
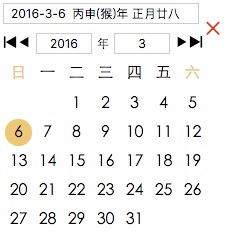
Werfen wir einen Blick auf das endgültige Rendering:

Ich bin ein bisschen hässlich, beschwere dich nicht über mich-. -
Lassen Sie uns zunächst über die Hauptproduktionslogik dieses Kalenders sprechen:
·Ein Monat hat maximal 31 Tage und zum Laden ist eine 7x6-Tabelle erforderlich
·Wenn Sie wissen, welcher Wochentag der 1. eines bestimmten Monats ist und wie viele Tage dieser Monat hat, können Sie den Kalender eines bestimmten Monats in einer Schleife anzeigen (Ihre Augen leuchten*.*)
·Fügen Sie einige Steuerelemente hinzu, um Benutzern die Bedienung zu erleichtern (Sie können beispielsweise das Jahr und den Monat eingeben und durch Klicken das Jahr und den Monat auswählen)
Erstellen Sie eine neue HTML-Datei, HTML-Struktur:
<div class="container"> <input type="text" value="" id="cal-input"/> <div class="cal-box"> <table> <thead> <tr> <td class="sun">日</td> <td>一</td> <td>二</td> <td>三</td> <td>四</td> <td>五</td> <td class="sta">六</td> </tr> </thead> <tbody> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> </tbody> </table> </div> </div>
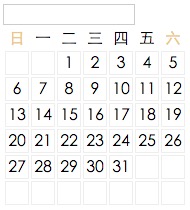
Fügen Sie einige Stile hinzu und öffnen Sie den Browser, um den Effekt zu sehen:
thead td,tbody td{
width: 20px;
height: 20px;<br><span class="styles-clipboard-only"> <span class="webkit-css-property">text-align: <span class="expand-element"><span class="value">center;</span></span></span></span>
}
thead td.sun,thead td.sta{
color: #eec877;
}
tbody td{
border: 1px solid #eee;
}

Es sieht gut aus, aber es ist unvernünftig, so viel HTML-Code zu schreiben. Es sollte auch zur intuitiven Demonstration so geschrieben werden.
Wir sind dabei, JS-Code zu schreiben. Jetzt müssen wir wissen, welcher Wochentag der 1. eines bestimmten Monats ist, damit wir den Kalender eines bestimmten Monats durchlaufen und anzeigen können
PS: Eine kurze Erklärung, Zeillers Formel: var Week = y + parseInt(y/4) + parseInt(c/4) - 2*c + parseInt(26*(m+1 ) /10) + d - 1;
c ist die ersten beiden Ziffern des Jahres, y ist die letzten beiden Ziffern des Jahres (im Jahr 2016 ist c 20, y ist 16), m ist der Monat, d ist das Datum und nach dem Hinzufügen von Woche % 7, das Ergebnis ist die Anzahl der Wochen
Allerdings müssen Januar und Februar als März und April des Vorjahres berechnet werden. Beispielsweise muss 2016.2.3 mithilfe der Zeiler-Formel
Der Modulus ist unterschiedlich, wenn die Woche eine positive Zahl ist, und eine negative Zahl. Wenn es sich um eine positive Zahl handelt, ist er direkt Modulo-Woche%. 7,
Sie müssen auch wissen, wie viele Tage dieser Monat hat. Januar, März, Mai, Juli, August, Oktober und Dezember haben 31 Tage, April, Juni, September und November sind 30 Tage und ein Friedensjahr. Es gibt 28 Tage in einem normalen Jahr und 29 Tage in einem Schaltjahr. Ein Schaltjahr kann gleichmäßig durch 4, aber nicht durch 100 teilbar sein. Nachdem Sie nun einige Voraussetzungen erfüllt haben, können Sie JS immer noch schnell schreiben 🎜>
$(function(){
var $td = $('tbody').find('td');
var date = new Date(),
year = date.getFullYear(),
month = date.getMonth() + 1,
day = date.getDate(),days;
function initCal(yy,mm,dd){
if(mm ==2 && yy%4 == 0 && yy%100 !==0 ){
days = 28;
}else if(mm == 1 || mm == 3 || mm == 5 || mm == 7 || mm == 8 || mm == 10 || mm == 12){
days = 31;
}else if(mm==4 || mm==6 || mm==9 || mm==11 ){
days = 30;
}else{
days = 29;
}
var m = mm < 3 ? (mm == 1 ? 13 : 14): mm;
yy = m > 12 ? yy - 1 : yy;
var c = Number(yy.toString().substring(0,2)),
y = Number(yy.toString().substring(2,4)),
d = 1;
//蔡勒公式
var week = y + parseInt(y/4) + parseInt(c/4) - 2*c + parseInt(26*(m+1)/10) + d - 1;
week = week < 0 ? (week%7+7)%7 : week%7;
for(var i=0 ;i<42;i++){
$td.eq(i).text(''); //清空原来的text文本
}
for(var i = 0;i < days; i++){
$td.eq( week % 7 +i).text(i+1);
}
}
initCal(year,month,day);
})

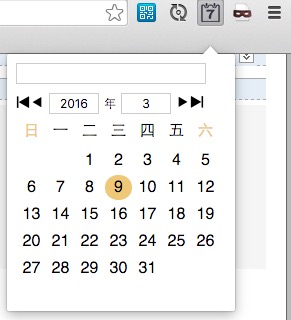
Jetzt müssen wir einige Steuerelemente, zwei Eingabefelder und vier Schaltflächen hinzufügen. Der HTML-Code lautet wie folgt:
<div class="container"> <input type="text" value="" id="cal-input"/> <div class="cal-box"> <div class="cal-control-box"> <div class="wif iw-bofangqixiayiqu left"></div> <div class="wif iw-iconfont-bofang left"></div> <input type="" value=""/> <span>年</span> <input type="" value=""/> <div class="wif iw-iconfont-bofang right"></div> <div class="wif iw-bofangqixiayiqu right"></div> </div> <table> <thead> <tr> <td class="sun">日</td> <td>一</td> <td>二</td> <td>三</td> <td>四</td> <td>五</td> <td class="sta">六</td> </tr> </thead> <tbody> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> </tbody> </table> </div> </div>

//更改月份按钮
$(document).on("click",".iw-iconfont-bofang",function(){
if($(this).hasClass("left")){
//判断加还是减
if(month == 1 ){
month = 12;
year--;
}else{
month--;
}
}else{
if(month == 12){
month = 1;
year ++;
}else{
month ++;
}
}
initCal(year,month,day);
})
//更改年份
$(document).on("click",".iw-bofangqixiayiqu",function(){
if($(this).hasClass("left")){
year--;
}else{
year++;
}
initCal(year,month,day);
})
//年份输入
$(document).on("change","input.cal-year",function(){
year = $(this).val();
initCal(year,month,day);
})
//月份输入
$(document).on("change","input.cal-month",function(){
month = $(this).val();
initCal(year,month,day);
})
Fazit: Dies ist nicht in Form eines Plug-Ins geschrieben, aber die Hauptideen für die Umsetzung dieses Kalenders wurden geschrieben. Ich war in letzter Zeit damit beschäftigt, meine Abschlussarbeit zu schreiben, und es gibt viele Dinge, die ich tun möchte Schreiben Sie es auf und teilen Sie es. Das nächste Mal werde ich darüber schreiben, wie man diesen Kalender als Chrome-Plugin schreibt

 So öffnen Sie die Win11-Systemsteuerung
So öffnen Sie die Win11-Systemsteuerung
 Das M2M-Konzept im Internet der Dinge
Das M2M-Konzept im Internet der Dinge
 Gründe, warum phpstudy nicht geöffnet werden kann
Gründe, warum phpstudy nicht geöffnet werden kann
 U-Münzenpreis heute
U-Münzenpreis heute
 Allgemeine Tags für dedecms
Allgemeine Tags für dedecms
 So posten Sie Text in WeChat Moments
So posten Sie Text in WeChat Moments
 Verwendung der Löschanweisung
Verwendung der Löschanweisung
 So entsperren Sie das Oppo-Telefon, wenn ich das Passwort vergessen habe
So entsperren Sie das Oppo-Telefon, wenn ich das Passwort vergessen habe




