
In diesem Artikel wird der Spezialeffekt „HTML5 Product Display Shopping Guide“ vorgestellt, bei dem es sich um einen dreidimensionalen 3D-Stil für Produktinformationen handelt, auf den sich Freunde in Not beziehen können.
Verbessern Sie die Verwendung von Perspektive und transform:translateZ. Herkömmliche Produktpräsentationen können die Aufmerksamkeit der Benutzer möglicherweise nicht sehr gut erregen, aber wenn Sie der Anzeige geeignete 3D-Elemente hinzufügen, ist der Effekt möglicherweise gut ~
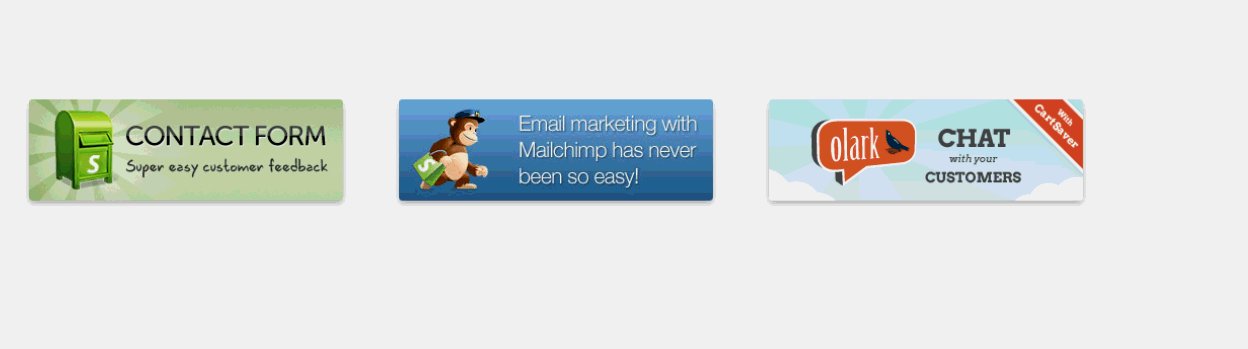
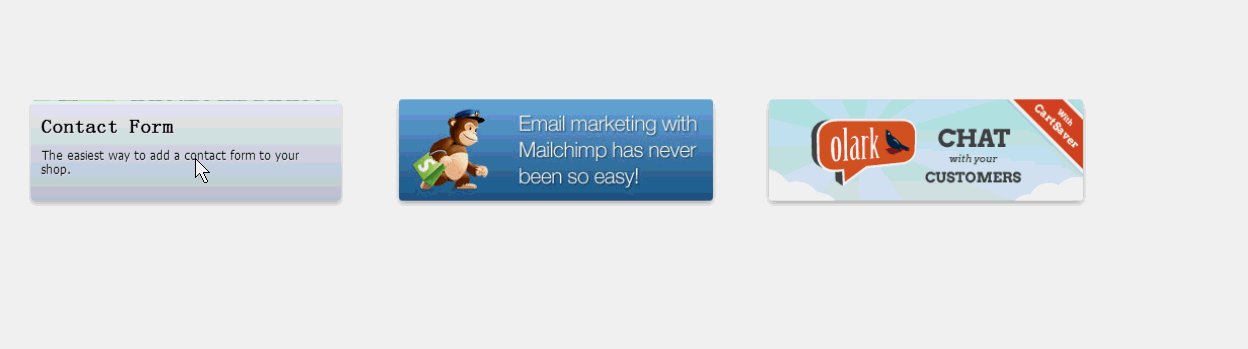
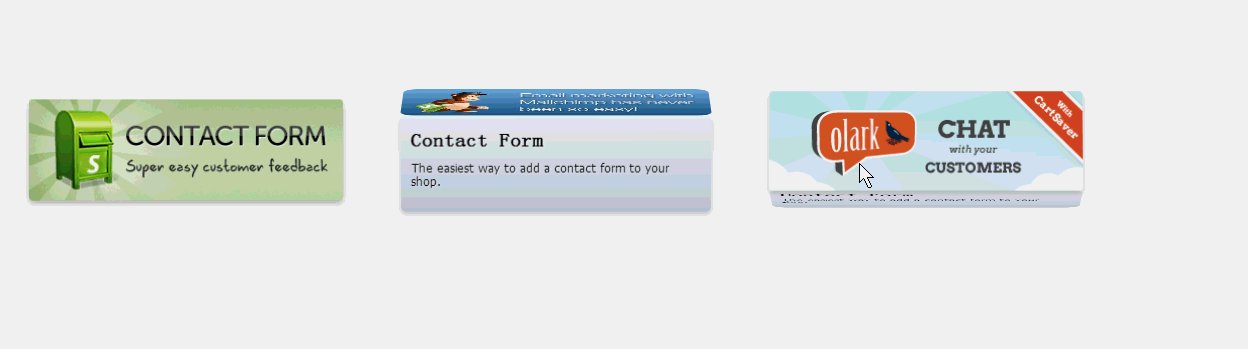
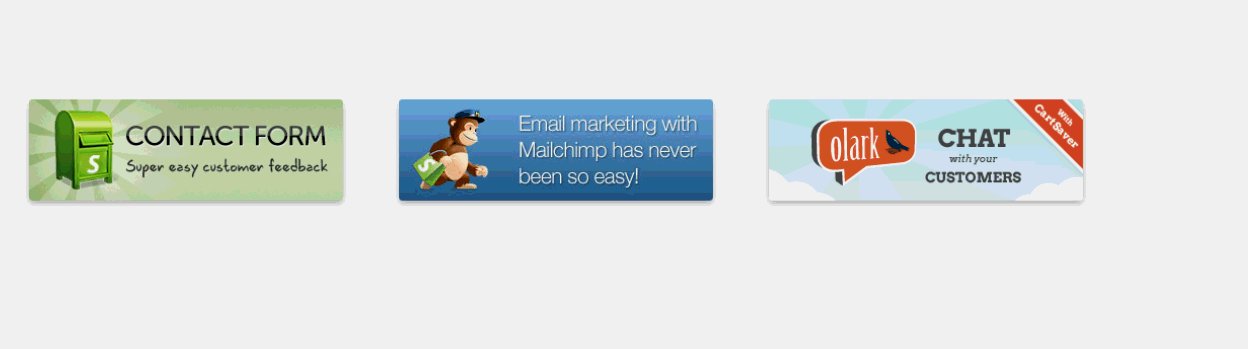
Rendering:

Lassen Sie mich erklären: Diese Idee ist nicht meine Idee, ha~ ich ahme andere nach, die Idee sollte von w3cplus stammen. Natürlich geht es darum, Ihnen beizubringen, wie man es macht, genau wie bei einer hohen Imitation~
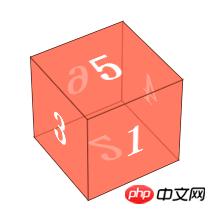
Zunächst zeigen wir Ihnen, wie Sie mit CSS3 einen Würfel erstellen:

Im Wald Vor CSS sollte ein solcher Würfel schwierig zu machen sein~ Na ja, ich denke, es ist schwierig~
html:
<body>
<p class="wapper">
<p class="cube">
<p class="side front">1</p>
<p class="side back">6</p>
<p class="side right">4</p>
<p class="side left">3</p>
<p class="side top">5</p>
<p class="side bottom">2</p>
</p>
</p>
</body>
wapper ist Die Bühne dieses Effekts besteht darin, das perspektivische Element festzulegen. Wenn mehrere Elemente eine Bühne teilen, ist die Wirkung aller Elemente, die aus einer Sichtlinie beobachtet werden, unterschiedlich, was dem Stehen in uns entspricht Eine unter normalen Umständen um 45 Grad geneigte Reihe vor der Tür hat einen anderen Winkel zu unserer Sichtlinie.
p#cube legt „transform-style:preserve-3d“ fest und legt dann „rotate“ und „translateZ“ für jedes Element fest
Da sich nun alle Flächen auf derselben Ebene überlappen, lassen wir Folgendes:
Bewegen Sie die Schriftart um die halbe Seitenlänge (translateZ(50px)) in Richtung der Z-Achse nach vorne, was 50px entspricht.
Zuerst um 180 Grad um die Y-Achse drehen, sodass die Schriftart nach vorne zeigt die Außenseite und dann translatorZ (50px), da es zu diesem Zeitpunkt um 180 Grad gedreht wurde, also ist tanslateZ nach unten
In ähnlicher Weise werden andere Oberflächen um 90 Grad um die X-Achse oder Y-Achse gedreht. und dann translatorZ(50px)
CSS:
.wapper
{
margin: 100px auto 0;
width: 100px;
height: 100px;
-webkit-perspective: 1200px;
font-size: 50px;
font-weight: bold;
color: #fff;
}
.cube
{
position: relative;
width: 100px;
-webkit-transform: rotateX(-40deg) rotateY(32deg);
-webkit-transform-style: preserve-3d;
}
.side
{
text-align: center;
line-height: 100px;
width: 100px;
height: 100px;
background: rgba(255, 99, 71, 0.6);
border: 1px solid rgba(0, 0, 0, 0.5);
position: absolute;
}
.front
{
-webkit-transform: translateZ(50px);
}
.top
{
-webkit-transform: rotateX(90deg) translateZ(50px);
}
.right
{
-webkit-transform: rotateY(90deg) translateZ(50px);
}
.left
{
-webkit-transform: rotateY(-90deg) translateZ(50px);
}
.bottom
{
-webkit-transform: rotateX(-90deg) translateZ(50px);
}
.back
{
-webkit-transform: rotateY(-180deg) translateZ(50px);
}Für den Anzeigeeffekt können Sie den perspektivischen Abstand anpassen~
Okay, ich verstehe den Würfel, dann ist die Darstellung dieses Produkts kein Problem; die beiden p stellen zwei Seiten dar, eine ist das Bild und die andere ist die Einleitung. Zunächst ist die Einleitung um 90 Grad um die X-Achse gedreht Wenn Sie dann die Maus bewegen, wird das gesamte Feld um 90 Grad um die x-Achse gedreht.
HTML:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<link href="css/reset.css" rel="stylesheet" type="text/css">
</head>
<body>
<ul id="content">
<li>
<p class="wrapper">
<img src="images/a.png">
<span class="information">
<strong>Contact Form</strong> The easiest way to add a contact form to your shop.
</span>
</p>
</li>
<li>
<p class="wrapper">
<img src="images/b.jpeg">
<span class="information">
<strong>Contact Form</strong> The easiest way to add a contact form to your shop.
</span>
</p>
</li>
<li>
<p class="wrapper">
<img src="images/c.png">
<span class="information">
<strong>Contact Form</strong> The easiest way to add a contact form to your shop.
</span>
</p>
</li>
</ul>
</body>
</html>CSS:
<style type="text/css">
body
{
font-family: Tahoma, Arial;
}
#content
{
margin: 100px auto 0;
}
#content li, #content .wrapper, #content li img, #content li span
{
width: 310px;
height: 100px;
}
#content li
{
cursor: pointer;
-webkit-perspective: 4000px;
width: 310px;
height: 100px;
float: left;
margin-left: 60px;
/*box-shadow: 2px 2px 5px #888888;*/
}
#content .wrapper
{
position: relative;
-webkit-transform-style: preserve-3d;
-webkit-transition: -webkit-transform .6s;
}
#content li img
{
top: 0;
border-radius: 3px;
box-shadow: 0px 3px 8px rgba(0, 0, 0, 0.3);
position: absolute;
-webkit-transform: translateZ(50px);
-webkit-transition: all .6s;
}
#content li span
{
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, rgba(236, 241, 244, 1)), color-stop(100%, rgba(190, 202, 217, 1)));
text-shadow: 1px 1px 1px rgba(255, 255, 255, 0.5);
position: absolute;
-webkit-transform: rotateX(-90deg) translateZ(50px);
-webkit-transition: all .6s;
display: block;
top: 0;
text-align: left;
border-radius: 15px;
font-size: 12px;
padding: 10px;
width: 290px;
height: 80px;
text-shadow: 1px 1px 1px rgba(255, 255, 255, 0.5);
box-shadow: none;
}
#content li span strong
{
display: block;
margin: .2em 0 .5em 0;
font-size: 20px;
font-family: "Oleo Script";
}
#content li:hover .wrapper
{
-webkit-transform: rotateX(95deg);
}
#content li:hover img
{
box-shadow: none;
border-radius: 15px;
}
#content li:hover span
{
box-shadow: 0px 3px 8px rgba(0, 0, 0, 0.3);
border-radius: 3px;
}
</style>CSS Basic Es wurde oben analysiert. Es scheint überflüssig, dass wir für jedes Produkt einen P.Wapper haben, weil wir möchten, dass jedes Produkt einen normalen 90-Grad-Winkel hat, also können wir nicht alle Produkte teilen Auf einer Bühne haben wir einen p.wapper hinzugefügt, um transform-style: preverse-3d festzulegen und dann die Bühneneffektperspektive für jedes Li festzulegen. Der letzte Flip-Effekt ist auf p.wapper.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Dreidimensionale CSS3-Verformung zur Erzielung dreidimensionaler Quadrate
CSS verwendet die Sprites-Technologie, um dies zu erreichen die Wirkung abgerundeter Ecken
Das obige ist der detaillierte Inhalt vonHTML5- und CSS3-Code zur Implementierung der 3D-Anzeige von Produktinformationen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 So lösen Sie das Problem „Warten auf Gerät'.
So lösen Sie das Problem „Warten auf Gerät'.
 Verwendung der Informix-Funktion
Verwendung der Informix-Funktion
 Die Rolle der Validierungsfunktion
Die Rolle der Validierungsfunktion
 Warum meldet vue.js einen Fehler?
Warum meldet vue.js einen Fehler?
 Die Rolle von Pycharm
Die Rolle von Pycharm
 Taobao passwortfreie Zahlung
Taobao passwortfreie Zahlung




