
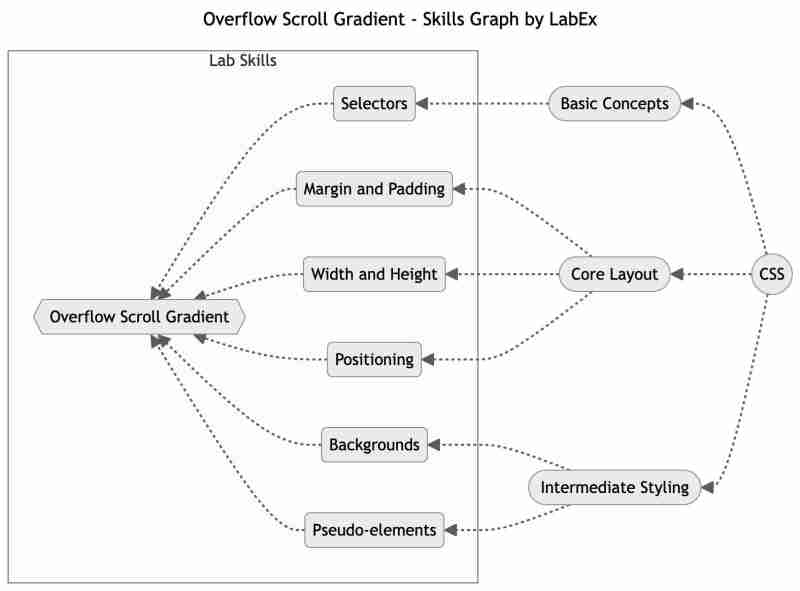
Dieser Artikel behandelt die folgenden technischen Fähigkeiten:

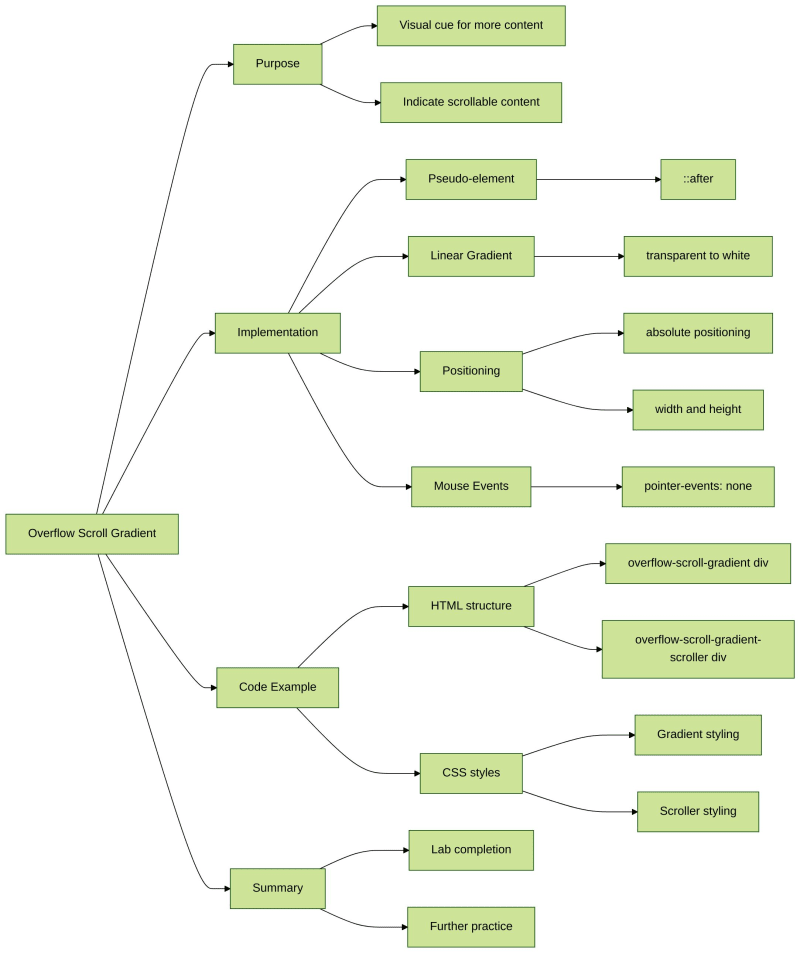
In diesem Labor lernen wir, wie man mithilfe von CSS einen verblassenden Farbverlauf zu einem überlaufenden Element hinzufügt. Der Zweck dieses Labs besteht darin, Benutzern einen visuellen Hinweis darauf zu geben, dass noch mehr Inhalte gescrollt werden müssen. Durch die Verwendung des Pseudoelements ::after und der Funktion linear-gradient() können wir einen Farbverlauf erstellen, der von transparent nach weiß übergeht und anzeigt, dass zusätzlicher Inhalt angezeigt werden muss.
index.html und style.css wurden bereits in der VM bereitgestellt.
Um einem überlaufenden Element einen verblassenden Farbverlauf hinzuzufügen und anzuzeigen, dass noch mehr Inhalt gescrollt werden muss, führen Sie die folgenden Schritte aus:
Hier ist ein Beispiel für einen HTML- und CSS-Codeausschnitt:
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Iure id exercitationem nulla qui repellat laborum vitae,
molestias tempora velit natus. Quas, assumenda nisi.
Quisquam enim qui iure, consequatur velit sit?
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Iure id exercitationem nulla qui repellat laborum vitae,
molestias tempora velit natus. Quas, assumenda nisi.
Quisquam enim qui iure, consequatur velit sit?
.overflow-scroll-gradient { position: relative; } .overflow-scroll-gradient::after { content: ""; position: absolute; bottom: 0; width: 250px; height: 25px; background: linear-gradient(transparent, white); pointer-events: none; } .overflow-scroll-gradient-scroller { overflow-y: scroll; background: white; width: 240px; height: 200px; padding: 15px; line-height: 1.2; }
Bitte klicken Sie unten rechts auf „Go Live“, um den Webdienst auf Port 8080 auszuführen. Anschließend können Sie die RegisterkarteWeb 8080aktualisieren, um eine Vorschau der Webseite anzuzeigen.
Herzlichen Glückwunsch! Sie haben das Labor „Overflow Scroll Gradient“ abgeschlossen. Sie können in LabEx weitere Übungen durchführen, um Ihre Fähigkeiten zu verbessern.

? Üben Sie jetzt: Overflow Scroll Gradient
Das obige ist der detaillierte Inhalt vonBeherrschen des Overflow-Scroll-Verlaufs mit CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




