aktueller Standort: Heim > Herunterladen > JS-Effekte > CSS3特效 > CSS3的动感弹性波纹变换动画特效

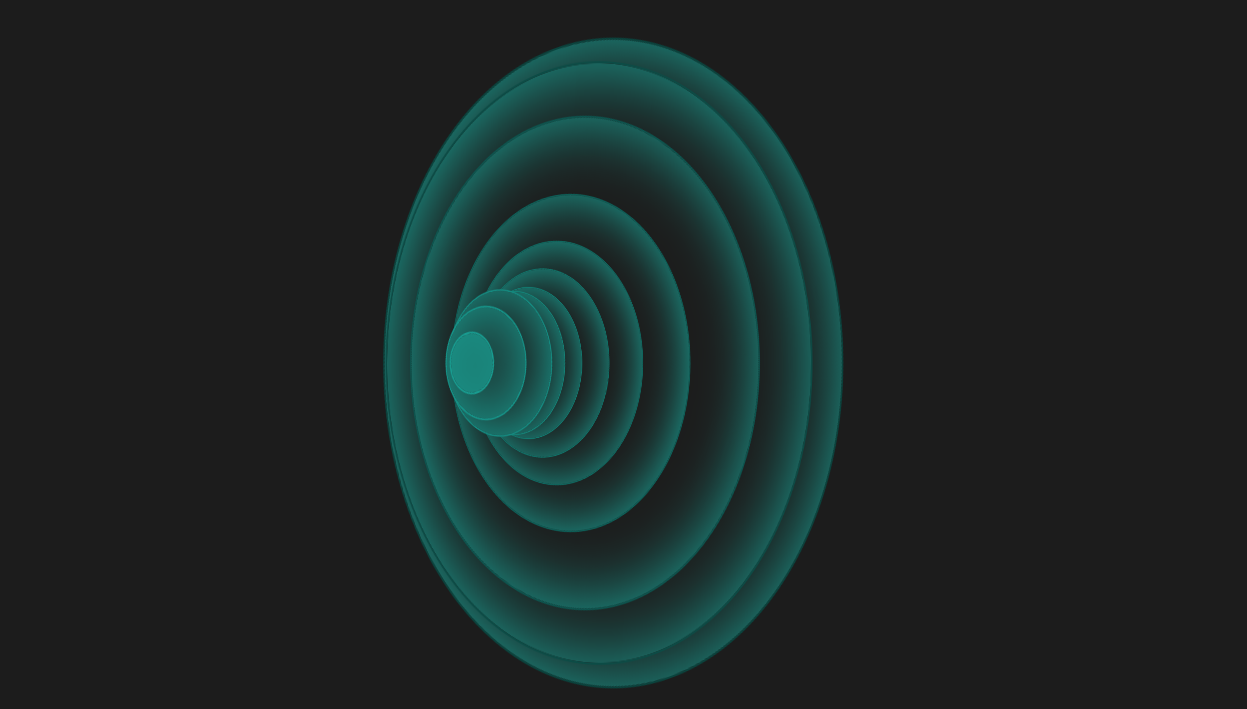
CSS3的动感弹性波纹变换动画特效
| Klassifizieren: JS-Effekte / CSS3特效 | Veröffentlichkeitsdatum: 2017-12-12 | Besuche: 1510 |
| Herunterladen: 46 |
Neueste Downloads
Fantasy-Aquarium
Girls Frontline
Flügel der Sterne
Kleine Blumenfee, Feenparadies
Restaurant Cute Story
Shanhe Reiseerkundung
Liebe und Produzent
Das stärkste Gehirn 3
Odd Dust: Damila
Junge Reise in den Westen 2
24 StundenBestenliste lesen
- 1 Andrew Tate kündigt Pläne an, 1 Million US-Dollar in $DADDY Coin zu investieren, sobald er 10 Millionen Follower erreicht hat
- 2 Liskov-Substitutionsprinzip
- 3 Prinzip der Schnittstellentrennung
- 4 Was Sensex und Nifty bewegt
- 5 Cristiano Ronaldo bringt inmitten einer Justizkrise eine neue NFT-Sammlung auf den Markt
- 6 Beherrschen des Overflow-Scroll-Verlaufs mit CSS
- 7 Adept stellt fortschrittliche KI-Agenten mit multimodalen Fähigkeiten vor
- 8 Der von FTX vorgeschlagene Umstrukturierungsplan steht trotz der Unterstützung der Gläubiger vor rechtlichen Herausforderungen
- 9 Der pseudonyme Analyst Bluntz prognostiziert einen enormen Aufwärtstrend für den auf Ethereum (ETH) basierenden Memecoin Pepe (PEPE)
- 10 Eine ruhende Bitcoin-Wallet aus der Satoshi-Ära erwacht plötzlich zum Leben
- 11 Erweitertes SCSS: Funktion und Mixins
- 12 XRP kann sich bis 2025 auf 1 US-Dollar verdoppeln, aber erwarten Sie nicht, dass es von dort aus in die Höhe schnellen wird
- 13 Cardano (ADA)-Preis ist bereit, „Bombe“ fallen zu lassen, da geheimer Katalysator auftaucht
- 14 Prinzip der Einzelverantwortung
- 15 Doge2014: Ein neues Token zur Ehrung und Feier von 10 Jahren Dogecoin
Neueste Tutorials
-
- 国外Web开发全栈课程全集
- 1044 2024-04-24
-
- Go语言实战之 GraphQL
- 1334 2024-04-19
-
- 550W粉丝大佬手把手从零学JavaScript
- 2733 2024-04-18
-
- python大神Mosh,零基础小白6小时完全入门
- 2273 2024-04-10
-
- MySQL 初学入门(mosh老师)
- 1249 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--十天精品课堂
- 2102 2024-03-29
这是一款个性创意的CSS3动感弹性波纹变换动画特效,纯CSS3圆形波纹动画效果,虽然实用性不强,不过可以学习实现方法做出自己想要的效果。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>CSS3动感弹性波纹变换动画特效</title>
<style>
body {
background: #1C1C1C;
overflow: hidden;
}
.wrap {
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
margin-left: -150px;
}
ul {
-webkit-transform: rotate3d(0, 1, 0, 45deg);
transform: rotate3d(0, 1, 0, 45deg);
}
ul li {
background: #1c1c1c;
box-shadow: inset 1px 1px 40px #19A598;
border-radius: 50%;
position: absolute;
top: 50%;
left: 50%;
}
li:nth-child(1) {
border: 1px solid #189c90;
width: 30px;
height: 30px;
z-index: -1;
margin-top: -15px;
margin-left: 5px;
-webkit-animation: spin 2s 0.2s infinite;
animation: spin 2s 0.2s infinite;
}
li:nth-child(2) {
border: 1px solid #169388;
width: 60px;
height: 60px;
z-index: -2;
margin-top: -30px;
margin-left: 10px;
-webkit-animation: spin 2s 0.4s infinite;
animation: spin 2s 0.4s infinite;
}
li:nth-child(3) {
border: 1px solid #158a80;
width: 90px;
height: 90px;
z-index: -3;
margin-top: -45px;
margin-left: 15px;
-webkit-animation: spin 2s 0.6s infinite;
animation: spin 2s 0.6s infinite;
}
li:nth-child(4) {
border: 1px solid #148277;
width: 120px;
height: 120px;
z-index: -4;
margin-top: -60px;
margin-left: 20px;
-webkit-animation: spin 2s 0.8s infinite;
animation: spin 2s 0.8s infinite;
}
li:nth-child(5) {
border: 1px solid #12796f;
width: 150px;
height: 150px;
z-index: -5;
margin-top: -75px;
margin-left: 25px;
-webkit-animation: spin 2s 1s infinite;
animation: spin 2s 1s infinite;
}
li:nth-child(6) {
border: 1px solid #117067;
width: 180px;
height: 180px;
z-index: -6;
margin-top: -90px;
margin-left: 30px;
-webkit-animation: spin 2s 1.2s infinite;
animation: spin 2s 1.2s infinite;
}
li:nth-child(7) {
border: 1px solid #10675f;
width: 210px;
height: 210px;
z-index: -7;
margin-top: -105px;
margin-left: 35px;
-webkit-animation: spin 2s 1.4s infinite;
animation: spin 2s 1.4s infinite;
}
li:nth-child(8) {
border: 1px solid #0e5e57;
width: 240px;
height: 240px;
z-index: -8;
margin-top: -120px;
margin-left: 40px;
-webkit-animation: spin 2s 1.6s infinite;
animation: spin 2s 1.6s infinite;
}
li:nth-child(9) {
border: 1px solid #0d554f;
width: 270px;
height: 270px;
z-index: -9;
margin-top: -135px;
margin-left: 45px;
-webkit-animation: spin 2s 1.8s infinite;
animation: spin 2s 1.8s infinite;
}
li:nth-child(10) {
border: 1px solid #0c4c46;
width: 300px;
height: 300px;
z-index: -10;
margin-top: -150px;
margin-left: 50px;
-webkit-animation: spin 2s 2s infinite;
animation: spin 2s 2s infinite;
}
li:nth-child(11) {
border: 1px solid #0a443e;
width: 330px;
height: 330px;
z-index: -11;
margin-top: -165px;
margin-left: 55px;
-webkit-animation: spin 2s 2.2s infinite;
animation: spin 2s 2.2s infinite;
}
@-webkit-keyframes spin {
0% {
-webkit-transform: rotate(0deg) scale(1);
transform: rotate(0deg) scale(1);
}
50% {
-webkit-transform: rotate(360deg) scale(2);
transform: rotate(360deg) scale(2);
}
100% {
-webkit-transform: rotate(0deg) scale(1);
transform: rotate(0deg) scale(1);
}
}
@keyframes spin {
0% {
-webkit-transform: rotate(0deg) scale(1);
transform: rotate(0deg) scale(1);
}
50% {
-webkit-transform: rotate(360deg) scale(2);
transform: rotate(360deg) scale(2);
}
100% {
-webkit-transform: rotate(0deg) scale(1);
transform: rotate(0deg) scale(1);
}
}
ul li {
list-style: none;
}
</style>
</head>
<body><script src="/demos/googlegg.js"></script>
<div class="wrap">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<div style="text-align:center;margin:30px 0; font:normal 14px/24px 'MicroSoft YaHei';color:#ffffff">
</div>
</body>
</html>