
jQuery’s css() method is used to set or read the css attributes of HTML elements.
The CSS syntax for reading elements is as follows:
css("propertyname");
For example, the following code gets the background color of the first
element.
[javascript]
$("p").css("background-color");
$("p").css("background-color");
Use the following Syntax to set CSS properties of HTML elements:
css("propertyname", "value");
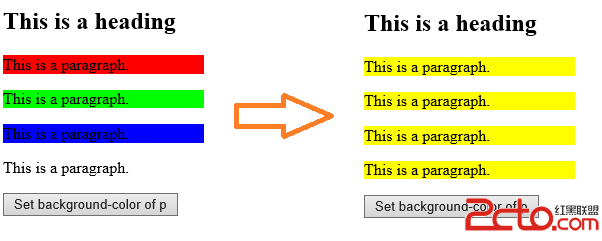
For example, the following code sets the background color to yellow for all
elements.
[html]
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery Demo</title>
<script src="scripts/jquery-1.9.1.js"></script>
<script>
$(document).ready(function () {
$("button").click(function () {
$("p").css("background-color", "yellow");
});
});
</script>
</head>
<body>
<h2>This is a heading</h2>
<p style="background-color: #ff0000">This is a paragraph.</p>
<p style="background-color: #00ff00">This is a paragraph.</p>
<p style="background-color: #0000ff">This is a paragraph.</p>
<p>This is a paragraph.</p>
<button>Set background-color of p</button>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery Demo</title>
<script src="scripts/jquery-1.9.1.js"></script>
<script>
$(document).ready(function () {
$("button").click(function () {
$("p").css("background-color", "yellow");
});
});
</script>
</head>
<body>
<h2>This is a heading</h2>
<p style="background-color: #ff0000">This is a paragraph.</p>
<p style="background-color: #00ff00">This is a paragraph.</p>
<p style="background-color: #0000ff">This is a paragraph.</p>
<p>This is a paragraph.</p>www.2cto.com
<button>Set background-color of p</button>
</body>
</html>
css() also supports multiple CSS properties at the same time: its syntax is as follows:
css({"propertyname":"value","propertyname":"value",…});
For example:
[javascript] view plaincopyprint?
$("p").css({"background-color":"yellow","font-size":"200%"});
$(" p").css({"background-color":"yellow","font-size":"200%"});




