
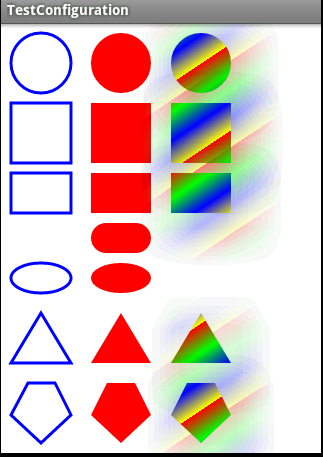
This article mainly introduces the method of using Path to draw basic graphics in Canvas in Android programming development, involving basic graphics drawing skills of Android, and analyzes the implementation of drawing basic graphics such as circles, rectangles, ellipses, triangles, etc. with examples. Method, friends who need it can refer to the drawing of basic collection graphics in Android. This program is to customize a View component. The program rewrites the onDraw(Canvase) method of the View component, and then draws a large number of basic collections on the Canvas. graphics. Directly upload the code: 1. Customized View component code: package com.infy.configuration; import android.content.Context; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Lin

Introduction: This article mainly introduces the method of using Path to draw basic graphics in Canvas in Android programming development, involving basic Android graphics Drawing skills, combined with examples, analyze the implementation methods of drawing basic graphics such as circles, rectangles, ellipses, triangles, etc. Friends in need can refer to
2. HTML5 game framework cnGameJS Development Record - Basic Graphics Module

#Introduction: This module is also very simple, mainly including three basics Drawing of graphics: rectangle, round text. We encapsulate each image in the constructor mode. For example, when we need to draw a rectangular object, we first create a new rectangular object, and then call the draw method of the object to draw. For example:
3. Illustration of how to make a circular progress bar with CSS3

Introduction: The basic idea of making a circular progress bar is to draw a basic arc graphic, and then in CSS3 we can control its rotation to connect the basic graphics in series and create the effect of partial disappearance, as follows Let’s take you through an example tutorial on how to make a circular progress bar using CSS3
4. HTML5 Canvas coordinate axis conversion, pattern filling, gradient and shadow

Introduction: In the previous article, we learned about some basic canvas graphics drawing. Now let’s look at some related operations of coordinate axis transformation. The default coordinate axes in our canvas are the same as the browser coordinate axes. The x positive semi-axis points to the right and the y positive semi-axis points down. However, we can manually set the canvas coordinate axis transformation. First, we will still get the "canvas" and "brush" var canvas = document. getElement
5. SVG (Scalable Vector Graphics) basic graphics drawing method and path command

Introduction: SVG (Scalable Vector Graphics) is a graphics format used to describe two-dimensional vector graphics. It is not new to HTML5. It appeared long ago. Compared with canvas, it is more suitable for making some small icons, icons, etc. Its advantage is that no matter how you enlarge it, it will not be blurred. Canvas is js dynamic drawing, and svg is an XML document to describe the drawing. svg-icon URL: Below the portal, we Let’s take a look at how to use svg drawing to create svg and ca
6. css implements various basic graphics

Introduction: Triangle When writing CSS, I am used to using background images, ignoring that CSS itself can actually realize many simple basic graphics, such as triangles: {Code...} Rendering: I am confused by qijie, why can the width and height be 0, but a triangle can be displayed? Ordinary borders look like four straight lines...
7. Xiaoqiang’s HTML5 mobile development road (6) - Canvas graphics drawing basics

Introduction: As mentioned earlier, Canvas is an important feature of HTML5. The canvas function is very powerful. The effects that can be achieved with photoshop can also be achieved with canvas. Below we use canvas to draw basic graphics.
8. canvas game development learning part 2: drawing basic graphics

##Introduction: Before we really start, we need to discuss the grid or coordinate space of canvas. In the HTML template of the previous page, there is a canvas object that is 150 pixels wide and 150 pixels high. I overlay the default grid on the screen,
9. HTML5 Canvas Getting Started (2) - Path

Introduction: This article will introduce the basic graphics in Canvas. The basis of graphics - paths In Canvas, all basic graphics are based on paths. That is to say, when we call the lineTo, rect and other methods of 2dContext, we are actually going to the existing context path collection
10. CSS Magic Series: Draw basic graphics (circle, ellipse, etc.) with pure CSS_html/css_WEB-ITnose
Introduction: CSS Magic Series: Pure CSS drawing basic graphics (circle, ellipse, etc.)
[Related Q&A recommendations]:
The above is the detailed content of Detailed introduction to basic graphics. For more information, please follow other related articles on the PHP Chinese website!
 How to make charts and data analysis charts in PPT
How to make charts and data analysis charts in PPT
 Android voice playback function implementation method
Android voice playback function implementation method
 AC contactor use
AC contactor use
 The difference between vscode and visual studio
The difference between vscode and visual studio
 The difference between Java and Java
The difference between Java and Java
 Introduction to hard disk interface types
Introduction to hard disk interface types
 nagios configuration method
nagios configuration method
 How to delete a folder in linux
How to delete a folder in linux




