Insgesamt10000 bezogener Inhalt gefunden

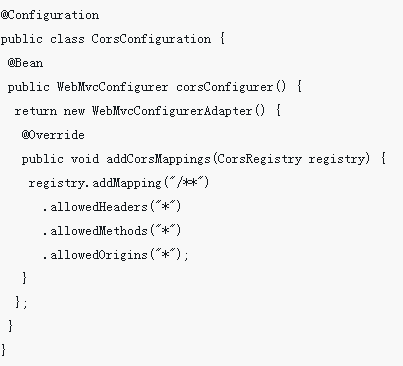
Detaillierte Erläuterung des Vue2.0-Axios-Front-Ends und des Front-End-Login-Interceptors
Artikeleinführung:Dieser Artikel stellt Ihnen hauptsächlich einen Vue2.0-Axios-Front-End- und Back-End-Login-Interceptor vor (Erklärung mit Beispielen). Der Herausgeber findet es ziemlich gut, deshalb werde ich es jetzt mit Ihnen teilen und es allen als Referenz geben. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
2018-01-20
Kommentar 0
2381
Laravel 5.5 implementiert Front-End- und Back-End-Login
Artikeleinführung:Mit laravel5.5 wurde eine Funktion implementiert. In diesem Artikel werden hauptsächlich relevante Informationen darüber vorgestellt, wie Laravel 5.5 die Front-End- und Back-End-Anmeldung basierend auf dem integrierten Auth-Modul implementiert . Ich hoffe, es kann Ihnen helfen.
2017-12-21
Kommentar 0
2978

Beispiel zur Erläuterung der Implementierung der Login-Funktion im Web-Frontend
Artikeleinführung:Mit der kontinuierlichen Weiterentwicklung der Internettechnologie erfordern immer mehr Websites und Anwendungen eine Anmeldung des Benutzers, bevor sie verwendet werden können. In diesem Fall ist die Implementierung der Anmeldefunktion im Web-Frontend zu einer sehr wichtigen Aufgabe geworden. In diesem Artikel wird erläutert, wie Sie das Web-Frontend zum Implementieren der Anmeldefunktion verwenden. 1. Prinzip der Benutzeranmeldung Normalerweise umfasst das Prinzip der Implementierung der Anmeldefunktion auf dem Web-Frontend die folgenden Schritte: 1. Der Benutzer gibt den Benutzernamen und das Passwort auf der Anmeldeseite ein und klickt auf die Anmeldeschaltfläche -End-Code packt den Benutzernamen und das Passwort in ein Datenpaket und sendet es mithilfe der Ajax-Technologie 3.
2023-04-17
Kommentar 0
3003

Vue2.0 Axios Front-End- und Back-End-Login-Interceptor
Artikeleinführung:Nachdem Vue auf 2.0 aktualisiert wurde, kündigte der Autor an, dass er vue-resource nicht mehr aktualisieren werde, empfahl jedoch die Verwendung von Axios. Vor einiger Zeit habe ich vue zum ersten Mal in einem Projekt verwendet. Bezüglich des Login-Problems werde ich hier meine Erfahrungen niederschreiben. Dieser Artikel stellt Ihnen hauptsächlich einen Vue2.0-Axios-Front-End- und Back-End-Login-Interceptor vor (Erklärung mit Beispielen). Der Herausgeber findet es ziemlich gut, deshalb teile ich es jetzt mit Ihnen und gebe es als Referenz. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
2018-01-02
Kommentar 0
2057



So entwerfen Sie eine schöne und sichere Web-Frontend-Anmeldeschnittstelle
Artikeleinführung:Mit der Popularität des Internets sind Websites für Menschen zu einer wichtigen Möglichkeit geworden, Informationen zu erhalten, einzukaufen, Kontakte zu knüpfen usw. Die Anmeldeschnittstelle einer Website ist der Eingang für Benutzer zum Betreten der Website. Ihr Design wirkt sich direkt auf die Benutzererfahrung aus und bestimmt sogar, ob der Benutzer bereit ist, auf der Website zu bleiben oder sie wiederzuverwenden. In diesem Artikel erfahren Sie, wie Sie eine effiziente, schöne und sichere Web-Front-End-Anmeldeschnittstelle entwerfen. 1. Schnittstellendesign 1. Schnittstellenlayout Das Layout der Anmeldeschnittstelle sollte prägnant und klar sein und die Menge an Informationen sollte nicht zu groß sein. Sie umfasst hauptsächlich grundlegende Elemente wie Kontonummer, Passwort und Bestätigungscode (optional). Es gibt zwei gängige Layouts:
2023-04-19
Kommentar 0
2762

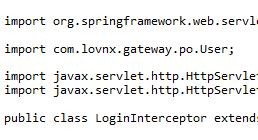
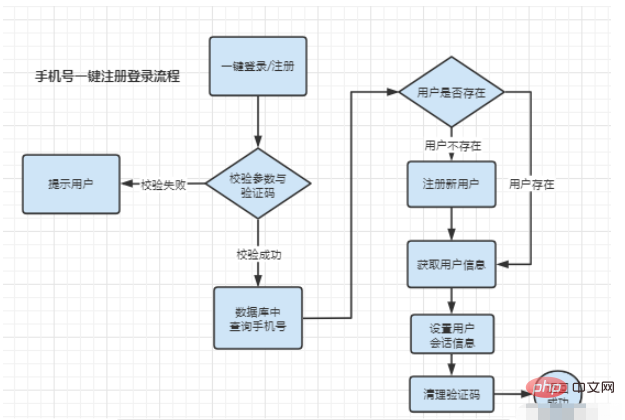
So implementieren Sie die Ein-Klick-Registrierung und Anmeldung mit dem Bestätigungscode für die Mobiltelefonnummer im Java- und JavaScript-Frontend und -Backend
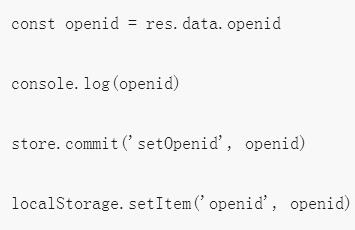
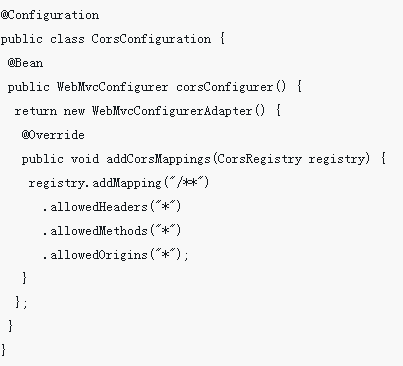
Artikeleinführung:1. Ein-Klick-Registrierung und Anmeldevorgang 2. Frontend 2.1. Prozess zur Erfassung des Bestätigungscodes 1. Klicken Sie auf -> Bestätigungscode abrufen, um das Backend aufzurufen, um die API-Schnittstelle für den Bestätigungscode zu erhalten. 2. Countdown für den Bestätigungscode 3. Klicken Sie wiederholt um den Bestätigungscode zu erhalten und den Bestätigungscode zu beurteilen. Ob der Countdown größer als 0 ist: Wenn er größer als 0 ist, kann die Schaltfläche „Bestätigungscode abrufen“ nicht berührt werden. Wenn er gleich 0 ist, rufen Sie den Bestätigungscode ab und rufen Sie das Backend auf Rufen Sie das Backend auf, um den Bestätigungscode zu senden uni.request({method:"POST",url:serverUrl+"/
2023-05-03
Kommentar 0
1970

Wie ruft das Front-End den Back-End-TP6-Bestätigungscode auf?
Artikeleinführung:Als ich an der Front-End-Anmeldeseite arbeitete, wollte ich die Back-End-Thinkphp6-Bestätigungscodefunktion auf der Anmeldeseite aufrufen, also habe ich versucht, die Captcha-Bildadresse über die Back-End-API-Schnittstelle im Front-End abzurufen.
2021-12-13
Kommentar 1
2185


Implementierung von Javascript für das Anmeldefenster
Artikeleinführung:Implementierung von JavaScript im Anmeldefenster Bei den täglichen Anmeldevorgängen auf der Website müssen Benutzer ihre Kontonummer und ihr Passwort eingeben und dann auf die Schaltfläche „Anmelden“ klicken, um den Anmeldevorgang abzuschließen. Dieser Anmeldevorgang erfordert die Zusammenarbeit der Front-End-Seite und des Back-End-Dienstes. In diesem Artikel wird erläutert, wie Sie mit JavaScript ein einfaches Anmeldefenster implementieren. 1. Für die Gestaltung der Frontend-Seite müssen wir zunächst das Anmeldefenster in HTML entwerfen. Das einfachste Anmeldefenster ist ein Formular, das zwei Eingabefelder (Konto und Passwort) und einen Absenden-Button (Anmelden) enthält. wir können
2023-05-22
Kommentar 0
1100

Analyse der Kommunikation zwischen Vue und Server: So implementieren Sie die Anmeldeauthentifizierung
Artikeleinführung:Analyse von Vue und serverseitiger Kommunikation: So implementieren Sie die Anmeldeauthentifizierung Einführung: Mit der Popularität des Front-End- und Back-End-Trennungsentwicklungsmodells wird Vue als leichtes JavaScript-Framework häufig in der Front-End-Entwicklung verwendet. Vue kann mit dem Server kommunizieren, um Daten abzurufen und eine Authentifizierung durchzuführen. In diesem Artikel wird erläutert, wie der Anmeldeauthentifizierungsprozess implementiert wird, und es werden entsprechende Codebeispiele aufgeführt. 1. Senden und Empfangen von Front-End-Anmeldeanfragen Im Vue-Projekt ist die Anmeldung ein wichtiger Teil der Interaktion zwischen dem Benutzer und dem Server. Nachdem der Benutzer den Benutzernamen und das Passwort eingegeben hat, wird die
2023-08-12
Kommentar 0
1438

Was ist der Unterschied zwischen Web-Frontend-Entwicklung und Back-End-Entwicklung?
Artikeleinführung:Der Unterschied zwischen der Web-Front-End-Entwicklung und der Back-End-Entwicklung besteht darin, dass die Front-End-Entwicklung hauptsächlich für die vom Benutzer sichtbare Front-End-Anzeigeoberfläche verantwortlich ist, während die Back-End-Entwicklung hauptsächlich für die logischen Funktionsmodule verantwortlich ist, die für den Benutzer unsichtbar sind Benutzer. Front-End-Entwicklung und Back-End-Entwicklung erfordern unterschiedliche Technologien. Die Front-End-Entwicklung erfordert die Beherrschung von HTML, CSS, JS und anderen Technologien, während die Back-End-Entwicklung die Beherrschung von PHP, Java, JSP und anderen Technologien erfordert.
2019-04-24
Kommentar 0
20543