
Hover bedeutet in CSS3 „Hover“, und „:hover“ ist ein Pseudoklassenselektor; dieser Selektor kann den Elementen spezielle Stile hinzufügen, wenn die Maus darüber bewegt wird „“ kann sicherstellen, dass der Selektor gültig ist, und die Syntax ist „element:hover{style code}“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
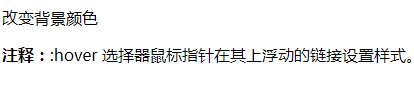
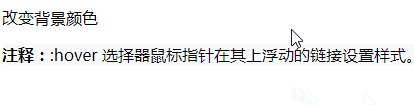
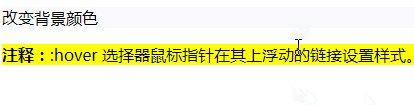
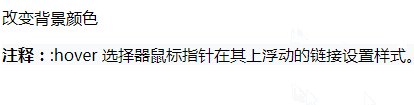
: Ein besonderer Stil, der durch Hover hinzugefügt wird, wenn die Maus über einen Link bewegt wird.
Im IE muss „“ deklariert werden, um sicherzustellen, dass der „:hover“-Selektor wirksam sein kann. Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<style>
p:hover
{
background-color:yellow;
}
</style>
</head>
<body>
<p>改变背景颜色</p>
<p><b>注释:</b>:hover 选择器鼠标指针在其上浮动的链接设置样式。</p>
</body>
</html>CSS-Video-Tutorial  )
)
Das obige ist der detaillierte Inhalt vonWas bedeutet Hover in CSS3?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




