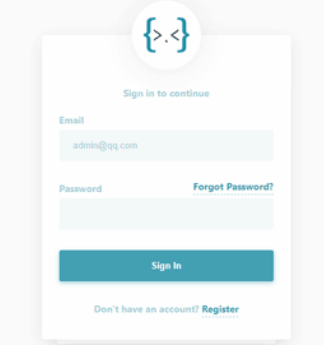
Front-End-Benutzer-Login-Registrierungsschnittstelle
Front-End-Benutzer-Login-Registrierungsschnittstelle
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Detaillierte Erläuterung des Vue2.0-Axios-Front-Ends und des Front-End-Login-Interceptors
Detaillierte Erläuterung des Vue2.0-Axios-Front-Ends und des Front-End-Login-Interceptors
20 Jan 2018
Dieser Artikel stellt Ihnen hauptsächlich einen Vue2.0-Axios-Front-End- und Back-End-Login-Interceptor vor (Erklärung mit Beispielen). Der Herausgeber findet es ziemlich gut, deshalb werde ich es jetzt mit Ihnen teilen und es allen als Referenz geben. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
21 Dec 2017
Mit laravel5.5 wurde eine Funktion implementiert. In diesem Artikel werden hauptsächlich relevante Informationen darüber vorgestellt, wie Laravel 5.5 die Front-End- und Back-End-Anmeldung basierend auf dem integrierten Auth-Modul implementiert . Ich hoffe, es kann Ihnen helfen.
 Vue2.0 Axios Front-End- und Back-End-Login-Interceptor
Vue2.0 Axios Front-End- und Back-End-Login-Interceptor
02 Jan 2018
Nachdem Vue auf 2.0 aktualisiert wurde, kündigte der Autor an, dass er vue-resource nicht mehr aktualisieren werde, empfahl jedoch die Verwendung von Axios. Vor einiger Zeit habe ich vue zum ersten Mal in einem Projekt verwendet. Bezüglich des Login-Problems werde ich hier meine Erfahrungen niederschreiben. Dieser Artikel stellt Ihnen hauptsächlich einen Vue2.0-Axios-Front-End- und Back-End-Login-Interceptor vor (Erklärung mit Beispielen). Der Herausgeber findet es ziemlich gut, deshalb teile ich es jetzt mit Ihnen und gebe es als Referenz. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
 So schreiben Sie das Eingabeformat für die Login- und Registrierungs-Frontend-Verifizierung
So schreiben Sie das Eingabeformat für die Login- und Registrierungs-Frontend-Verifizierung
22 Sep 2017
Eingabeformat für die Front-End-Verifizierung der Anmelderegistrierung
 So entwerfen Sie eine schöne und sichere Web-Frontend-Anmeldeschnittstelle
So entwerfen Sie eine schöne und sichere Web-Frontend-Anmeldeschnittstelle
19 Apr 2023
Mit der Popularität des Internets sind Websites für Menschen zu einer wichtigen Möglichkeit geworden, Informationen zu erhalten, einzukaufen, Kontakte zu knüpfen usw. Die Anmeldeschnittstelle einer Website ist der Eingang für Benutzer zum Betreten der Website. Ihr Design wirkt sich direkt auf die Benutzererfahrung aus und bestimmt sogar, ob der Benutzer bereit ist, auf der Website zu bleiben oder sie wiederzuverwenden. In diesem Artikel erfahren Sie, wie Sie eine effiziente, schöne und sichere Web-Front-End-Anmeldeschnittstelle entwerfen. 1. Schnittstellendesign 1. Schnittstellenlayout Das Layout der Anmeldeschnittstelle sollte prägnant und klar sein und die Menge an Informationen sollte nicht zu groß sein. Sie umfasst hauptsächlich grundlegende Elemente wie Kontonummer, Passwort und Bestätigungscode (optional). Es gibt zwei gängige Layouts:
28 Oct 2020
Heute stellt die WeChat-Kolumne zur Miniprogrammentwicklung das Front-End-Design und die Implementierung der Miniprogramm-Anmeldung vor.
 So lösen Sie das Problem der Trennung von Front-End und Back-End bei der autorisierten Vue WeChat-Anmeldung
So lösen Sie das Problem der Trennung von Front-End und Back-End bei der autorisierten Vue WeChat-Anmeldung
29 Jun 2018
In diesem Artikel wird hauptsächlich eine detaillierte und elegante Lösung für die Trennung des Front-Ends und des Back-Ends der autorisierten Vue WeChat-Anmeldung vorgestellt. Ich werde ihn jetzt als Referenz verwenden.
 Beispiel zur Erläuterung der Implementierung der Login-Funktion im Web-Frontend
Beispiel zur Erläuterung der Implementierung der Login-Funktion im Web-Frontend
17 Apr 2023
Mit der kontinuierlichen Weiterentwicklung der Internettechnologie erfordern immer mehr Websites und Anwendungen eine Anmeldung des Benutzers, bevor sie verwendet werden können. In diesem Fall ist die Implementierung der Anmeldefunktion im Web-Frontend zu einer sehr wichtigen Aufgabe geworden. In diesem Artikel wird erläutert, wie Sie das Web-Frontend zum Implementieren der Anmeldefunktion verwenden. 1. Prinzip der Benutzeranmeldung Normalerweise umfasst das Prinzip der Implementierung der Anmeldefunktion auf dem Web-Frontend die folgenden Schritte: 1. Der Benutzer gibt den Benutzernamen und das Passwort auf der Anmeldeseite ein und klickt auf die Anmeldeschaltfläche -End-Code packt den Benutzernamen und das Passwort in ein Datenpaket und sendet es mithilfe der Ajax-Technologie 3.
 CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen?
CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen?
11 Sep 2023
CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen? Mit der rasanten Entwicklung des Internets und der zunehmenden Bedeutung der Website-Benutzererfahrung spielen dynamische Effekte eine wichtige Rolle im modernen Webdesign. Um vielfältige dynamische Effekte zu erzielen, können Entwickler wahlweise CSS3-Animationen oder jQuery-Effekte verwenden. In diesem Artikel werden wir untersuchen, welche Technik besser geeignet ist, um verschiedene dynamische Effekte zu erzielen. CSS3-Animation ist eine Technologie, die mithilfe von CSS-Stilen verschiedene Animationseffekte erzeugt. C


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER