
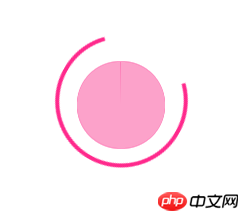
In diesem Artikel wird hauptsächlich die Verwendung von reinem CSS vorgestellt, um den kreisförmigen Ladewartediagrammeffekt zu erzielen, der einen gewissen Referenzwert hat.
Vorab geschrieben
Ich bin zuvor auf eine kleine Übung gestoßen, bei der es darum geht, mit reinem CSS3 einen kuchenförmigen Ladeeffekt zu schreiben. Xiaohua hat überhaupt keine Ahnung. und dann verweise ich auf Lehrer Zhang

Anfang
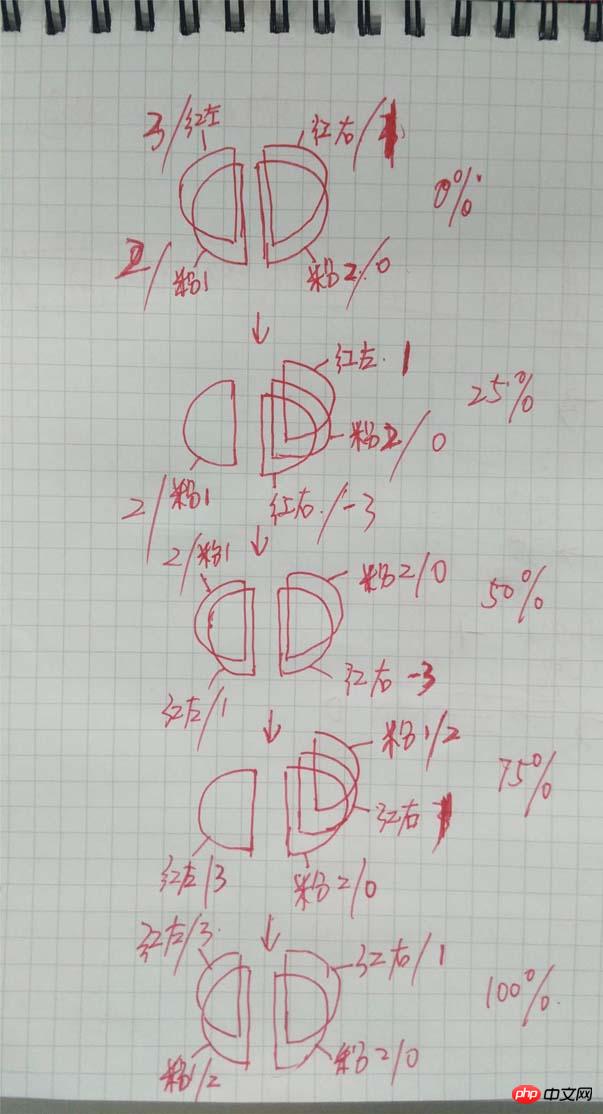
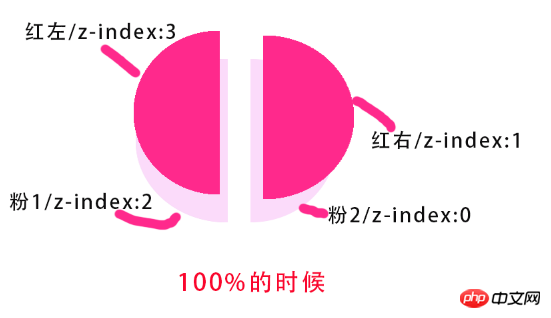
Ich habe eine Weile darüber nachgedacht, dann habe ich nach dem Schlafen ein Bild gezeichnet und es zurechtgerückt, aber ich Ich hatte das Gefühl, dass dieses Bild ein wenig schwer zu verstehen ist, es spielt keine Rolle, Xiaohua wird es später Stück für Stück erklären ~ (Rot und Rosa stellen Farben dar, und auf den Schrägstrich folgt der Wert von z-index )

Prinzip
Dieses Ding ist in zwei Teile unterteilt: den äußeren Kreis und den inneren Kreis. Die Farben sind alle anpassbar, aber die Kreise, die ich gezeichnet habe, scheinen etwas zu groß zu sein, und die Animation-Zeit wird zufällig eingestellt und es sieht etwas seltsam aus, wenn man sie umdreht
Wer zuerst kommt zur HTML-Struktur
<p class="con-wrap">
<!--外圈-->
<p class="out-round"></p>
<!--内圆,里面有半圆四个-->
<p class="in-round">
<p class="lt-round"></p>
<p class="lt-mask"></p>
<p class="rt-round"></p>
<p class="rt-mask"></p>
</p>
</p>Der äußere Kreis und der innere Kreis überlappen sich durch die Position-Positionierung. Im Wesentlichen führt der äußere Kreis zwei Umdrehungen durch . Die roten und rosa Farben im inneren Kreis haben jeweils nur einen Kreis abgeschlossen (der gesamte innere Kreis umfasst Rot von 1 bis 0 und Rosa von 1 bis 0), daher sollte die Animationszeit des inneren Kreises doppelt so lang sein wie die äußerer Kreis! ! !
1. Außenring
Der Außenring ist sehr einfach, um einen Kreis zu zeichnen Stellen Sie dann drei Ränder auf Rot und den anderen auf Transparent ein, d. h. drei Viertel des Kreisrands (dh des äußeren Kreises) werden gezeichnet.
.out-round {
width: 100px;
height: 100px;
border-radius: 50%;
margin: 150px auto;
border: 3px solid #FF298C;
border-left: 3px solid transparent;
animation: outRound 1s linear infinite running;
} Der nächste Schritt ist die Animation des äußeren Kreises. Unendlich bedeutet unbegrenzte Zeiten
Der nächste Schritt ist die Animation des äußeren Kreises. Unendlich bedeutet unbegrenzte Zeiten
@keyframes outRound {
0% {
transform: rotate(120deg)
}
100% {
transform: rotate(-240deg)
}
}rotate(120deg)Der äußere Kreis ist jetzt vollständig. Der innere Kreis unten ist schwieriger, sollte aber laut Diagramm vorstellbar sein.
Hier gibt es vier Halbkreise, zwei links und zwei rechts (rund ist rot, Maske ist rosa), die Animation ist hauptsächlich geändert durch Die
-Werte der beiden roten Halbkreise steuern die Anzeigepriorität jedes Halbkreises. Der CSS-Implementierungsteil des inneren Kreises lautet:z-index
/*左边两个半圆*/
.lt-round, .lt-mask {
position: absolute;
width: 35px;
height: 70px;
border-radius: 35px 0 0 35px;
transform-origin: right center;
}
/*右边两个半圆*/
.rt-round, .rt-mask {
position: absolute;
left: 50%;
width: 35px;
height: 70px;
border-radius: 0 35px 35px 0;
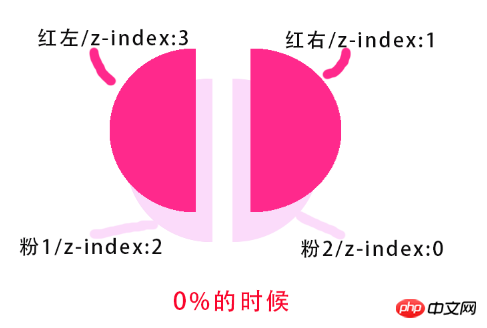
} Priorität z-index zu ändern, um den Effekt des Anzeigens und Ausblendens zu erzielen, um die linke Hälfte zu ergänzen der Kreis): 1. Grundeinstellung:
Bild:
红左 z-index:3 粉1 z-index:2 红右 z-index:1 粉2 z-index:0
Bild mit visuellem Effekt (ignorieren Sie die weiße Linie in der Mitte):

2. Wenn sich das Rot auf der linken Seite um 180 Grad dreht (Drehung gegen den Uhrzeigersinn). , also 360→180→0)
Modellbild: 
Visuelle Darstellungen:

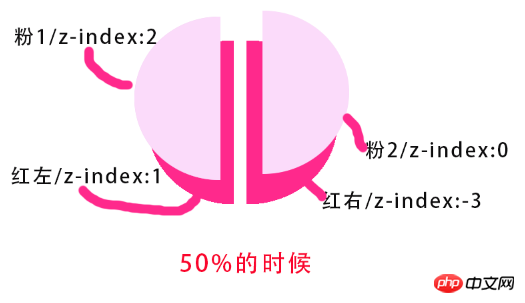
3. Wenn sich das Rot links auf 0 Grad dreht (zu diesem Zeitpunkt sind die roten Halbkreise links und rechts mit Rosa bedeckt)
Modellzeichnung: 
Zeichnung mit visuellen Effekten:

4. Der rosafarbene Halbkreis wird vor der roten Halbkreisanimation wiederholt (d. h. rosa 360→180→0 auf der linken Seite)
Modellbild: 
Bild mit visuellem Effekt:

5.当左边粉色旋转到0度时,全部半圆回到了最初始的状态,整个动画即完成(在相同时间下外圈完成了2次的动画)。
模型图:

视觉效果图:

动画代码部分
1、前半程为左边红色旋转一周,后半程为粉色旋转一周。动画实现如下:
/*左边红色完成第一圈的旋转*/
@keyframes ltRound {
0% {
transform: rotate(360deg);
}
24.9% {
z-index: 3;
}
25% {
z-index: 1;
transform: rotate(180deg);
}
50% {
transform: rotate(0deg);
}
74.9% {
z-index: 1;
}
75%, 100% {
z-index: 3;
}
}
/*右边红色圆通过z-index来控制显示和隐藏,从而达到在适当时间配上左半圆的效果*/
@keyframes rtRound {
0%, 24.9% {
z-index: 1;
}
25% {
z-index: -3;
}
74.9% {
z-index: -3;
}
75%, 100% {
z-index: 1;
}
}
/*左边粉色完成第二圈的旋转*/
@keyframes ltMask {
0%, 25%, 50% {
transform: rotate(360deg);
}
75% {
transform: rotate(180deg);
}
100% {
transform: rotate(0deg);
}
}2.在全部代码未完成时,可以将动画时间设大一点,这样便于观察,搞完了再设回去就OK了。
3.由于动画是匀速变化的,但是z-index的值不能匀速变化,所以只能在某个很短时间内去改变z-index的值。这样才能达到效果(突然感觉这种实现好像也不是很好)
小结
没做兼容,在chrome中无异常,别的我就不太知道了
Das obige ist der detaillierte Inhalt vonSo erzielen Sie den Effekt eines kuchenförmigen Ladewartediagramms mit CSS (Bild). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




