CSS3-Zeilenanimationseffekt
Reine CSS3-Zeilenanimations-Spezialeffekte, keine Notwendigkeit, Plug-Ins einzuführen
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 So implementieren Sie eine Blasenbox, wenn die Maus darüber fährt
So implementieren Sie eine Blasenbox, wenn die Maus darüber fährt
22 Jan 2018
Mittlerweile tauchen endlos Maus-Spezialeffekte auf. Dieser Artikel zeigt Ihnen hauptsächlich ein einfaches Beispiel einer Blasenbox, die erscheint, wenn die Maus darüber fährt Referenz. Folgen wir dem Editor, um einen Blick darauf zu werfen, in der Hoffnung, die Mauseffekte besser zu beherrschen.
 Über CSS zum Hinzufügen eines Schaltflächenereignisses (wie man ein CSS-Mausklickereignis schreibt)
Über CSS zum Hinzufügen eines Schaltflächenereignisses (wie man ein CSS-Mausklickereignis schreibt)
12 Feb 2024
ainer\">Wir müssen tatsächlich viele Male Mauseffekte auf Webseiten festlegen. Einige werden automatisch generiert, beispielsweise ein Link. Wenn die Maus nach oben bewegt wird, verwandelt sie sich automatisch in eine Hand zum Klicken. Manchmal wird eine Eingabe eingegeben. Kästchen, dann verwandelt sich die Maus automatisch in ein englisches Großbuchstabe I. Können wir also mehr Objekte so einstellen, dass sie so aussehen, wie wir es brauchen? Schauen wir uns den Effekt an:
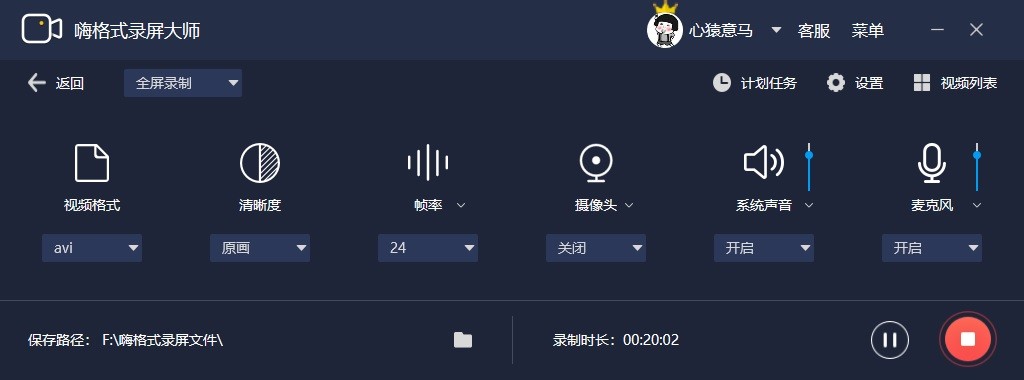
 So stellen Sie den Aufnahmemauseffekt im HiFormat Screen Recorder ein
So stellen Sie den Aufnahmemauseffekt im HiFormat Screen Recorder ein
29 Aug 2024
Wie stelle ich den Aufnahmemauseffekt im HiFormat Screen Recorder ein? Kürzlich hat ein Benutzer diese Frage gestellt. Es ist eine professionelle und benutzerfreundliche Videoaufzeichnungssoftware, die eine Vielzahl von Bildschirmaufzeichnungsformaten unterstützt verwenden, wie richten Sie es ein? In diesem Zusammenhang enthält dieser Artikel eine detaillierte Methodeneinführung, die Sie mit allen teilen können. Wie stelle ich den Aufnahmemauseffekt im HiFormat Screen Recorder ein? 1. Öffnen Sie die Software und klicken Sie oben rechts auf Einstellungen. 2. Nachdem Sie die neue Benutzeroberfläche aufgerufen haben, klicken Sie in der linken Menüleiste auf die Option „Allgemein“. 3. Aktivieren Sie dann rechts „Maus anzeigen“ und stellen Sie dann weitere Optionen entsprechend Ihren Anforderungen ein. 4. Auf diese Weise können Sie beim Aufnehmen von Videos Mauseffekte hinzufügen.
 CSS3-Tutorial (8): CSS3-Transparenzhandbuch
CSS3-Tutorial (8): CSS3-Transparenzhandbuch
20 Mar 2017
CSS3 transparent...undurchsichtig...Verlauf...wie auch immer Sie es nennen wollen! Hier finden Sie einige Richtlinien zur Verwendung der CSS3-Transparenz mit einigen Beispielen.
 CSS3-Tutorial (7): In CSS3 eingebettete Schriftart_css3_CSS_webpage-Produktion
CSS3-Tutorial (7): In CSS3 eingebettete Schriftart_css3_CSS_webpage-Produktion
23 Dec 2016
[Einführung] Webseitenproduktion Webjx-Artikeleinführung: Möchten Sie einige coole Header-Effekte erstellen, Website-sichere Schriftarten entfernen und keine Bilddateien verwenden? Dann nutzen Sie CSS3 zum Einbetten von Schriftarten! Möchten Sie einige coole Header-Effekte erstellen und Website-sichere Schriftarten entfernen und ...
 Was sind CSS3-Selektoren? Einführung in CSS3-Selektoren
Was sind CSS3-Selektoren? Einführung in CSS3-Selektoren
23 Oct 2018
In diesem Artikel erfahren Sie, was ein CSS3-Selektor ist. Eine Einführung in CSS3-Selektoren hat einen gewissen Referenzwert. Ich hoffe, dass sie für Sie hilfreich ist.
 CSS3-Tutorial (10): CSS3-HSL-Anweisungseinstellung Color_css3_CSS_Webseitenproduktion
CSS3-Tutorial (10): CSS3-HSL-Anweisungseinstellung Color_css3_CSS_Webseitenproduktion
23 Dec 2016
[Einführung] Webseitenproduktion Webjx-Artikeleinführung: Die Verwendung von CSS3-HSL-Anweisungen wird auch zum Festlegen von Farben verwendet. Was kommt als nächstes? HSLA? Ja, das hat den gleichen Effekt wie RGBA. Farben werden auch mithilfe von CSS3-HSL-Deklarationen festgelegt. Was kommt als nächstes? HSLA? Ja, das...


Hot Tools

Canvas folgt den Spezialeffekten der Mauszeigeranimation
Die Canvas-Spezialeffekte für die Mauszeigeranimation umfassen 10 verschiedene Effekte für die Mausbewegung und Anzeigeanimationseffekte.

HTML5-Canvas-Blasen-Hover-Maus-Effekt
HTML5-Canvas-Blasen-Hover-Maus-Effekt

js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen
js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen

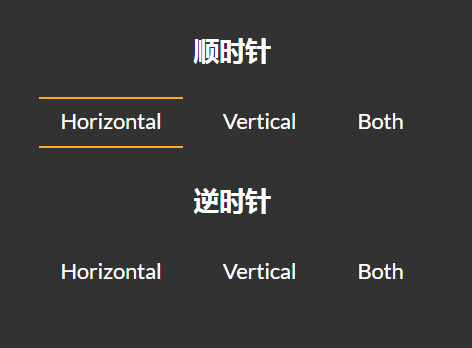
JQuery-Hover-Ereignis-Navigationsleisteneffekt
JQuery-Hover-Ereignis-Navigationsleisteneffekt

js Mausklick und Ziehen, um Spezialeffekte für kleine Symbole zu erzeugen
js Mausklick und Ziehen, um kleine Symbol-Spezialeffekte zu erzeugen, ist ein Mausklick mit der linken Maustaste und ein Rechtsklick im lila Hintergrundstil, um kleine Symbolanimations-Spezialeffekte zu erzeugen.