HTML5-Webhintergrundblase steigt auf
代码片段:
run(jetzt) {
var bubble, j, len, ref;
this.update(now);
this.ctx.clearRect(0, 0, this.canvas.width, this.canvas.height);
ref = this.bubbles;
für (j = 0, len = ref.length; j < len; j ) {
bubble = ref[j];
this.ctx.moveTo(bubble.x, bubble.y);
this.ctx.beginPath();
this.ctx.arc(bubble.x, bubble.y, bubble.r, 0, 2 * Math.PI);
this.ctx.fill();
}
return requestAnimationFrame(() => {
return this.run(new Date().getTime());
});
}
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Spezialeffekte für Textanimationen basierend auf HTML5 Canvas
Spezialeffekte für Textanimationen basierend auf HTML5 Canvas
02 Apr 2018
Dieser Artikel teilt Ihnen die auf HTML5 Canvas basierenden Textanimations-Spezialeffekte mit. Es ist sehr nützlich, dass Freunde es als Referenz verwenden können.
 Realistisches Feuerwerks-Spezialeffekt-Plug-in basierend auf HTML5-Canvas
Realistisches Feuerwerks-Spezialeffekt-Plug-in basierend auf HTML5-Canvas
18 Jan 2017
jquery-fireworks ist ein jQuery-Plug-in für realistische Feuerwerks-Spezialeffekte auf Basis von HTML5 Canvas. Das Plugin ist einfach zu bedienen und frei konfigurierbar. Es kann realistische Feuerwerkseffekte in einem Div-Container erzeugen.
 Lernen Sie HTML5 von Grund auf
Lernen Sie HTML5 von Grund auf
21 Jun 2017
1 grundlegendes HTML5-Einführungs-Tutorial und 4 HTML5-Tutorials für kleine Projekte, die Ihnen helfen, HTML5 von Grund auf zu erlernen. [Einführung in die HTML5-Grundlagen] Das Tutorial stellt die neuen Funktionen in HTML5 vor, einschließlich Struktur-Tags, neue Formular-Tags, Dateioperationen, Canvas, lokaler Speicher usw. Es eignet sich für Personen, die sich für Frontend-Programmierung interessieren und bereits HTML gelernt haben. Experimentierliste: [Lokaler Bildzuschnitt basierend auf HTML5] Dieses Projekt implementiert die Verwendung der HTML5-Canvas-Technologie und kombiniert HTML5 File AP
 Detaillierte Einführung von 20 wunderschönen HTML5/CSS3-Anwendungs-Plug-Ins (Bilder)
Detaillierte Einführung von 20 wunderschönen HTML5/CSS3-Anwendungs-Plug-Ins (Bilder)
09 Mar 2017
Auf HTML5 basierende Anwendungen sind mittlerweile sehr weit verbreitet. Heute stellen wir Ihnen 20 wunderschöne HTML5/CSS3-Anwendungs-Plug-ins vor. Ich hoffe, es gefällt euch allen und teilt es mit euren Freunden. 1. Spezialeffekte für die Fragmentierung und Neuorganisation von HTML5-Videos, starke visuelle Wirkung Es gibt viele HTML5-Video-Spezialeffekte, aber diese Spezialeffekte für die Fragmentierung und Neuorganisation von HTML5-Videos sind sehr aufregend und verleihen den Menschen eine starke visuelle Wirkung. Klicken Sie auf eine beliebige Stelle im Video, und HTML5 zerlegt diese Bereiche. Nach einer Weile werden diese zerbrochenen Videofragmente automatisch wieder zusammengesetzt. Es ist ein sehr gutes HTML5-Video.
 Ein erster Blick auf HTML5
Ein erster Blick auf HTML5
21 May 2017
1.HTML5 wird zum neuen Standard für HTML, XHTML und HTML DOM. 2. Neue Funktionen in HTML5: 1) Canvas: zum Zeichnen 2) Video und Audio: für die Medienwiedergabe 3) Bessere Unterstützung für lokale Offline-Speicherung.
 Basierend auf IE10/HTML5-Entwicklung_html5-Tutorialfähigkeiten
Basierend auf IE10/HTML5-Entwicklung_html5-Tutorialfähigkeiten
16 May 2016
Die Unterstützung von IE für HTML5 muss ab IE9 beginnen. Im IE9 gab es bereits eine relativ gute Unterstützung für HTML5 und CSS3 sowie Hardwarebeschleunigung und die neue JavaScript-Parsing-Engine Chakra belegt in der Branche den zweiten Platz in Bezug auf die JavaScript-Parsing-Geschwindigkeit. Im Folgenden finden Sie die Unterstützungsliste für HTMl5 in IE9 Wenn auf IE9
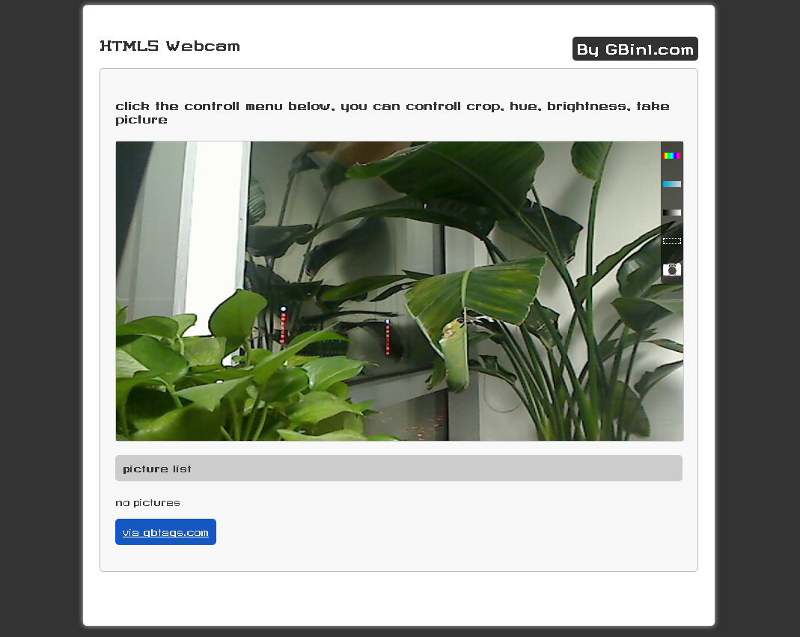
 Code basierend auf HTML5 Cool Camera (HTML5 Webcam) Kamerafunktion Implementierungscode_html5 Tutorial-Fähigkeiten
Code basierend auf HTML5 Cool Camera (HTML5 Webcam) Kamerafunktion Implementierungscode_html5 Tutorial-Fähigkeiten
16 May 2016
Die coole Kamerafunktion (HTML5-Webcam) basiert auf HTML5. Freunde, die mehr wissen müssen, können sich auf Folgendes beziehen
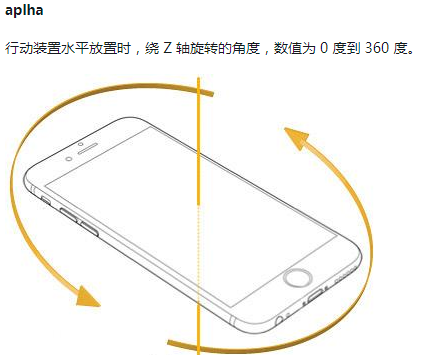
 Implementierung von Bewegungsanimationseffekten basierend auf HTML5-Gyroskop
Implementierung von Bewegungsanimationseffekten basierend auf HTML5-Gyroskop
26 Mar 2018
Dieses Mal werde ich Ihnen zeigen, wie Sie Bewegungsanimationseffekte basierend auf dem HTML5-Gyroskop implementieren. Welche Vorsichtsmaßnahmen gibt es für die Implementierung von Bewegungsanimationseffekten basierend auf dem HTML5-Gyroskop?
 Detaillierte Einführung in CSS3
Detaillierte Einführung in CSS3
15 Jun 2017
Auf HTML5 basierende Anwendungen sind mittlerweile sehr weit verbreitet. Heute stellen wir Ihnen 20 wunderschöne HTML5/CSS3-Anwendungs-Plug-ins vor. Ich hoffe, es gefällt euch allen und teilt es mit euren Freunden. 1. Spezialeffekte für die Aufteilung und Neuorganisation von HTML5-Videos Es gibt viele HTML5-Videoplayer, aber diese Spezialeffekte für die Aufteilung und Neuorganisation von HTML5-Videos sind sehr aufregend und verleihen den Menschen eine starke visuelle Wirkung. Klicken Sie irgendwo im Video und HTML5 zerlegt diese Bereiche. Nach einer Weile werden diese kaputten Videofragmente automatisch wieder zusammengesetzt ...


Hot Tools

HTML5-Canvas-Herzflattern-Animations-Spezialeffekte
Der HTML5 Canvas-Spezialeffekt „Herzflattern-Animation“ ist eine generierte Animation, die direkt mit einem Browser geöffnet werden kann, um ein Herz zu sehen.

Quellcode des H5-Panda-Bounce-Spiels
HTML5 Mobile Panda ist auch ein verrückter Spielquellcode. Spielbeschreibung: Halten Sie den Bildschirm gedrückt, um die Stärke der Panda-Feder anzupassen und zur Steinsäule zu springen. Das Spiel endet, wenn Sie in den Fluss fallen.

HTML5-Valentinstag-Box-Animations-Spezialeffekte
Zeichnen Sie basierend auf SVG Animationen zum Öffnen von Liebesbox-Geschenken am Valentinstag und Spezialeffekte für Liebesbox-Animationen.

Quellcode des H5 3D Rolling Ball-Spiels
HTML5 cooler 3D-Ball-Rolling-Handyspielcode herunterladen. Spieleinführung: Ein farbiger Ball rollt und die aktuelle Bahn des farbigen Balls wird durch Ziehen mit der Maus oder dem Touchscreen des Mobiltelefons gesteuert. Dies ist ein einfacher und leicht zu bedienender Quellcode für Mobilspiele.







