
The biggest difference between CSS layout and traditional table layout is that the original positioning uses tables, and controls the spacing of text layout sections through the spacing of tables or using colorless and transparent GIF images; but now layers (divs) are used ) to position, and control the spacing of the sections through the margin, padding, border and other attributes of the layer. 1. Define DIV
Analyze a typical definition div example:
#sample{ MARGIN: 10px 10px 10px 10px;
PADDING:20px 10px 10px 20px;
BORDER-RIGHT: #CCC 2px solid;
BORDER-BOTTOM: # CCC 2px solid;
BORDER-LEFT: #CCC 2px solid;
BORDER-TOP: #CCC 2px solid;
BACKGROUND: url(images/bg_poem.jpg) #FEFEFE no-repeat right bottom;
COLOR: #666;
TEXT-ALIGN: center;
LINE-HEIGHT: 150%; WIDTH:60%; }
The description is as follows: The name of the
layer is sample, and
You can call this style.
MARGIN refers to the blank space left outside the border of the layer, used for page margins or to create a gap with other layers. "10px 10px 10px 10px" respectively represent the four margins of "top, right, bottom and left" (clockwise). If they are all the same, they can be abbreviated to "
MARGIN: 10px;
". If the margin is zero, write "
MARGIN: 0px;
". Note: When the value is zero, except for the RGB color value 0% which must be followed by a percent sign, in other cases the unit "px" does not need to be followed. MARGIN is a transparent element and cannot define a color.
PADDING refers to the space between the border of the layer and the content of the layer. Like margin, specify the distance from the top, right, bottom and left borders to the content respectively. If they are all the same, they can be abbreviated to "
PADDING:0px
". To specify the left side individually, you can write "PADDING-LEFT: 0px;". PADDING is a transparent element and cannot define color.
BORDER refers to the border of the layer. "BORDER-RIGHT: #CCC 2px solid;" defines the right border color of the layer as "#CCC", the width as "2px", and the style as "solid" straight line. If you want a dotted line style, you can use "dotted".
BACKGROUND is the background that defines the layer. It is defined in two levels. First define the image background and use "url(../images/bg_logo.gif)" to specify the background image path; secondly define the background color "#FEFEFE". "
no-repeat
" means that the background image does not need to be repeated. If you need to repeat it horizontally, use "
repeat-x
", to repeat vertically, use "
repeat-y
", to repeat it to cover the entire background. "repeat". The following "right bottom;" means that the background image starts from the lower right corner. If there is no background image, you can only define the background color
BACKGROUND: #FEFEFE
COLOR is used to define the font color, which has been introduced in the previous section.
TEXT-ALIGN is used to define the arrangement of content in the layer, center is in the middle, left is in the left, and right is in the right.
LINE-HEIGHT defines the line height. 150% means that the height is 150% of the standard height. It can also be written as:
LINE-HEIGHT:1.5
or LINE-HEIGHT:1.5em, which all have the same meaning.
WIDTH is the width of the defined layer, which can be a fixed value, such as 500px, or a percentage, like "60%" here. It should be noted that this width only refers to the width of your content, and does not include margin, border and padding. But it is not defined this way in some browsers, so you need to try more.
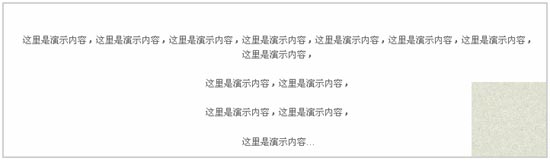
The following is the actual performance of this layer:

We can see that the border is 2px gray, the background image is not repeated in the lower right, the content is 20px away from the left border, and the content is centered. Everything is as expected. Hoho, although it doesn’t look good, it is the most basic. If you master it, you will have learned half of the CSS layout technology. That's it, it's not difficult! (What is the other half? The other half is the positioning between layers. I will explain it step by step later.)
2. CSS2 box model
Since the launch of CSS1 in 1996, the W3C organization has It is recommended that all objects on the web page be placed in a box. Designers can control the properties of this box by creating definitions. These objects include paragraphs, lists, titles, pictures, and layers
3. All auxiliary images must be background processed
Using XHTML+CSS layout, there is a technology that you are not used to at first. It should be said that it is a way of thinking that is different from the traditional table layout, that is: all auxiliary images Pictures are all realized with backgrounds. Something like this:
BACKGROUND: url(images/bg_poem.jpg) #FEFEFE no-repeat right bottom;
Although you can use to be inserted directly into the content, this is not recommended. The "auxiliary pictures" here refer to pictures that are not part of the content to be expressed on the page, but are only used for decoration, interval, and reminder. For example: pictures in photo albums, pictures in picture news, and the 3D box model pictures above are all part of the content. They can be directly inserted into the page using the
element, while others are similar to logos, title pictures, and list prefixes. Images must be displayed using background or other CSS methods.
There are two reasons for this:
Completely separate performance from structure (refer to reading another article: "Understanding the separation of performance and structure"), use CSS to control all appearance and performance, and facilitate revision.
Make the page more usable and friendly. For example, if a blind person uses a screen reader, pictures implemented using background technology will not be read aloud.
The above is the content of the 8th day of website building using web standards: getting started with CSS layout. For more related content, please pay attention to the PHP Chinese website (m.sbmmt.com)!
 How to solve invalid synrax
How to solve invalid synrax
 What to do if windows photo viewer is out of memory
What to do if windows photo viewer is out of memory
 Common encryption methods for data encryption storage
Common encryption methods for data encryption storage
 Introduction to foreign free vps software
Introduction to foreign free vps software
 The difference between scratch and python
The difference between scratch and python
 What does network access denied mean wifi?
What does network access denied mean wifi?
 Port 8080 is occupied
Port 8080 is occupied
 SQL 5120 error solution
SQL 5120 error solution




