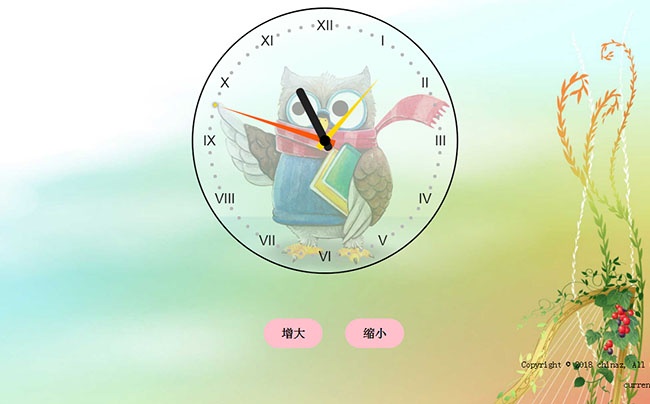
HTML5-Leinwand-Eulenuhr-Code
代码片段:
var can = document.getElementById("myCanvas");
var width = can.width;
var height = can.height;
var ctx = can.getContext("2d");
var img = new Image();
img.src = "img/owl.jpg";
var secondMusic = document.getElementById("secondMusic");
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
16 May 2016
In diesem Artikel werden hauptsächlich die Uhr-Spezialeffekte von Jquery HTML5 vorgestellt, mit denen Wecker eingestellt und Spracherinnerungen bereitgestellt werden können. Es wird jedem empfohlen, der sich darauf bezieht.
 HTML5-Leinwand-Basiszeichnung, Schatteneffekt zeichnen
HTML5-Leinwand-Basiszeichnung, Schatteneffekt zeichnen
21 May 2017
<canvas></canvas> ist ein neues Tag in HTML5, das zum Zeichnen von Grafiken verwendet wird. In diesem Artikel wird hauptsächlich die Schattenzeichnungsmethode des grundlegenden Zeichnens von HTML5-Canvas ausführlich vorgestellt.
 HTML5- und CSS3-Code zur Implementierung der 3D-Anzeige von Produktinformationen
HTML5- und CSS3-Code zur Implementierung der 3D-Anzeige von Produktinformationen
28 Jun 2018
In diesem Artikel werden die Spezialeffekte der HTML5-Produktanzeige und des Einkaufsführers vorgestellt, bei denen es sich um einen dreidimensionalen 3D-Stil für Produktinformationen handelt. Freunde in Not können sich darauf beziehen.
 So zeichnen Sie coole Energielinieneffekte auf einer HTML5-Leinwand (mit Code)
So zeichnen Sie coole Energielinieneffekte auf einer HTML5-Leinwand (mit Code)
13 Jul 2021
In diesem Artikel erfahren Sie, wie Sie mit HTML5-Canvas coole Energielinieneffekte zeichnen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
 Grundzeichnung der HTML5-Leinwand: Zeichnen eines Rechtecks
Grundzeichnung der HTML5-Leinwand: Zeichnen eines Rechtecks
21 May 2017
<canvas></canvas> ist ein neues Tag in HTML5, das zum Zeichnen von Grafiken verwendet wird. In diesem Artikel wird hauptsächlich die grundlegende Zeichenmethode von HTML5 Canvas zum Zeichnen von Rechtecken vorgestellt.
 Wie speichere ich Canvas in HTML5? HTML5-Methode zum Speichern der Leinwand
Wie speichere ich Canvas in HTML5? HTML5-Methode zum Speichern der Leinwand
20 Oct 2018
In diesem Artikel erfahren Sie, wie Sie die Leinwand in HTML5 speichern. Die HTML5-Canvas-Speichermethode hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen.
16 May 2016
Verwenden Sie das HTML5-Canvas-Tag und three.js, um einen 3D-Schneeflockeneffekt zu erzielen. Sie können die Maus zum Drehen ziehen. Sie müssen in einem Browser navigieren, der CSS3-Eigenschaften unterstützt.


Hot Tools

HTML5-Canvas-Herzflattern-Animations-Spezialeffekte
Der HTML5 Canvas-Spezialeffekt „Herzflattern-Animation“ ist eine generierte Animation, die direkt mit einem Browser geöffnet werden kann, um ein Herz zu sehen.

Quellcode des H5-Panda-Bounce-Spiels
HTML5 Mobile Panda ist auch ein verrückter Spielquellcode. Spielbeschreibung: Halten Sie den Bildschirm gedrückt, um die Stärke der Panda-Feder anzupassen und zur Steinsäule zu springen. Das Spiel endet, wenn Sie in den Fluss fallen.

HTML5-Valentinstag-Box-Animations-Spezialeffekte
Zeichnen Sie basierend auf SVG Animationen zum Öffnen von Liebesbox-Geschenken am Valentinstag und Spezialeffekte für Liebesbox-Animationen.

Quellcode des H5 3D Rolling Ball-Spiels
HTML5 cooler 3D-Ball-Rolling-Handyspielcode herunterladen. Spieleinführung: Ein farbiger Ball rollt und die aktuelle Bahn des farbigen Balls wird durch Ziehen mit der Maus oder dem Touchscreen des Mobiltelefons gesteuert. Dies ist ein einfacher und leicht zu bedienender Quellcode für Mobilspiele.