Schritte: 1. Importieren Sie das Material in PR und ziehen Sie das Video auf die Timeline. 2. Beschneiden Sie das Video mit dem „Razor Tool“ und ziehen Sie ein Video auf „Videospur 2“. Klicken Sie, klicken Sie auf „Verknüpfung aufheben“, löschen Sie den Ton und passen Sie die Größe an. 4. Platzieren Sie ihn an einer guten Position und ändern Sie ihn über die Funktion „Spezialeffekte“ in „Effektsteuerung“.

Schritte:
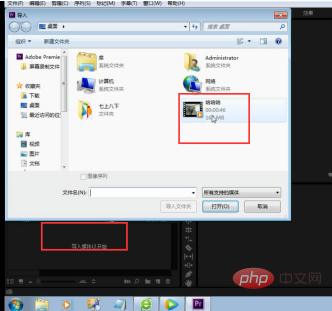
Öffnen Sie das Tool und wählen Sie das zu importierende Videomaterial aus

Ziehen Sie das Video in unsere Timeline

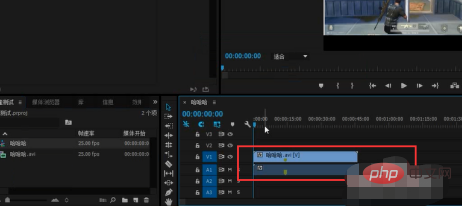
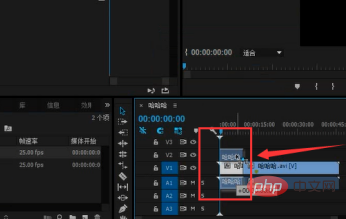
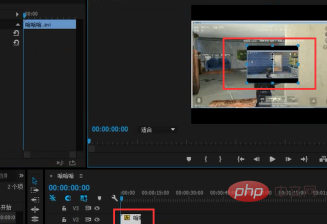
Danach können wir das Video mit dem Rasiermesser zuschneiden und einen Teil des Videos ziehen. Gehe zum Video Track 2

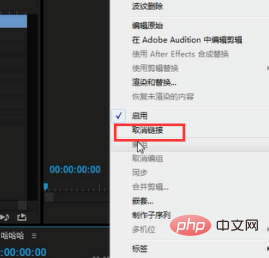
Klicken Sie mit der rechten Maustaste und wählen Sie „Verknüpfung löschen“ aus.

Doppelklicken Sie auf das Video, um es anzupassen Größe

Dann platzieren wir es entsprechend unserem guten Aussehen

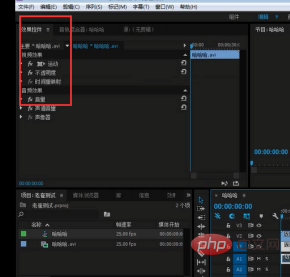
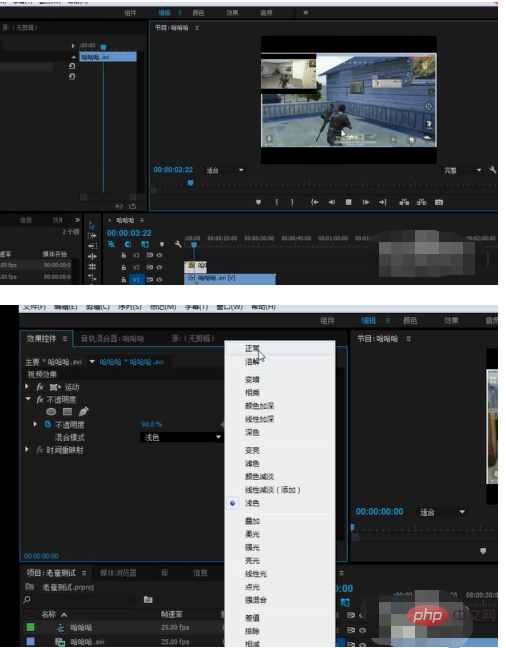
Nachdem die Platzierung abgeschlossen ist, können wir es verwenden die Effektsteuerung Verwenden Sie die Spezialeffektfunktion, um gute Änderungen vorzunehmen

Nach der Änderung Speichern und Exportieren auswählen

Empfohlen Tutorial: „PR-Tutorial》
Das obige ist der detaillierte Inhalt vonWie erzeugt man einen Bild-in-Bild-Effekt in der PR?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




