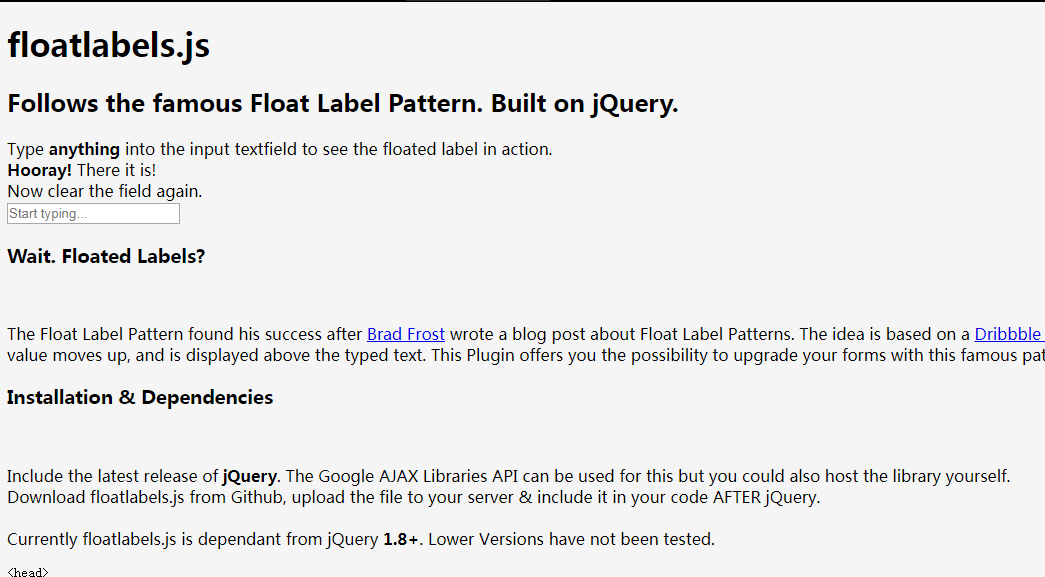
Folgen Sie dem Floating-Label basierend auf jQuery
Folgen von Floating-Tags basierend auf jQuery
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
16 May 2016
Da in dem Projekt ein solcher Bedarf besteht, habe ich auch einige Dinge im Internet überprüft, um etwas fast Ähnliches zu finden, das ich anwenden kann. Später stellte ich fest, dass es keinen geeigneten gab, also habe ich aus Zeitgründen selbst einen einfachen Code geschrieben. Er ist mit Firefox und IE7 kompatibel.
 So verbergen Sie td basierend auf dem Namen in jquery
So verbergen Sie td basierend auf dem Namen in jquery
02 Jun 2022
Methode: 1. Verwenden Sie die Anweisung „$('td[name="name attribute value of the td element"]')", um das auszublendende td-Elementobjekt abzurufen. 2. Verwenden Sie zum Ausblenden die Methode hide() Das erhaltene td-Element wird verwendet, um das ausgewählte Element auszublenden. Die Syntax lautet „td element object.hide();“.
16 May 2016
In diesem Artikel werden hauptsächlich relevante Informationen zum Erstellen von Kalendern basierend auf dem jQuery-Kalender-Plug-In vorgestellt. Freunde in Not können darauf zurückgreifen.
 So legen Sie die Radioauswahl basierend auf dem Wert in JQuery fest
So legen Sie die Radioauswahl basierend auf dem Wert in JQuery fest
17 Apr 2023
Angesichts der kontinuierlichen Weiterentwicklung der Internet-Technologie ist Front-End zweifellos einer der heißesten Bereiche. In der Front-End-Entwicklung ist jquery eine sehr beliebte JavaScript-Bibliothek und wird häufig bei der Entwicklung und Wartung verschiedener Websites und Anwendungen verwendet. In diesem Artikel werde ich vorstellen, wie man mit jquery die Radioauswahl basierend auf dem Wert festlegt. 1. Einführung in die Funksteuerung Die Funksteuerung, auch Radioschaltfläche genannt, ist ein Steuerelement in HTML-Formularen. Es soll Benutzern die Auswahl nur einer Option aus mehreren Optionen ermöglichen. Funksteuerung normalerweise
 So löschen Sie ein übergeordnetes Element basierend auf dem angegebenen Element in jquery
So löschen Sie ein übergeordnetes Element basierend auf dem angegebenen Element in jquery
15 Nov 2021
In jquery können Sie die Methode unwrap() verwenden, um das übergeordnete Element eines ausgewählten Elements zu löschen, behält jedoch die Syntax „$(selector)“. unwrap() ".
16 May 2016
Durch die Kombination von JQuery und CSS wird durch Klicken mit der Maus auf das Bild der Galeriewechseleffekt angezeigt, und der Effekt ist lebensecht. Im Folgenden werde ich Ihnen den Quellcode als Referenz mitteilen.
16 May 2016
In diesem Artikel werden hauptsächlich relevante Informationen zur Implementierung des Fortschrittsbalken-Anzeigeeffekts basierend auf dem jQuery Bar Indicator-Plug-in vorgestellt. Freunde in Not können darauf verweisen.
16 May 2016
Wir sehen oft viele vertikale Zeitleisten, die zur Aufzeichnung des Fortschritts von Ereignissen verwendet werden, und ein Freund hat mich gebeten, eine horizontale Zeitleiste zu teilen. Tatsächlich besteht die Schwierigkeit bei der horizontalen Zeitleiste darin, dass sie sich an die Bildschirmgröße anpasst. Was ich heute mit Ihnen teilen möchte, ist eine horizontale Zeitleiste, die Reaktionsfähigkeit und das Verschieben von Touchscreen-Gesten unterstützt.
 Realisieren Sie den dynamischen Listeneffekt des Zhihu-Frontends basierend auf dem jQuery- und Bootstrap-Framework
Realisieren Sie den dynamischen Listeneffekt des Zhihu-Frontends basierend auf dem jQuery- und Bootstrap-Framework
07 Dec 2016
Realisieren Sie den dynamischen Listeneffekt des Zhihu-Frontends basierend auf dem jQuery- und Bootstrap-Framework


Hot Tools

HTML+CSS+jQuery implementiert den Flex-Hover-Slider
Ein in HTML+CSS+jQuery implementierter Flex-Hover-Slider-Effekt

jquery Bildinformationsliste Tab links und rechts wechselnder Code
jquery Bildinformationsliste Tab links und rechts wechselnder Code

Nativer js-Tab-Newslist-Umschalteffektcode
Der native js-Tab-News-List-Switching-Effektcode wird auch als „Schiebetür“ bezeichnet. Im Allgemeinen können wir auf der Website einen Tab-Spezialeffekt erstellen, um Nachrichteninformationen auf der Seite anzuzeigen, was sich sehr gut für Unternehmenswebsites oder Portale eignet. auf der Website verwendet. Die chinesische PHP-Website empfiehlt den Download!

Kartenwechseleffekt durch reines CSS realisiert
Dies ist ein Kartenwechseleffekt, der in reinem CSS implementiert ist. Das Prinzip besteht darin, verschiedene Schaltflächen über das Optionsfeld auszuwählen und dann den entsprechenden Inhalt für die Anzeige mithilfe des CSS-Selektors auszuwählen.