// 重置id="myForm"表单的所有元素值
function myResetFunction() {
document.getElementById("myForm").reset();
}
// 在表单重置后弹出提示信息
function myAlertFunction() {
alert("表单已重置");
}实例
在本例中,当重置按钮被点击时,表单会改为默认值,并显示一个对话框:
<form onreset="alert('The form will be reset')"> Firstname: <input type="text" name="fname" value="John" /> <br /> Lastname: <input type="text" name="lname" /> <br /><br /> <input type="reset" value="Reset"> </form>
The above is the detailed content of The event onreset triggered after the html form is reset. For more information, please follow other related articles on the PHP Chinese website!




