斑马图标
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 King of Glory benutzerdefinierte Ikonenmaterial-Bildersammlung
King of Glory benutzerdefinierte Ikonenmaterial-Bildersammlung
03 Jun 2024
King of Glory kann Spielsymbole anpassen. Die Schritte zum Ersetzen sind relativ einfach. Nachfolgend stellt Ihnen der Editor eine vollständige Sammlung von Bildern für benutzerdefinierte King of Glory-Symbole zur Verfügung Dir gefällt es, speicher es. King of Glory, individuelles Icon-Material, Bildersammlung 1, King of Glory, individuelles Icon-Material 2, King of Glory, individuelles Icon-Material 3, King of Glory, individuelles Icon-Material 4, King of Glory, individuelles Icon-Material 5, King of Glory, individuelles Icon-Material 6, King of Glory, individuelles Icon-Material 7, King of Glory, individuelles Icon-Material 8, King of Glory, individuelles Icon-Material 9, King of Glory, individuelles Icon-Material 10, King of Glory, individuelles Icon-Material 11, King of Glory, individuelles Icon-Material 12, King of Ruhm
06 Jun 2016
有的 网站 源码中加入了这几行代码: 1 link rel ="shortcut icon" href ="/favicon.ico" type ="image/x-icon" / 或者是 1 link rel =" icon" href ="/favicon.ico" type ="image/x-icon" / 这样可以指定 图标 位置存放。 但现在的浏览器大多支持自动 获取
 Eine kurze Analyse, wie man Icon-Icons in Miniprogrammen implementiert?
Eine kurze Analyse, wie man Icon-Icons in Miniprogrammen implementiert?
18 Nov 2021
Wie implementiert man ein Icon-Icon in einem Miniprogramm? Der folgende Artikel wird Ihnen einige Implementierungslösungen für Mini-Programmsymbole vorstellen. Ich hoffe, er wird Ihnen hilfreich sein!
 Apple Touch-Symbol auf der Webseite
Apple Touch-Symbol auf der Webseite
19 Aug 2023
Verwenden Sie für Websymbole auf dem iPhone oder iPad die Datei AppleTouchIcon oder apple-touch-icon.png. Dieses Symbol wird verwendet, wenn jemand Ihre Seite mit einem Lesezeichen versehen. Fügen Sie für mehrere Symbole mit unterschiedlichen Geräteauflösungen, z. B. iPhone oder iPad, das Größenattribut zu jedem Linkelement wie folgt hinzu: <linkrel="apple-touch-icon"href="touch-icon-iphone.png "&
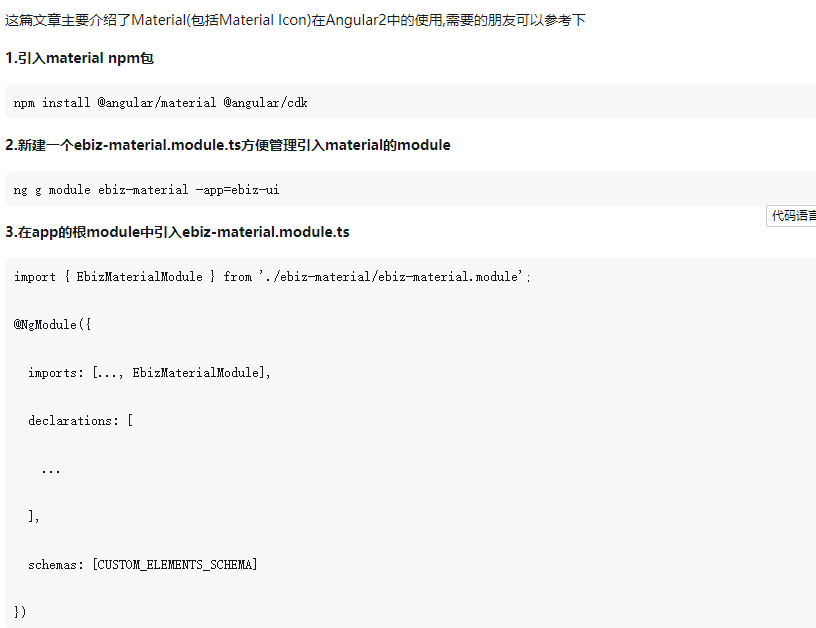
 Über die Verwendung von Material in Angular2 (ausführliches Tutorial)
Über die Verwendung von Material in Angular2 (ausführliches Tutorial)
06 Jun 2018
In diesem Artikel wird hauptsächlich die Verwendung von Material (einschließlich Materialsymbol) in Angular2 vorgestellt. Freunde in Not können sich darauf beziehen.


Hot Tools

APP小程序icon图标库素材
适用于:手机页面、app小程序页面元素icon图标库素材,多种颜色可选,可自主替换颜色。

基础单色ico图标素材
基础单色ico图标素材下载

247个世界各国国旗图片素材
240个国旗图片_图标素材_国旗图片免费下载_图标素材下载_图标素材库

简洁带阴影的PNG图标
简洁带阴影的PNG图标

铅笔画软件PNG图标
铅笔画软件PNG图标