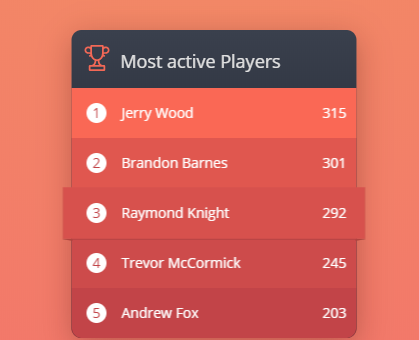
CSS3-Listenpanel-Hover-Effekt
Dies ist ein Designeffekt für vertikale Listenfelder, der mit CSS3 erstellt wurde.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Reiner CSS3-Listenpanel-Designeffekt
Reiner CSS3-Listenpanel-Designeffekt
19 Jan 2017
Dies ist ein Designeffekt für vertikale Listenfelder, der mit CSS3 erstellt wurde. Mit diesem Listenpanel können Artikellisten, Ranglisten usw. erstellt werden. Wenn der Benutzer mit der Maus über die Listenelemente fährt, erhalten die Listenelemente einen coolen schwebenden Animationseffekt.
 Ein einfacher Hover-Effekt (HTML)
Ein einfacher Hover-Effekt (HTML)
28 Apr 2017
Öffnen Sie die Demo unter Win7 und Firefox 11 (achten Sie darauf, dass Sie nicht an die Wand stoßen). Weitere Effekte finden Sie auf der chinesischen PHP-Website
 CSS3-Flip-Effekt
CSS3-Flip-Effekt
21 May 2023
Der CSS3-Flip-Effekt ist ein häufiger Effekt im Webdesign. Er kann Webelemente von vorne nach hinten oder von hinten nach vorne spiegeln, wodurch ein dreidimensionaler Effekt entsteht und das Benutzererlebnis verbessert wird. In diesem Artikel werden die Implementierungsmethode und der zugehörige Code des CSS3-Flip-Effekts ausführlich vorgestellt. 1. CSS3-Flip-Grundlagen Die 3D-Verformung in CSS3 wird durch das Transformationsattribut erreicht. Es gibt zwei häufig verwendete Attribute:RotateX undRotateY, die zum Drehen entlang der X-Achse bzw. der Y-Achse verwendet werden. Mit diesen beiden Attributen können Sie die Elemente einfach implementieren
 Warum funktioniert mein Hover-Effekt nicht auf meiner Schaltfläche?
Warum funktioniert mein Hover-Effekt nicht auf meiner Schaltfläche?
02 Nov 2024
Ändern der Schaltflächenfarbe beim Schweben: Eine alternative Lösung Beim Versuch, die Farbe einer Schaltfläche beim Schweben zu ändern, kann es frustrierend sein, wenn ...
 Wie erstelle ich ein schaltflächenähnliches Kontrollkästchen mit Hover-Effekt?
Wie erstelle ich ein schaltflächenähnliches Kontrollkästchen mit Hover-Effekt?
01 Nov 2024
Kontrollkästchen mit schaltflächenähnlichem Erscheinungsbild und Hover-Effekt gestaltenSie haben ein Kontrollkästchen erfolgreich so umgewandelt, dass es als Schaltfläche angezeigt wird. Nun, um es zu verbessern...
 Warum funktioniert mein CSS-Hover-Effekt nicht auf Mobilgeräten?
Warum funktioniert mein CSS-Hover-Effekt nicht auf Mobilgeräten?
16 Nov 2024
CSS-Hover und Kompatibilität mit MobilgerätenFrage:Warum funktioniert meine CSS-Hover-Klasse in Webbrowsern, aber nicht in mobilen Browsern?Antwort:Der :hover...
 Wie kann ich den Hover-Effekt eines „Tags' gestalten?
Wie kann ich den Hover-Effekt eines „Tags' gestalten?
10 Dec 2024
Das betreffende HTML-Element, das Tag, wird zum Definieren von Links und anklickbaren Bereichen auf Bildern als Teil eines ... verwendet.
 Was bedeutet Hover in CSS3?
Was bedeutet Hover in CSS3?
18 Apr 2022
Hover bedeutet in CSS3 „hover“ und „:hover“ ist ein Pseudoklassenselektor; dieser Selektor kann dem Element spezielle Stile hinzufügen, wenn er im IE deklariert wird. DOCTYPE>“ um sicherzustellen, dass der Selektor gültig ist, lautet die Syntax „element:hover{style code}“.


Hot Tools

Canvas folgt den Spezialeffekten der Mauszeigeranimation
Die Canvas-Spezialeffekte für die Mauszeigeranimation umfassen 10 verschiedene Effekte für die Mausbewegung und Anzeigeanimationseffekte.

HTML5-Canvas-Blasen-Hover-Maus-Effekt
HTML5-Canvas-Blasen-Hover-Maus-Effekt

js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen
js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen

JQuery-Hover-Ereignis-Navigationsleisteneffekt
JQuery-Hover-Ereignis-Navigationsleisteneffekt

js Mausklick und Ziehen, um Spezialeffekte für kleine Symbole zu erzeugen
js Mausklick und Ziehen, um kleine Symbol-Spezialeffekte zu erzeugen, ist ein Mausklick mit der linken Maustaste und ein Rechtsklick im lila Hintergrundstil, um kleine Symbolanimations-Spezialeffekte zu erzeugen.