aktueller Standort: Heim > Herunterladen > JS-Effekte > jQuery特效 > jQuery图片裁剪插件Jcrop.js

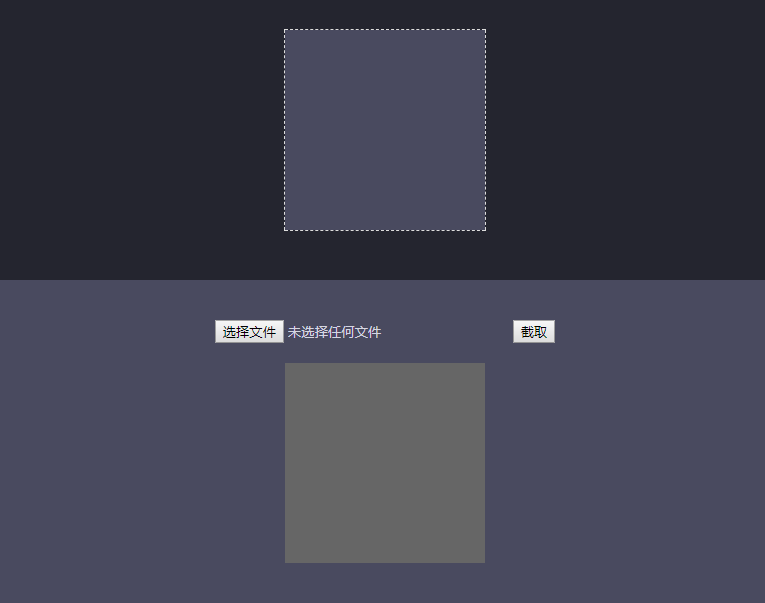
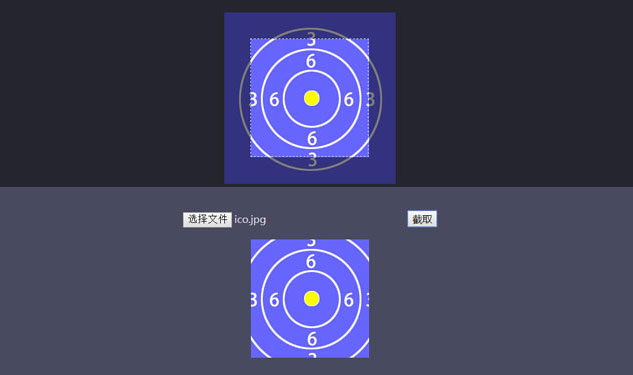
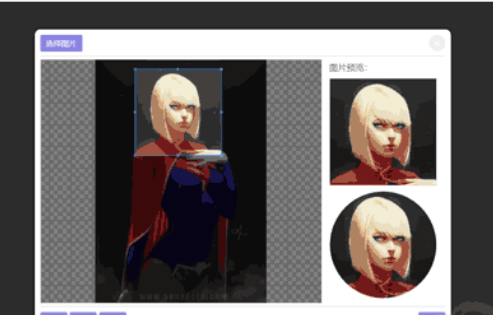
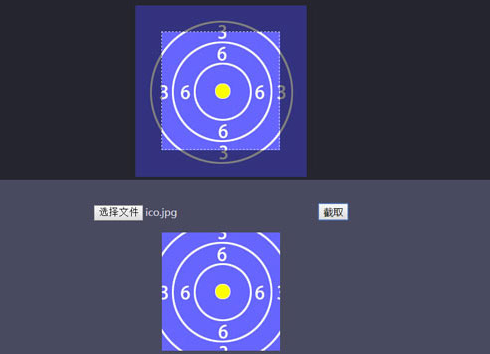
jQuery图片裁剪插件Jcrop.js
| Klassifizieren: JS-Effekte / jQuery特效 | Veröffentlichkeitsdatum: 2018-01-12 | Besuche: 2328 |
| Herunterladen: 62 |
Neueste Downloads
Fantasy-Aquarium
Girls Frontline
Flügel der Sterne
Kleine Blumenfee, Feenparadies
Restaurant Cute Story
Shanhe Reiseerkundung
Liebe und Produzent
Das stärkste Gehirn 3
Odd Dust: Damila
Junge Reise in den Westen 2
24 StundenBestenliste lesen
- 1 Wie kaufe und verkaufe ich Dogecoin DOGE? Tutorial zum Dogecoin-DOGE-Handel
- 2 Welche Börse ist im Jahr 2025 die sicherste im Währungskreis? Am zuverlässigsten?
- 3 In welcher Wallet lassen sich Shiba Inu-Münzen am sichersten aufbewahren?
- 4 Was sind KI-Tokens? Wie wäre es mit KI-Tokens?
- 5 Entfesseln Sie Ihren inneren Systemarchitekten: C-Programmierung für Anfänger
- 6 Das neueste Tutorial zum Abheben von Geld auf okexapp
- 7 Zu welcher Währung gehört Dogecoin? Was sind die Unterschiede zwischen Dogecoin und Bitcoin?
- 8 Wie kaufen und verkaufen Neulinge Shiba Inu-Münzen? Das neueste Tutorial zum Handel mit Shiba Inu Coin
- 9 C leicht gemacht: Eine sanfte Einführung in die Programmiergrundlagen
- 10 Wie kaufe und verkaufe ich Ripple? Ripples neuestes Trading-Tutorial
- 11 Verwandeln Sie Ihre Webpräsenz: PHP für Anfänger
- 12 Wie kaufe und verkaufe ich EOS? Das neueste Tutorial zum EOS-Handel
- 13 Wie kaufen und verkaufen Neulinge Binance Coin? Binance Coin Neuestes Trading-Tutorial
- 14 Chinesische Regierung will 542.000 ETH verkaufen?
- 15 Java für alle: Ein freundlicher und zugänglicher Leitfaden für Anfänger
Neueste Tutorials
-
- 国外Web开发全栈课程全集
- 1524 2024-04-24
-
- Go语言实战之 GraphQL
- 1799 2024-04-19
-
- 550W粉丝大佬手把手从零学JavaScript
- 3220 2024-04-18
-
- python大神Mosh,零基础小白6小时完全入门
- 2748 2024-04-10
-
- MySQL 初学入门(mosh老师)
- 1668 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--十天精品课堂
- 2484 2024-03-29
<html>
<head>
<meta charset="utf-8" />
<title>jQuery图片裁剪插件Jcrop.js</title>
<link href="css/basic.css" rel="stylesheet" type="text/css" />
<link href="css/jquery.Jcrop.css" rel="stylesheet" type="text/css" />
</head>
<body><script src="/demos/googlegg.js"></script>
<br>
<div class="wrap" id="jcropdiv">
<div class="wl">
<div class="jc-demo-box" data="0">
<div id="target" class="jcrop_w" >
<img src="images/bb.jpg" /> </div>
</div>
<div class="jy-up-ch"> <a id="idLeft" href="" class="bch bch1"> </a> <a id="idSmall" href="" class="bch bch2"> </a> <a id="idBig" href="" class="bch bch3"> </a> <a id="idRight" href="" class="bch bch4"> </a> </div>
</div>
<div class="wr" id="preview-pane">
<div class="preview-container">
<div class="pre-1"> <img src="images/bb.jpg" class="jcrop-preview jcrop_preview_s" alt="" /> </div>
<div class="pre-2"> <img src="images/bb.jpg" class="jcrop-preview jcrop_preview_s" alt="" /> </div>
<div class="pre-3"> <img src="images/bb.jpg" class="jcrop-preview jcrop_preview_s" alt="" /> </div>
</div>
</div>
</div>
<script type="text/javascript" src="js/jQuery.js"> </script>
<script type="text/javascript" src="js/jquery.Jcrop.js"> </script>
<script type="text/javascript" src="js/basic.js"> </script>
<div style="text-align:center;margin:10px 0; font:normal 14px/24px 'MicroSoft YaHei';clear:both;">
<br><br><br><br>
</div>
</body>
</html>
Jcrop.js实现的一款功能强大的jQuery图片裁剪插件,可以结合后端程序快速的实现图像裁剪的功能,右侧有3个图像缩略图尺寸可选。