Insgesamt36 bezogener Inhalt gefunden

So verwenden Sie den Vue3-Setup-Syntaxzucker
Artikeleinführung:1. Einführung in die Setup-Syntax Sugar: Sie können die Setup-Syntax Sugar direkt verwenden, indem Sie das Setup-Attribut zum Skript-Tag hinzufügen. Nach der Verwendung von Setup-Syntaxzucker ist es nicht erforderlich, eine Setup-Funktion zu schreiben; Komponenten müssen nur eingeführt und nicht registriert werden; Eigenschaften und Methoden müssen nicht zurückgegeben werden und können direkt in der Vorlage verwendet werden. import{ref}from'vue';importmyComponentfrom'@/component/myComponent.vue';//Die zu diesem Zeitpunkt registrierten Variablen oder Methoden können direkt in der Vorlage verwendet werden
2023-05-10Kommentar 0905

Warum Vue Setup verwendet
Artikeleinführung:In Vue wird Setup verwendet, um die Wiederverwendung zu kapseln. Wenn die Komponenten größer werden, wird auch die Liste der logischen Probleme größer, was das Lesen und Verstehen der Komponenten erschwert Funktion, und Sie müssen sich nicht um die Logik dieses Teils kümmern.
2022-02-15Kommentar 03918

So binden Sie Daten im Setup in Vue
Artikeleinführung:Es gibt drei Möglichkeiten, Setup-Daten in Vue zu binden: 1. Refs: Verwenden Sie das Ref-Attribut, um Elementreferenzen an Setup-Variablen zu binden. 2. V-Modell: Zwei-Wege-Bindung von Eingabeelementwerten und Setup-Variablen Attribute: Erstellen Sie Attribute und greifen Sie mithilfe von this.attributeName auf den Wert zu, der an die Setup-Variable gebunden ist.
2024-05-07Kommentar 0509

Was bedeutet Setup auf einem Computer?
Artikeleinführung:Setup bedeutet „Installation“ auf dem Computer. Wenn sich im üblichen Installationsordner eine Setup-Datei befindet, doppelklicken Sie auf die Setup-Datei, um das Programm zu installieren und die Maschine oder Ausrüstung gemäß bestimmten Verfahren und Spezifikationen zu installieren Es bezieht sich auch auf die Befestigung von Maschinen oder Geräten an einem bestimmten Ort nach bestimmten Methoden und Spezifikationen.
2023-02-23Kommentar 015959

Wozu dient das Setup in vue3.0?
Artikeleinführung:In vue3.0 ist die Setup-Funktion der Eingang zur Kombinations-API und wird zum Definieren von Daten und Parametern verwendet. Die Syntax lautet „setup(props,{slots,attrs,emit}){const name ='name'return{name }}"; Diese Funktion kann nur synchron und nicht asynchron sein.
2022-02-25Kommentar 03394

So verwenden Sie Setup, Ref und Reactive in Vue3
Artikeleinführung:1. Die erste Einführung in die Verwendung von setUp stellt kurz die folgende Codefunktion vor: Verwenden Sie die Ref-Funktion, um Änderungen in einer bestimmten Variablen zu überwachen und sie in der Ansicht darzustellen. Die SetUp-Funktion ist die Einstiegsfunktion der Kombinations-API. Das ist sehr wichtig. setUp kann Änderungen in Variablen überwachen! Wir werden es verwenden. Ref ist in Vue integriert und muss importiert werden. {{countNum}} button import{ref}from'vue'exportdefault{name:'App',setup(){//Dieser Satz bedeutet, dass eine Variablenanzahl definiert ist. diese Variable
2023-05-16Kommentar 01334

So verwenden Sie setup, ref, reactive in vue3
Artikeleinführung:1. Die erste Einführung in die Verwendung von setUp stellt kurz die folgende Codefunktion vor: Verwenden Sie die Ref-Funktion, um Änderungen in einer bestimmten Variablen zu überwachen und sie in der Ansicht darzustellen. Die SetUp-Funktion ist die Einstiegsfunktion der Kombinations-API. Das ist sehr wichtig. setUp kann Änderungen in Variablen überwachen! Wir werden es verwenden. Ref ist in Vue integriert und muss importiert werden. {{countNum}} button import{ref}from'vue'exportdefault{name:'App',setup(){//Dieser Satz bedeutet, dass eine Variablenanzahl definiert ist. diese Variable
2023-05-12Kommentar 01137

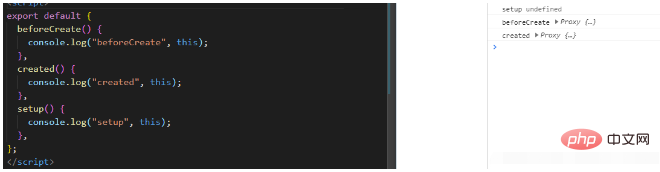
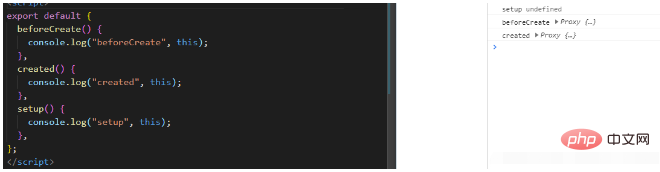
Was sind der Ausführungszeitpunkt und welche Punkte sind bei der Einrichtung in Vue3 zu beachten?
Artikeleinführung:Zeitpunkt der Setup-Ausführung und zu beachtende Punkte: Der Zeitpunkt der Setup-Ausführung kann keine Daten und Methoden im Setup vor beforeCreate verwenden, da sie noch nicht initialisiert wurden. Da Daten und Methoden nicht in der Setup-Funktion verwendet werden können, verwendet Vue sie direkt, um eine falsche Verwendung zu vermeiden . Dies wird in der Setup-Funktion auf „undefiniert“ geändert. Die Funktion „setup()“ von Vue3.0 dient als Einstiegspunkt für die Verwendung der Kompositions-API. Die Funktion setup() wird nach der anfänglichen Analyse der Requisiten, aber vor der Erstellung der Komponenteninstanz aufgerufen. Für Komponentenlebenszyklus-Hooks festlegen
2023-05-14Kommentar 01270

Eine kurze Analyse der Setup-Funktion (Einstiegspunkt) von Vue3
Artikeleinführung:Die Setup-Funktion ist eine neue Komponentenoption. Dient als Einstiegspunkt für die Verwendung der Composition API innerhalb einer Komponente. Dieser Artikel stellt Ihnen die Setup-Funktion vor und ich hoffe, er ist hilfreich für Sie!
2022-08-09Kommentar 01680


Verbessern Sie das Installationserlebnis: Microsoft verbessert das Setup-Installationspaket und die Setup-Aufrufdatei der Windows 11 21H2-Version
Artikeleinführung:Laut den neuesten Nachrichten, die letzte Woche von Microsoft veröffentlicht wurden, hat Microsoft ein wichtiges dynamisches Update (Dynamic Update) für die Windows-Version 1121H2 veröffentlicht, das die Funktionsaktualisierung des Setup-Installationspakets und der Setup-Aufrufdatei unter dieser Version verbessern soll . Dieses Update ersetzt das zuvor veröffentlichte Update KB5023848 und erfordert keinen Neustart des Computers. Microsoft hat letzte Woche ein kritisches dynamisches Update (Dynamic Update) KB5027317 für die Windows-Version 1121H2 veröffentlicht. Laut der Ankündigung von Microsoft konzentriert sich dieses Update hauptsächlich auf die funktionale Update-Erfahrung des Setup-Installationspakets und der Setup-Aufrufdateien.
2023-07-10Kommentar 0721

vue3的setup作用
Artikeleinführung:问题:Vue 3 中 setup 函数的作用?答案:初始化组件状态和方法设置生命周期钩子提供注入功能详细描述:Vue 3 中的 setup 函数替代了 created 和 mounted 钩子,用于初始化和配置组件逻辑。它通过使用 reactive() 和 computed() 创建响应式数据和计算属性,设置生命周期钩子,以及在祖先和后代组件之间共享数据,从而简化组件逻辑,更好地组织状态和逻辑,并提升组件性能。
2024-08-20Kommentar828

Die Setup-Funktion in Vue3: die Kernkomponenten-Konfigurationsmethode von Vue3
Artikeleinführung:Mit der kontinuierlichen Weiterentwicklung und Veränderung der Front-End-Technologie beginnen immer mehr Entwickler, Vue.js als wichtiges Tool für die Front-End-Entwicklung zu verwenden. In der neuesten Version von Vue.js, Vue3, ist die Setup-Funktion zur zentralen Komponentenkonfigurationsmethode von Vue3 geworden. Was ist die Setup-Funktion von Vue3? In Vue3 verfügt jede Komponente über eine Setup-Funktion. Die Setup-Funktion ist eine Lebenszyklusfunktion in Vue3. Ihre Funktion besteht darin, die Komponente zu initialisieren. Die Setup-Funktion liegt vor
2023-06-18Kommentar 01476