js+css-Aufklebereffekte

Reiner js+css-Aufklebereffekt, die Notiz erzeugt einen Rollenpapier-Biegeeffekt, wenn die Maus bewegt wird
Reiner js css-Aufklebereffekt, die Notiz erzeugt einen Papierrolleneffekt, wenn die Maus bewegt wird
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 So implementieren Sie eine Blasenbox, wenn die Maus darüber fährt
So implementieren Sie eine Blasenbox, wenn die Maus darüber fährt
22 Jan 2018
Mittlerweile tauchen endlos Maus-Spezialeffekte auf. Dieser Artikel zeigt Ihnen hauptsächlich ein einfaches Beispiel einer Blasenbox, die erscheint, wenn die Maus darüber fährt Referenz. Folgen wir dem Editor, um einen Blick darauf zu werfen, in der Hoffnung, die Mauseffekte besser zu beherrschen.
 Über CSS zum Hinzufügen eines Schaltflächenereignisses (wie man ein CSS-Mausklickereignis schreibt)
Über CSS zum Hinzufügen eines Schaltflächenereignisses (wie man ein CSS-Mausklickereignis schreibt)
12 Feb 2024
ainer\">Wir müssen tatsächlich viele Male Mauseffekte auf Webseiten festlegen. Einige werden automatisch generiert, beispielsweise ein Link. Wenn die Maus nach oben bewegt wird, verwandelt sie sich automatisch in eine Hand zum Klicken. Manchmal wird eine Eingabe eingegeben. Kästchen, dann verwandelt sich die Maus automatisch in ein englisches Großbuchstabe I. Können wir also mehr Objekte so einstellen, dass sie so aussehen, wie wir es brauchen? Schauen wir uns den Effekt an:
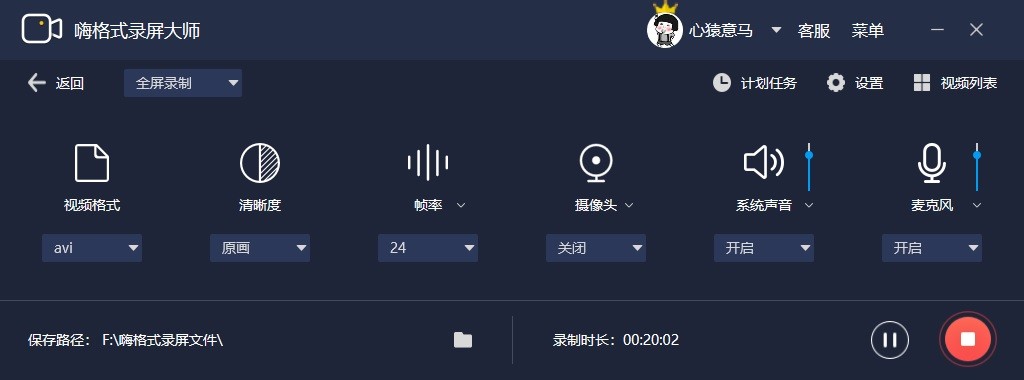
 So stellen Sie den Aufnahmemauseffekt im HiFormat Screen Recorder ein
So stellen Sie den Aufnahmemauseffekt im HiFormat Screen Recorder ein
29 Aug 2024
Wie stelle ich den Aufnahmemauseffekt im HiFormat Screen Recorder ein? Kürzlich hat ein Benutzer diese Frage gestellt. Es ist eine professionelle und benutzerfreundliche Videoaufzeichnungssoftware, die eine Vielzahl von Bildschirmaufzeichnungsformaten unterstützt verwenden, wie richten Sie es ein? In diesem Zusammenhang enthält dieser Artikel eine detaillierte Methodeneinführung, die Sie mit allen teilen können. Wie stelle ich den Aufnahmemauseffekt im HiFormat Screen Recorder ein? 1. Öffnen Sie die Software und klicken Sie oben rechts auf Einstellungen. 2. Nachdem Sie die neue Benutzeroberfläche aufgerufen haben, klicken Sie in der linken Menüleiste auf die Option „Allgemein“. 3. Aktivieren Sie dann rechts „Maus anzeigen“ und stellen Sie dann weitere Optionen entsprechend Ihren Anforderungen ein. 4. Auf diese Weise können Sie beim Aufnehmen von Videos Mauseffekte hinzufügen.
 js/css lädt JS-Plug-Ins dynamisch
js/css lädt JS-Plug-Ins dynamisch
10 Mar 2018
Dieses Mal werde ich Ihnen das dynamisch geladene JS/CSS-Plug-In vorstellen. Was sind die Vorsichtsmaßnahmen für das dynamisch geladene JS/CSS-Plug-In? Das Folgende ist ein praktischer Fall.
 js CSS entfernen
js CSS entfernen
21 May 2023
JavaScript ist eine leistungsstarke Programmiersprache zur Entwicklung interaktiver Webanwendungen. In der Webentwicklung wird es häufig zur Entwicklung dynamischer Seiten und clientseitiger Skripte verwendet. Ein wichtiges Merkmal der JavaScript-Sprache ist die Möglichkeit, das Document Object Model (DOM) zu manipulieren. Wir können JavaScript verwenden, um das DOM zu manipulieren, einschließlich des Erstellens, Änderns und Löschens von Elementen. In diesem Artikel erfahren Sie, wie Sie CSS mithilfe von JavaScript entfernen. CSS (Cascading Style Sheets) ist eine Sprache, mit der das Erscheinungsbild und der Stil von Webseitenelementen beschrieben werden. C
 js CSS-Einstellungen
js CSS-Einstellungen
29 May 2023
JavaScript und CSS sind zwei Kerntechnologien für die Internetentwicklung. JavaScript ist eine Skriptsprache, die zum dynamischen Hinzufügen interaktiver Effekte und Benutzererfahrung zu Webseiten verwendet wird. CSS ist eine Stilsprache, mit der Webseiten verschönert und Anzeigeeffekte definiert werden. In diesem Artikel besprechen wir, wie Sie JavaScript und CSS für das beste Webdesign und die beste Benutzererfahrung einrichten. 1. JavaScript-Einstellungen 1.1 JavaScript einführenFühren Sie JavaScript in HTML-Dokumente ein
 js CSS löschen
js CSS löschen
21 May 2023
JavaScript ist ein integraler Bestandteil der Frontend-Entwicklung. Es kann nicht nur die Darstellung von HTML-Elementen verändern, sondern auch die Anwendung von CSS-Stylesheets steuern. In diesem Artikel stellen wir vor, wie man CSS-Stile mit JavaScript entfernt. CSS-Stylesheets können eine Vielzahl verschiedener Designstile für die Website bereitstellen und dynamisch an die Anforderungen verschiedener Seiten angepasst werden. Manchmal möchten wir JavaScript verwenden, um einige CSS-Stilregeln dynamisch hinzuzufügen oder zu löschen, um unterschiedliche Designanforderungen zu erfüllen. inJavaScr
 js CSS-Anmerkung
js CSS-Anmerkung
09 May 2023
Mit der kontinuierlichen Weiterentwicklung und Popularisierung der Internet-Technologie beginnen immer mehr Menschen, Front-End-Entwicklungstechnologie zu erlernen und zu nutzen, und die beiden wichtigen Tools sind JavaScript und CSS. Beim Schreiben von Code in diesen beiden Sprachen sind Kommentare zu einem wesentlichen Bestandteil geworden, damit Sie und andere den Code besser verstehen können. In diesem Artikel werden die relevanten Kenntnisse zu JavaScript- und CSS-Annotationen im Detail vorgestellt, um den Lesern ein klareres Verständnis der Annotationsspezifikationen und der Verwendung dieser beiden Sprachen zu ermöglichen. 1. JavaScript-Annotation JavaScript
16 May 2016
当一个项目庞大到一定阶段,例如UI展示层采用了模块化模板化之后,就会出现js灾难,css灾难,经常出现以前从来不放在一起的两个js或css莫名奇妙的被放到了一个页面,基本的原因是模块重用造成的


Hot Tools

Canvas folgt den Spezialeffekten der Mauszeigeranimation
Die Canvas-Spezialeffekte für die Mauszeigeranimation umfassen 10 verschiedene Effekte für die Mausbewegung und Anzeigeanimationseffekte.

HTML5-Canvas-Blasen-Hover-Maus-Effekt
HTML5-Canvas-Blasen-Hover-Maus-Effekt

js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen
js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen

JQuery-Hover-Ereignis-Navigationsleisteneffekt
JQuery-Hover-Ereignis-Navigationsleisteneffekt

js Mausklick und Ziehen, um Spezialeffekte für kleine Symbole zu erzeugen
js Mausklick und Ziehen, um kleine Symbol-Spezialeffekte zu erzeugen, ist ein Mausklick mit der linken Maustaste und ein Rechtsklick im lila Hintergrundstil, um kleine Symbolanimations-Spezialeffekte zu erzeugen.





