
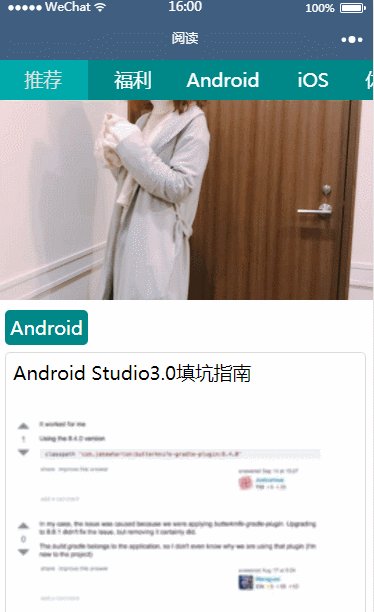
So erstellen Sie ein kleines Programm zum Erstellen eines Navigationsklassifizierungseffekts im Header. Freunde, die ihn benötigen, können darauf verweisen.

Die Scroll-View-Komponente wird oben zum horizontalen Scrollen verwendet, ähnlich dem Effekt eines Tabulators. Der Inhalt ist vorlagenartig referenziert und wiederverwendet werden können
<scroll-view class="scroll-view_H" scroll-x="{{true}}" style="width: 100%">
<view wx:for="{{classify}}" wx:key="id" data-type="{{item.id}}" class="scroll-view-item_H {{curTab==item.id?'sv-item-on':'sv-item-off'}}" bindtap="classifyClick">
{{item.name}}
</view>
</scroll-view>
<block wx:if="{{curTab ==0}}"> <include src="recommend.wxml"/> </block>
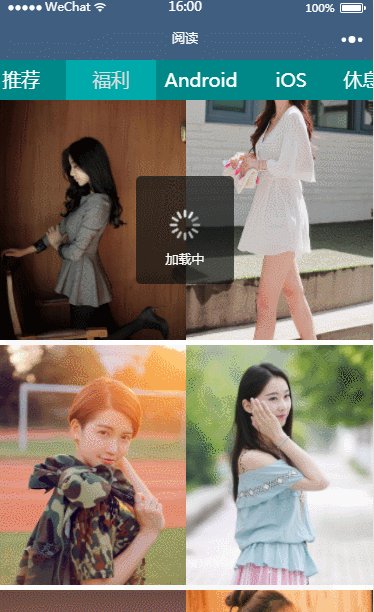
<block wx:elif="{{curTab==1}}"> <include src="fuli.wxml"/> </block>
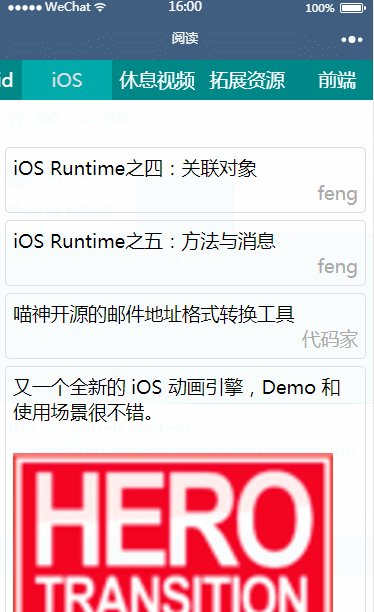
<block wx:elif="{{curTab==2}}"> <include src="other.wxml"/> </block>
<block wx:elif="{{curTab==3}}"> <include src="other.wxml"/> </block>
<block wx:elif="{{curTab==4}}"> <include src="other.wxml"/> </block>
<block wx:elif="{{curTab==5}}"> <include src="other.wxml"/> </block>
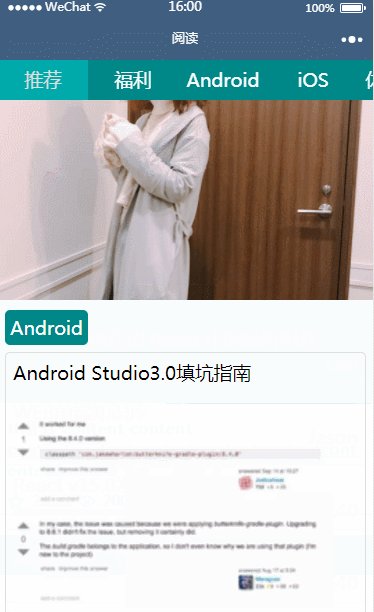
<block wx:else> <include src="other.wxml"/> </block>PS: Werfen wir einen Blick auf die Funktionsweise des Miniprogramms Legt die obere Navigationsleiste dynamisch fest
Zusammenfassung
Der Grund, warum ich das aufzeichne, liegt darin, dass ich daran gearbeitet habe Bei einem kleinen Programmprojekt musste mein Chef zu unterschiedlichen Zeiten eine Seite indexieren. Die obere Navigation des Absatzes muss dieselbe Farbe haben wie der Hintergrund. Zuerst wollte ich das machen, bevor mein Chef mich dazu aufforderte, aber ich habe durch die Baidu-Methode nie die richtige und passende gefunden, also war ich verwirrt und habe einfach eine feste Farbe verwendet. Als der Chef später die Projektergebnisse betrachtete, brachte er unerwartet seine Meinung zum Ausdruck und sagte: „Die obere Farbe unterscheidet sich von der Hintergrundfarbe und sieht nicht gut aus. Kann sie in verschiedenen Zeiträumen mit der Hintergrundfarbe identisch sein?“ ?“ Leider kannte der Chef meinen Schmerz nicht. Ich hatte keine andere Wahl, als auf ihn zu hören. Also schaute ich mir die API noch einmal genau an und sah sie schließlich.
Ich habe das Gefühl, dass diese Anforderung in meinen zukünftigen Projekten verwendet wird, daher werde ich hier eine Notiz machen:
1 Legen Sie den Titel der aktuellen Seite dynamisch fest .setNavigationBarTitle (OBJECT)
Objektparameterbeschreibung:
1. Attribut: Titel – Typ: Zeichenfolge – Erforderlich: Ja – Beschreibung: Der Titel der Seite
2. Attribut: success – Typ: Funktion – Erforderlich: Nein – Beschreibung: Die Rückruffunktion für erfolgreichen Schnittstellenaufruf
3. Attribut: fail – Typ: Funktion – Erforderlich: Nein – Beschreibung: Die Schnittstellenaufruf fehlgeschlagen Rückruffunktion
4. Attribute: vollständig – Typ: Funktion – Erforderlich: Nein – Beschreibung: Die Rückruffunktion am Ende des Schnittstellenaufrufs (wird ausgeführt, wenn der Aufruf erfolgreich ist oder fehlschlägt)
wx.setNavigationBarTitle({
title:"当前页面"
})2. Stellen Sie die Hintergrundfarbe der oberen Navigationsleiste dynamisch ein wx.setNavigationBarColor(OBJECT)
Objektparameterbeschreibung:
Eigenschaft – Typ – Erforderlich – Beschreibung
1.fontColor – String – Ja – Vordergrundfarbwert, einschließlich Schaltfläche, Titel, Statusleistenfarbe, unterstützt nur #fff und #000
2. backgroundColor – String – Ja – Hintergrundfarbe, gültiger Wert ist hexadezimale Farbe
3.animation – Objekt – Nein – Animationseffekt
4.animation.duration – Zahl – Nein – Animationsänderungszeit, Standard 0, Einheit (Millisekunde)
5.animation.timingFunc – String – Nein – Animationsänderungsmethode, Standard linear
6.success – Funktion – Nein - Rückruf bei erfolgreichem Schnittstellenaufruf Funktion
7.fail - Funktion - Nein - Die Rückruffunktion bei Fehlschlag des Schnittstellenaufrufs
8.complete- Funktion - Nein - Die Rückruffunktion für das Ende des Schnittstellenaufrufs (sowohl erfolgreich als auch fehlgeschlagen werden ausgeführt)
wx.setNavigationBarColor({
frontColor:'#ffffff',
backgroundColor:'#ff0000'
})Verwandte Empfehlungen:
WeChat Seitensprungfunktion des Miniprogramms
Detaillierte Erläuterung der Video-, Musik- und Bildkomponenten des WeChat-Miniprogramms
Das obige ist der detaillierte Inhalt vonScrollbarer Navigationseffekt oben im WeChat-Miniprogramm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




