

WebRTC wird im nächsten Jahr möglicherweise der meistgesehene HTML5-Standard sein. Mozilla hat eine Reihe von APIs entwickelt, die Ihnen bei der Steuerung von Hardware wie Kameras, Mikrofonen oder Beschleunigungsmessern helfen. Sie können die benötigten nativen Hardwaregeräte aufrufen, ohne auf andere Plug-Ins angewiesen zu sein.
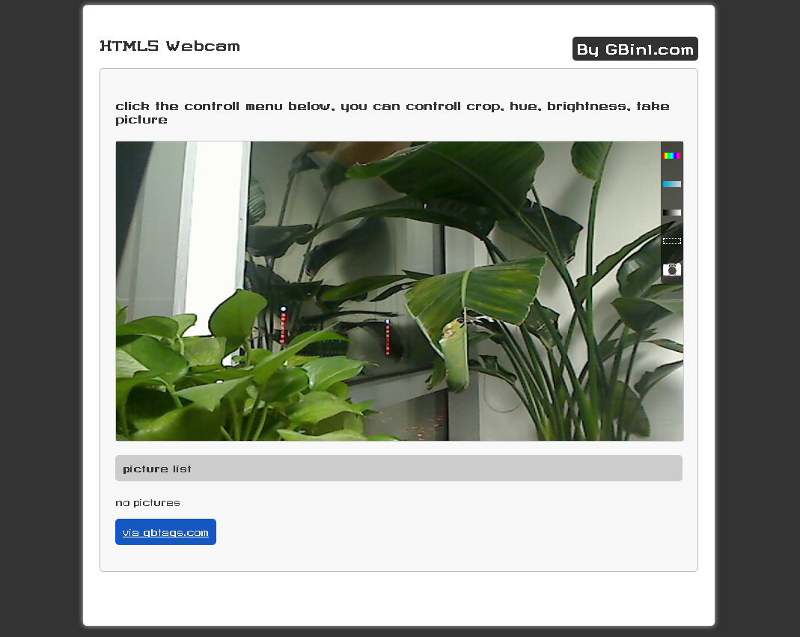
Im heutigen Artikel stellen wir Photobooth.js vor, das von Wolfram Hempel entwickelt wurde. Mithilfe dieser Klassenbibliothek können Sie die Kamerafunktion schnell aufrufen und die Kamerafunktion problemlos zur Website hinzufügen. Und es hilft Ihnen schnell, Fotos zu machen. Mit dieser Funktion können Sie Fotos von Benutzern machen.
Hauptmerkmale:
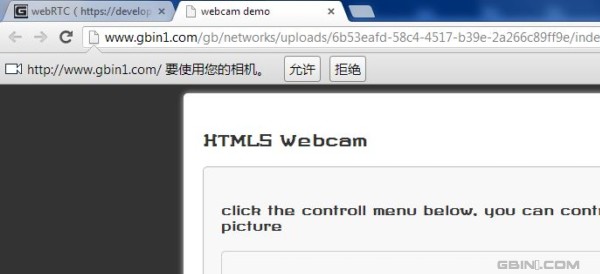
Nachdem Sie Chrome zum Öffnen der Online-Demo verwendet haben, bestätigen Sie bitte wie folgt, dass der Browser Ihre Kamera aufrufen darf:

Wir hoffen, dass Ihnen alle diese Online-Demonstration und Demo gefällt, die wir anbieten. Wenn Sie Fragen haben, hinterlassen Sie uns bitte eine Nachricht, vielen Dank!




