
Wie implementiert man das Symbolsymbol im
Miniprogramm? Der folgende Artikel wird Ihnen einige Implementierungslösungen für Mini-Programmsymbole vorstellen. Ich hoffe, er wird Ihnen hilfreich sein!

| property | type | default. value | erforderlich | Beschreibung |
|---|---|---|---|---|
| Typ | Zeichenfolge | |
ist der Typ des | Symbols. Gültige Werte sind: success, success_no_circle, info, warning, waiting, cancel, download, search, clear |
| size | number/string | 23 | No | Symbolgröße |
| Farbe | String | Nein | Symbolfarbe, gleich wie CSS-Farbe |
PX numerischer Typ, standardmäßig verwendet, keine Einheit Wird verwendet Füllen Sie einfach einen Wert aus
RPX (Responsive Pixel) bildschirmadaptive Einheit, sie unterteilt den Bildschirm in 750 Einheiten, jede Einheit ist 1/750. [Verwandte Lernempfehlungen: Mini-Tutorial zur Programmentwicklung]

Zum Beispiel: Die Bildschirmbreite des iPhone 6 beträgt 350 Pixel und jeder Rpx beträgt 0,5 Pixel. Das heißt, wenn wir den Größenwert auf dem iPhone 6-Gerät auf 60 Pixel festlegen, hat dies den gleichen Effekt wie die Einstellung auf 30 oder 30 Pixel.
Ja, das Symbol selbst wurde für ein besseres Layout und eine einfachere Verwendung entwickelt. Der Code lautet wie folgt:
<view style="font-size: 17px;margin-top: 20px;">
我是一行文字,<icon type="success" size="15"></icon>我里面包含了图标!
</view>Erstens ist dieses Problem definitiv nicht darauf zurückzuführen, dass der Link zur Schriftartdatei den sicheren Domänennamen des WXSS-Ladevorgangs nicht hinzufügt Bilder und Schriftarten erlauben externe Domains! Wenn das Symbol benutzerdefiniert implementiert ist, überprüfen Sie das Modell und den Typ der eingebetteten Schriftart. Dies kann an der Kompatibilität liegen. Es wird empfohlen, Schriftarten im TTF- und WOFF-Format im Miniprogramm zu verwenden. Wenn Sie diese beiden Schriftarten verwenden und die Situation weiterhin besteht, können Sie erwägen, die Dateneinbettung im SVG-Format zu ändern.
Sie können direkt die offizielle Weui-Website (https://weui.io/) öffnen, dann den Quellcode über die Browser-Entwicklertools anzeigen, die Ressourcenadresse finden und herunterladen. Oder laden Sie es aus der offiziellen Dokumentation von WeChat herunter (https://developers.weixin.qq.com/miniprogram/design/#%E5%9B%BE%E6%A0%87).
Sofort einsatzbereit.
Unterstützt nur die Typen „Erfolg“, „Success_no_Circle“, „Info“, „Warnung“, „Warten“, „Abbrechen“, „Download“, „Suche“ und „Löschen“, die bei weitem nicht den Entwicklungsanforderungen entsprechen.
Einfach und grob, jedes Symbol entspricht einem Bild.
Bilder lassen sich nicht bequem im Text anordnen. Es ist unpraktisch, die Farbe zu ändern.
Das Bild kann nicht vergrößert oder verkleinert werden und wird nach dem Vergrößern unscharf und gezackt.
Bilder müssen lokal oder im Netzwerk gespeichert werden, was zu einer großen Anzahl von HTTP-Anfragen führt und das Laden der Seite verlangsamt.
Die Verwendung ist nicht so bequem wie die Verwendung nur eines Namens für das Symbol.
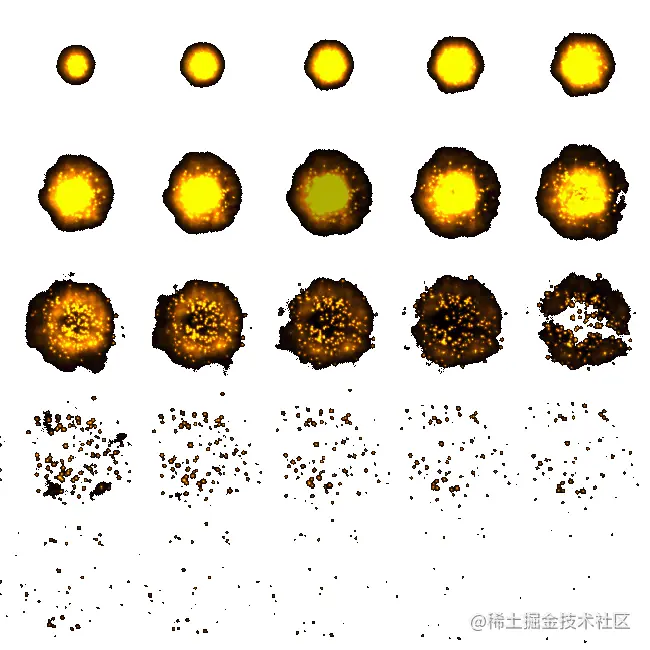
Sprite, eine Reihe aufeinanderfolgender Bilder, die nicht überlappend und minimal verteilt zu einem Bild angeordnet sind. Bei jeder Verwendung werden die vertikal und horizontal angezeigten Startkoordinaten und Flächengrößen verwendet, um einen dynamischen Schalteffekt zu erzielen.

Erzielen Sie einen Explosionseffekt durch Sprites. Die Bildgröße beträgt (650 x 650) Pixel. Die Größe jedes kleinen Symbols beträgt also (130 x 130) Pixel. Dies ist der Grund, warum die Breite und Höhe der CSS-Stileinstellung 130 Pixel beträgt, und auch der Grund, warum der JS-Code-Bewegungsschritt ist auf 130 eingestellt. Sowohl links als auch oben in js sind negative Zahlen. Dies liegt daran, dass dies nicht die Koordinate des hier angezeigten Symbols ist, sondern der Abstand, den das Hintergrundbild nach links oben verschieben muss.
Hinweis: In wxss können nur Netzwerkbilder verwendet werden, lokale Bilder können nicht verwendet werden!
Der Code lautet wie folgt:
<!--icon.wxml-->
<view>
<icon class="sprite scale" style="background-position: {{left}} {{top}};"></icon>
</view>/* icon.wxss */
.sprite{
display: block;
width: 130px;
height: 130px;
background: url("https://i.loli.net/2021/11/15/7BH5gdkbLynrfM3.png") no-repeat;
}
.scale{
transform-origin: 0 0 0;
transform: scale(2,2);
}// icon.js
Page({
/**
* 页面的初始数据
*/
data: {
left:'0px',
top:'0px',
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function () {
var that = this;
var left = 0;
var top = 0;
const step = 130;
const stop = (650-130);
var i = setInterval(function() {
if (left >= stop && top >=stop) {
clearInterval(i)
} else {
left += step;
if(left >= 650){
left = 0;
top += step;
}
that.setData({
left: '-' + left +'px',
top: '-' + top +'px'
})
}
}, 100)
},
})Beim Laden wird nur einmal geladen. Reduzierte HTTP-Anfragen.
<view>
<icon class="icon-close"></icon>
</view>.icon-close{
display: inline-block;
width: 17px;
height: 2px;
background: red;
transform: rotate(45deg);
}
.icon-close::after {
content: '';
display: block;
width: 17px;
height: 2px;
background: red;
transform: rotate(-90deg);
}Jedes Symbol muss CSS-Stilcode schreiben, was viel Arbeit bedeutet.
Diese Art von Symbol ist kein Zeichen. Jedes Symbol muss beim Zeichnen einen einheitlichen Mittelpunkt haben, da es sonst schwieriger ist, die Position zu steuern.
Auch die Größe und Farbe sind schwer zu kontrollieren. Das ist also kein gutes Symbolschema.
当浏览器渲染一个字符的时候,首先看font-family样式,确定使用字体名是哪一个。接着以此字符的Unicode在字体文件里查找对应的字符信息。
字体类型有两种,一种是点阵字体,一种是矢量字体。现在使用最广泛的是矢量字体。矢量字体大概分成三类:Adobe主导的Type1、Apple和Microsoft主导的TrueType、Adobe,Apple和Microsoft共同主导的开源字体OpenType。
在矢量字体里面每个Unicode只是每个字符的一个索引,每个字符描述信息是一个几何矢量绘图描述信息。以Type1为例,它使用三次贝塞尔曲线来绘制字形。TrueType则使用二次贝塞尔曲线描述字形。正是由于矢量字体是绘制出来的,所以它可以实时填充任何颜色,并且可以无极缩放而没有锯齿。
阿里巴巴的图标网站(https://iconfont.cn/),我们可以在此网站上搜索到任何图片在线编辑,并下载样式文件,在小程序里面使用。
字体源说明:
EOT是微软IE浏览器专用的OpenType字体类型。
TTF是TrueType字体。
WOFF与WOFF2是移动开发专用的矢量字体格式。是对三种矢量字体格式的再封装。
链接各种字体文件源可以兼容不同浏览器宿主环境。浏览器会选择自己支持的格式,从列表中的第一个开始尝试加载。一旦获得一个可以使用的,就不会再加载剩下的字体格式了。小程序里面建议使用TTF和WOFF这两个格式。WOFF2在低版本的IOS设备上会有不兼容的问题。
使用示例可以参考此文章
https://www.jianshu.com/p/25db60f77531
很多作图软件都可以导出SVG格式的矢量文件,比方说 Sketch,但是它导出的SVG格式的矢量文件有没有用的垃圾信息。可以到 阿里巴巴的图标网站 编辑好之后下载SVG格式的矢量文件,它不带什么垃圾信息。然后我们拿这个文件找一个Image2base64工具,将文件内容转化为base64的字符串。然后就可以在小程序里使用这个base64的字符串作为图片源,实现自定义图标了。
1、准备SVG图片
2、使用线上Image2base64转换图片为:
data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBzdGFuZGFsb25lPSJubyI/PjwhRE9DVFlQRSBzdmcgUFVCTElDICItLy9XM0MvL0RURCBTVkcgMS4xLy9FTiIgImh0dHA6Ly93d3cudzMub3JnL0dyYXBoaWNzL1NWRy8xLjEvRFREL3N2ZzExLmR0ZCI+PHN2ZyB0PSIxNjM2OTcwNTk4NjAyIiBjbGFzcz0iaWNvbiIgdmlld0JveD0iMCAwIDEwMjQgMTAyNCIgdmVyc2lvbj0iMS4xIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHAtaWQ9IjI2MDAiIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIiB3aWR0aD0iMjAwIiBoZWlnaHQ9IjIwMCI+PGRlZnM+PHN0eWxlIHR5cGU9InRleHQvY3NzIj48L3N0eWxlPjwvZGVmcz48cGF0aCBkPSJNMzI2LjIgNDI5LjdMNzEwIDQyOCA1MjUuNCA4OTIuMXoiIGZpbGw9IiM4M0E0RkYiIHAtaWQ9IjI2MDEiPjwvcGF0aD48cGF0aCBkPSJNMzcwLjIgMjcxLjFsMjkyLjQgMi42IDUxLjcgMTEzLTM3OS41LTIuNnoiIGZpbGw9IiNGRjdFNzEiIHAtaWQ9IjI2MDIiPjwvcGF0aD48cGF0aCBkPSJNMjk2LjEgMzgwLjdMNjQuOSAyODQuMWwxMjQuMi05Mi4zIDE0OC40IDc2Ljd6IiBmaWxsPSIjQTRCRUZGIiBwLWlkPSIyNjAzIj48L3BhdGg+PHBhdGggZD0iTTY0LjkgMzMwLjVMMjg0IDQyOGwyMzUuNSA0NjAuNnpNNzU1LjYgNDI3LjFMOTYwLjkgMzIxIDUyOC44IDg4NnoiIGZpbGw9IiM1Qjc5RkIiIHAtaWQ9IjI2MDQiPjwvcGF0aD48cGF0aCBkPSJNNzUxLjMgMzc5LjhsLTU3LjgtMTE5IDEzMi03My40IDExMy44IDk1Ljh6IiBmaWxsPSIjQTRCRUZGIiBwLWlkPSIyNjA1Ij48L3BhdGg+PHBhdGggZD0iTTM2NS44IDIzMy40bC01MC0xMi45LTk0LTUyLjcgMTEwLjQtMzkuNmgzNjAuNmwxMDkuNSA0NS43LTEwNS4yIDUwLjktMzUuNCA4LjZ6IiBmaWxsPSIjQzdEOEZGIiBwLWlkPSIyNjA2Ij48L3BhdGg+PC9zdmc+
3、编写代码
.svg-icon{
display: block;
width: 200px;
height: 200px;
background-repeat: no-repeat;
background: url("data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBzdGFuZGFsb25lPSJubyI/PjwhRE9DVFlQRSBzdmcgUFVCTElDICItLy9XM0MvL0RURCBTVkcgMS4xLy9FTiIgImh0dHA6Ly93d3cudzMub3JnL0dyYXBoaWNzL1NWRy8xLjEvRFREL3N2ZzExLmR0ZCI+PHN2ZyB0PSIxNjM2OTcwNTk4NjAyIiBjbGFzcz0iaWNvbiIgdmlld0JveD0iMCAwIDEwMjQgMTAyNCIgdmVyc2lvbj0iMS4xIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHAtaWQ9IjI2MDAiIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIiB3aWR0aD0iMjAwIiBoZWlnaHQ9IjIwMCI+PGRlZnM+PHN0eWxlIHR5cGU9InRleHQvY3NzIj48L3N0eWxlPjwvZGVmcz48cGF0aCBkPSJNMzI2LjIgNDI5LjdMNzEwIDQyOCA1MjUuNCA4OTIuMXoiIGZpbGw9IiM4M0E0RkYiIHAtaWQ9IjI2MDEiPjwvcGF0aD48cGF0aCBkPSJNMzcwLjIgMjcxLjFsMjkyLjQgMi42IDUxLjcgMTEzLTM3OS41LTIuNnoiIGZpbGw9IiNGRjdFNzEiIHAtaWQ9IjI2MDIiPjwvcGF0aD48cGF0aCBkPSJNMjk2LjEgMzgwLjdMNjQuOSAyODQuMWwxMjQuMi05Mi4zIDE0OC40IDc2Ljd6IiBmaWxsPSIjQTRCRUZGIiBwLWlkPSIyNjAzIj48L3BhdGg+PHBhdGggZD0iTTY0LjkgMzMwLjVMMjg0IDQyOGwyMzUuNSA0NjAuNnpNNzU1LjYgNDI3LjFMOTYwLjkgMzIxIDUyOC44IDg4NnoiIGZpbGw9IiM1Qjc5RkIiIHAtaWQ9IjI2MDQiPjwvcGF0aD48cGF0aCBkPSJNNzUxLjMgMzc5LjhsLTU3LjgtMTE5IDEzMi03My40IDExMy44IDk1Ljh6IiBmaWxsPSIjQTRCRUZGIiBwLWlkPSIyNjA1Ij48L3BhdGg+PHBhdGggZD0iTTM2NS44IDIzMy40bC01MC0xMi45LTk0LTUyLjcgMTEwLjQtMzkuNmgzNjAuNmwxMDkuNSA0NS43LTEwNS4yIDUwLjktMzUuNCA4LjZ6IiBmaWxsPSIjQzdEOEZGIiBwLWlkPSIyNjA2Ij48L3BhdGg+PC9zdmc+");
}<view>
<icon class="svg-icon"></icon>
</view>此种方法仍旧需要一张图片处理一次,然后在页面中引用。注意:样式文件中的width和height属性的值需要和下载的SVG文件的width和height保持一致的(在svg标签中可以看到)。
这种绘制用于制作动画还是可以的,但是用来做图标有点大材小用了。
腾讯的将SVG绘制成图像的 Cax 引擎
https://developers.weixin.qq.com/community/develop/article/doc/000ca493bc09c0d03a8827b9b5b013
更多编程相关知识,请访问:编程入门!!
Das obige ist der detaillierte Inhalt vonEine kurze Analyse, wie man Icon-Icons in Miniprogrammen implementiert?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Mini-Programmpfaderfassung
Mini-Programmpfaderfassung
 Welche Software ist Unity?
Welche Software ist Unity?
 So können Sie den Gasverbrauch nach der Zahlung wieder aufnehmen
So können Sie den Gasverbrauch nach der Zahlung wieder aufnehmen
 es6 neue Eigenschaften
es6 neue Eigenschaften
 Der Apache-Start ist fehlgeschlagen
Der Apache-Start ist fehlgeschlagen
 So lösen Sie das Problem, dass CAD nicht in die Zwischenablage kopiert werden kann
So lösen Sie das Problem, dass CAD nicht in die Zwischenablage kopiert werden kann
 Welche Versionen des Linux-Systems gibt es?
Welche Versionen des Linux-Systems gibt es?
 Clonenode-Nutzung
Clonenode-Nutzung