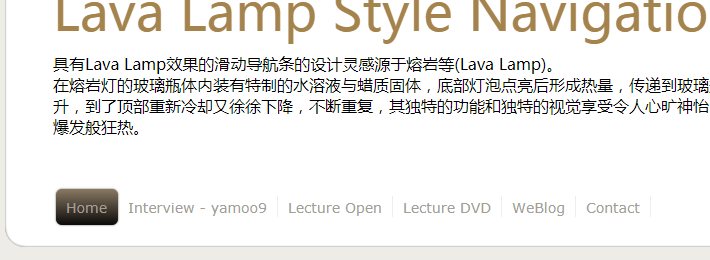
Dynamischer Navigationseffekt
Kommentare werden im dynamischen Navigationscode festgelegt
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 So implementieren Sie eine Blasenbox, wenn die Maus darüber fährt
So implementieren Sie eine Blasenbox, wenn die Maus darüber fährt
22 Jan 2018
Mittlerweile tauchen endlos Maus-Spezialeffekte auf. Dieser Artikel zeigt Ihnen hauptsächlich ein einfaches Beispiel einer Blasenbox, die erscheint, wenn die Maus darüber fährt Referenz. Folgen wir dem Editor, um einen Blick darauf zu werfen, in der Hoffnung, die Mauseffekte besser zu beherrschen.
 CSS3 implementiert den Mausfolge-Navigationseffekt
CSS3 implementiert den Mausfolge-Navigationseffekt
09 Feb 2018
In diesem Artikel werden hauptsächlich relevante Informationen zum CSS3-Animationsübergang zur Erzielung eines Mausfolge-Navigationseffekts vorgestellt. Der Herausgeber findet ihn recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und werfen wir einen Blick darauf.
16 May 2016
In diesem Artikel wird hauptsächlich der von jquery implementierte Navigations-Fixeffekt vorgestellt. Freunde, die ihn benötigen, können darauf verweisen.
09 Dec 2017
Vor kurzem hat der Leiter ein kleines Programm erstellt, um einen Navigationsklassifizierungseffekt im Header zu erstellen. Freunde, die ihn benötigen, können darauf verweisen.
 Vue-Router: Dynamischer Routenabgleich, dynamischer Routenabgleich
Vue-Router: Dynamischer Routenabgleich, dynamischer Routenabgleich
09 Jul 2018
In diesem Artikel geht es hauptsächlich um den dynamischen Routenabgleich. Jetzt kann ich ihn an Freunde weitergeben, die ihn benötigen.
 Über CSS zum Hinzufügen eines Schaltflächenereignisses (wie man ein CSS-Mausklickereignis schreibt)
Über CSS zum Hinzufügen eines Schaltflächenereignisses (wie man ein CSS-Mausklickereignis schreibt)
12 Feb 2024
ainer\">Wir müssen tatsächlich viele Male Mauseffekte auf Webseiten festlegen. Einige werden automatisch generiert, beispielsweise ein Link. Wenn die Maus nach oben bewegt wird, verwandelt sie sich automatisch in eine Hand zum Klicken. Manchmal wird eine Eingabe eingegeben. Kästchen, dann verwandelt sich die Maus automatisch in ein englisches Großbuchstabe I. Können wir also mehr Objekte so einstellen, dass sie so aussehen, wie wir es brauchen? Schauen wir uns den Effekt an:
 So implementieren Sie den gleitenden Navigationseffekt in js
So implementieren Sie den gleitenden Navigationseffekt in js
23 Mar 2020
Dieser Artikel stellt Ihnen die Methode zur Realisierung des Gleitnavigationseffekts in js vor. Er hat einen gewissen Referenzwert und ich hoffe, er kann Ihnen helfen. Rufen Sie den Indexwert des aktuellen li ab: [index=this.getAttribute('index');].
16 May 2016
In diesem Artikel wird hauptsächlich die Implementierung des Slide-Down-Menü-Navigationseffektcodes durch jQuery-Operationen mit Mausereignissen und dynamischen Operationen im Seitenstil vorgestellt Es.
 Über CSS, um einen schönen Dropdown-Navigationseffekt zu erzielen
Über CSS, um einen schönen Dropdown-Navigationseffekt zu erzielen
25 Jun 2018
Dieser Artikel führt Sie hauptsächlich in den Code ein, mit dem Sie mithilfe von reinem CSS einen Dropdown-Menü-Navigationseffekt realisieren können. Er ist von großem praktischem Wert es kann sich darauf beziehen.


Hot Tools

Canvas folgt den Spezialeffekten der Mauszeigeranimation
Die Canvas-Spezialeffekte für die Mauszeigeranimation umfassen 10 verschiedene Effekte für die Mausbewegung und Anzeigeanimationseffekte.

HTML5-Canvas-Blasen-Hover-Maus-Effekt
HTML5-Canvas-Blasen-Hover-Maus-Effekt

js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen
js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen

JQuery-Hover-Ereignis-Navigationsleisteneffekt
JQuery-Hover-Ereignis-Navigationsleisteneffekt

js Mausklick und Ziehen, um Spezialeffekte für kleine Symbole zu erzeugen
js Mausklick und Ziehen, um kleine Symbol-Spezialeffekte zu erzeugen, ist ein Mausklick mit der linken Maustaste und ein Rechtsklick im lila Hintergrundstil, um kleine Symbolanimations-Spezialeffekte zu erzeugen.