
Bar Indicator ist ein jQuery-basiertes Fortschrittsbalken-Datenanzeige-Plug-in, das in vielen Szenarien wie der Anzeige von Datenstatistiken, Abstimmungsstatistiken und dem Aufgabenfortschritt verwendet werden kann. Es ist einfach zu verwenden und verfügt über umfangreiche Optionen und kann basierend auf Fortschrittsbalken fast alle WEB-Designanforderungen der Benutzer erfüllen. In diesem Artikel wird die Verwendung von Bar Indicator anhand von Beispielen erläutert.

HTML
Laden Sie zuerst jQuery- und Bar Indicator-bezogene JS-Dateien und CSS-Dateien.
<link href="bi-style.css" rel="stylesheet" /> <script src="jquery.min.js"></script> <script src="jquery-barIndicator.js"></script> <script src="jquery.easing.1.3.js"></script>
Denken Sie daran, das Easing-Plug-in hinzuzufügen. Diese Dateien sind gepackt. Fügen Sie dann HTML zu
hinzu:<span id="bar">55lt;/span>
Wie Sie sehen können, stellt die Zahl 55 im Code den Fortschritt dar, der von diesem Fortschrittsbalken angezeigt werden soll. Der Standardwert ist 100. Natürlich ist diese Zahl Kann beim Aufruf auch im Plug-in Defined verwendet werden.
jQuery
Nachdem Sie den HTML-Code vorbereitet haben, rufen Sie den Balkenindikator auf. Nur eine Zeile Code:
<script> $('#bar').barIndicator(); </script>
Nicht wahr? Natürlich sehr einfach Um Ihre Projektanforderungen zu erfüllen, sind einige Einstellungen erforderlich, und Bar Der Indikator bietet uns eine Fülle von Optionseinstellungen und Aufrufen von Ereignismethoden, wie z. B. horizontale/vertikale Fortschrittsbalken, Fortschrittsbalkenfarben, numerische Anzeige, Erfassung und Zurücksetzung von Fortschrittswerten usw.
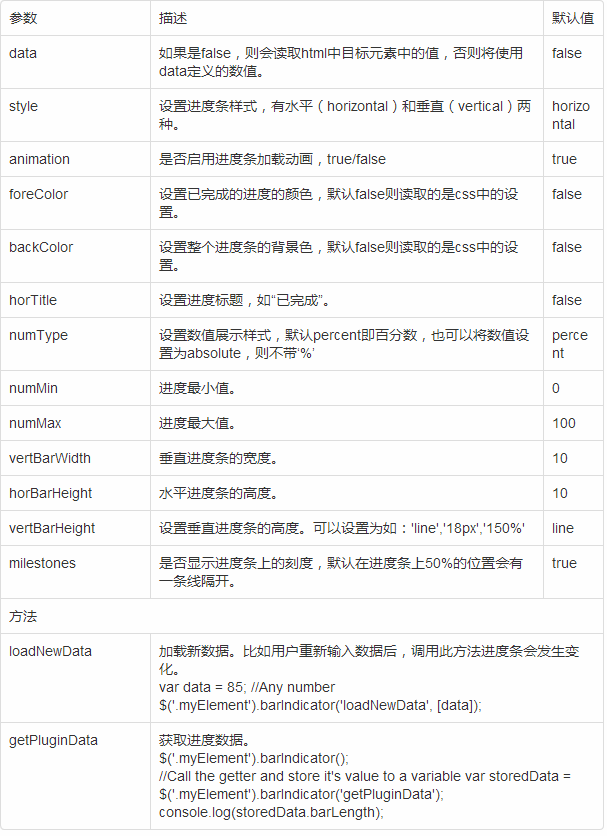
Optionen und Methoden

Bar Indicator ist sehr leistungsstark und es gibt viele Optionen, die hier nicht aufgeführt sind.
Das Obige ist der Inhalt der Fortschrittsbalkenanzeige effect_jquery basierend auf dem jQuery Bar Indicator-Plug-in. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (m.sbmmt.com)!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Wo kann ich das Douyin Little Fire Man-Kostüm bekommen?
Wo kann ich das Douyin Little Fire Man-Kostüm bekommen?




