CSS-Bild-Glitch-Effekt
Ein CSS-Fehlermodus, Bildfehler-Effektmaterial, das den Animationseffekt des Bildfehler-Blinkens einfach und praktisch darstellt.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 So erstellen Sie einen alten Schneeflocken-Glitch-Effekt in Premiere. So erstellen Sie einen TV-Schneeflocken-Glitch-Effekt in Premiere
So erstellen Sie einen alten Schneeflocken-Glitch-Effekt in Premiere. So erstellen Sie einen TV-Schneeflocken-Glitch-Effekt in Premiere
02 Jun 2024
1. Öffnen Sie PR, klicken Sie mit der rechten Maustaste in den leeren Bereich des Bedienfelds [Projekt], wählen Sie [Importieren], importieren Sie das Videomaterial und ziehen Sie das Video auf die v1-Spur. 2. Klicken Sie mit der rechten Maustaste in den leeren Bereich des Bedienfelds [Projekt], wählen Sie [Neues Projekt]-[Anpassungsebene] und klicken Sie auf [OK]. 3. Ziehen Sie die Einstellungsebene auf die v2-Spur, platzieren Sie sie über dem Video und ändern Sie die Länge (d. h. die Länge des Videos, das mit Schneeflocken versehen werden soll). 4. Geben Sie [Noise hls Auto] in die Suchleiste des [Effekt]-Bedienfelds ein und ziehen Sie es auf die Einstellungsebene ([Videoeffekte] – [Rauschen und Körnung] – [Noise HLS Auto]). 5. Wählen Sie die Einstellungsebene aus, öffnen Sie deren [Systemsteuerung], suchen Sie nach „Noisy HLS Auto“, ändern Sie die [Helligkeit] auf 1000 % (kann angepasst werden, erhöhen Sie einfach die Helligkeit) und passen Sie sie nach Bedarf an.
 Der PS-Produktionssteps_Filter-Effekt im Glitch-Stil wird erreicht
Der PS-Produktionssteps_Filter-Effekt im Glitch-Stil wird erreicht
03 Jun 2024
1. Nachdem Sie Ihr Bild in PS platziert haben, drücken Sie direkt STRG+J, um zwei neue Ebenen zu kopieren, Ebene 1 und Ebene 1 kopieren. Und verstecken Sie die Kopie der Ebene 1. 2. Verwenden Sie dann das [Rechteck-Auswahlwerkzeug], um einen Teil des Bildinhalts auszuwählen. Achten Sie auf die klaren Ebenen und sowohl auf die Länge als auch auf die Länge. 3. Verwenden Sie [Filter]-[Verzerren]-[Scheren]. 4. Brechen Sie als nächstes die Auswahl ab und verwenden Sie erneut das [Rechteck-Auswahlwerkzeug], wählen Sie dieses Mal einige kleine Teile des Bildes aus, verwenden Sie dann das Auswahlwerkzeug und halten Sie gedrückt Drücken Sie die ALT-Taste, um nach links oder rechts zu schwenken. Der Zweck besteht darin, dem Bild einen Anzeigeeffekt zu verleihen, der einem Bildschirmfehler und einer Fehlausrichtung ähnelt. 5. Verwenden Sie erneut [Filter]-[Stilisierung]-[Wind]. 6. Zeigen Sie schließlich die Kopie von Ebene 1 an, doppelklicken Sie, um die Ebenenüberblendungsoptionen einzugeben, und wählen Sie [Erweiterte Überblendung] aus.
 So erstellen Sie einen Glitch-Effekt für Text im Ae Ae-Tutorial zum Erstellen eines Glitch-Effekts für Text
So erstellen Sie einen Glitch-Effekt für Text im Ae Ae-Tutorial zum Erstellen eines Glitch-Effekts für Text
09 May 2024
1. Erstellen Sie zunächst einen einfarbigen Ebenenhintergrund im neuen Kompositionsfenster in Ae und erstellen Sie eine Textebene, um das Glitch-Effektwort einzugeben. 2. Geben Sie dann im Bedienfeld „Effekte und Voreinstellungen“ auf der rechten Seite Glitch ein, um zu suchen, und klicken Sie unter auf „Hinzufügen“. die RGUniverseStylize-Spalte uni.Glitch-Effekt 3. Öffnen Sie dann das Voreinstellungsfenster „ChooseaPreset“ unter „Voreinstellungen“ im Bedienfeld „Spezialeffekte“ in der oberen linken Ecke 4. Suchen Sie schließlich den BigChunks-Effekt unter der Textspalte und fügen Sie ihn hinzu.
 So erstellen Sie einen Bild-in-Bild-Effekt in Bi-Cut_So erstellen Sie einen Bild-in-Bild-Effekt in Bi-Cut
So erstellen Sie einen Bild-in-Bild-Effekt in Bi-Cut_So erstellen Sie einen Bild-in-Bild-Effekt in Bi-Cut
12 Jun 2024
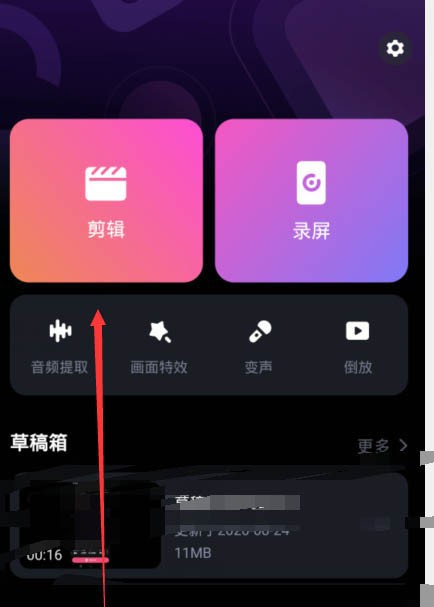
1. Gehen Sie zur Must-Cut-Homepage und wählen Sie oben links [Bearbeiten], um lokale Videos zu importieren. 2. Rufen Sie die Videobearbeitungsoberfläche auf und schieben Sie die untere Symbolleiste auf die linke Seite. 3. Suchen Sie die gewünschte Bild-in-Bild-Funktion und klicken Sie auf die Option [Bild-in-Bild]. 4. Geben Sie das Bild-in-Bild-Material ein, das über die Paneloption „Videomaterial“ hinzugefügt wurde. 5. Rufen Sie die Bild-in-Bild-Einstellungsoption auf die Schaltfläche [Gemischter Modus] auf. 6. Wählen Sie unter dem Modus [Effekt] und klicken Sie auf das Häkchen in der oberen rechten Ecke, um den Vorgang abzuschließen.
 So erstellen Sie einen Bild-in-Bild-Effekt in der BiJiu APP_Tutorial zum Bild-in-Bild-Effekt in der BiJiu APP
So erstellen Sie einen Bild-in-Bild-Effekt in der BiJiu APP_Tutorial zum Bild-in-Bild-Effekt in der BiJiu APP
05 Jun 2024
1. Gehen Sie zur Must-Cut-Homepage und wählen Sie oben links [Bearbeiten], um lokale Videos zu importieren. 2. Rufen Sie die Videobearbeitungsoberfläche auf und schieben Sie die untere Symbolleiste auf die linke Seite. 3. Suchen Sie die gewünschte Bild-in-Bild-Funktion und klicken Sie auf die Option [Bild-in-Bild]. 4. Geben Sie das Bild-in-Bild-Material ein, das über die Paneloption „Videomaterial“ hinzugefügt wurde. 5. Rufen Sie die Bild-in-Bild-Einstellungsoption auf die Schaltfläche [Gemischter Modus] auf. 6. Wählen Sie unter dem Modus [Effekt] und klicken Sie auf das Häkchen in der oberen rechten Ecke, um den Vorgang abzuschließen.
 So erzielen Sie den Effekt eines kuchenförmigen Ladewartediagramms mit CSS (Bild)
So erzielen Sie den Effekt eines kuchenförmigen Ladewartediagramms mit CSS (Bild)
26 May 2017
In diesem Artikel wird hauptsächlich die Verwendung von reinem CSS zur Erzielung des kreisförmigen Ladewartediagrammeffekts vorgestellt. Interessierte Freunde können sich darauf beziehen.
 Verwenden Sie JavaScript, um Bildspezialeffekte und Übergangseffekte zu implementieren
Verwenden Sie JavaScript, um Bildspezialeffekte und Übergangseffekte zu implementieren
15 Jun 2023
Mit der kontinuierlichen Weiterentwicklung der Webtechnologie werden immer mehr Spezialeffekte und Übergangseffekte auf das Webdesign angewendet. Unter diesen sind Bildspezialeffekte und Übergangseffekte die häufigsten im Webdesign. JavaScript ist eine häufig verwendete Skriptsprache in der Front-End-Entwicklung und bietet auch bestimmte Vorteile bei der Realisierung von Bildspezialeffekten und Übergangseffekten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript Bildspezialeffekte und Übergangseffekte implementieren. 1. Bildspezialeffekte: Bildvergrößerung bei Mouseover Wenn die Maus über das Bild fährt, wird das Bild durch JavaScript vergrößert
 Wie erzeugt man einen Bild-in-Bild-Effekt in der PR?
Wie erzeugt man einen Bild-in-Bild-Effekt in der PR?
02 Jul 2020
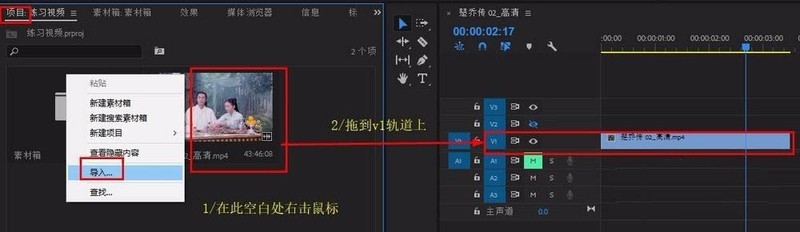
Schritte: 1. Importieren Sie das Material in PR und ziehen Sie das Video auf die Timeline. 2. Beschneiden Sie das Video mit dem „Razor Tool“ und ziehen Sie ein Video auf „Video Track 2“. 3. Klicken Sie mit der rechten Maustaste und klicken Sie auf „Link abbrechen“. „“, löschen Sie den Ton und passen Sie die Größe an. 4. Platzieren Sie ihn an einer guten Position und ändern Sie ihn über die Funktion „Spezialeffekte“ in den „Effektsteuerungen“.


Hot Tools

jQuery 3D-Bild-Slider-Karusselleffekt
3D-Bild Slider-Karusselleffekt basierend auf jQuery

Reines CSS, um coole Umschaltanimationen zu erzielen, wenn die Maus über Bilder fährt
Pure CSS ermöglicht coole Downloads von wechselnden Animationscodes, wenn die Maus über Bilder fährt.

HTML5-Bildkarussell-Plug-in mit Parallax-Effekt
Ein HTML5-Bildkarussell-Plugin mit Parallaxeneffekt, das Bilder mit der Maus steuern und beim Scrollen des Bildkarussells einen coolen visuellen Unterschiedseffekt erzeugen kann.

B-Site-Header-Bild, interaktiver Mauszeiger, Tiefenschärfe-Fokuseffekt
Ein interaktiver Webseiten-Spezialeffekt mit Tiefenschärfe-Fokuseffekt für das Headerbild der B-Site.

CSS3-Mouseover-Bildeffekt
Ein CSS3-Mouseover-Bildeffekt







