
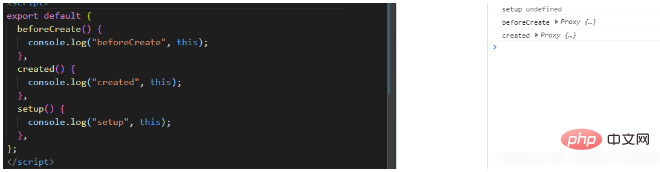
Setup-Ausführungszeitpunkt liegt vor beforeCreate
Daten und Methoden können im Setup nicht verwendet werden, da sie noch nicht initialisiert wurden
Da Daten und Methoden nicht in der Setup-Funktion verwendet werden können, ist Vue in Ordnung Um eine falsche Verwendung zu vermeiden, wird dies in der Setup-Funktion direkt in undefiniert geändert.
Setup kann nur synchron sein, nicht asynchron.

Die Funktion setup() wird als Verbund verwendet API innerhalb des Komponenteneinstiegspunkts. Die Funktion setup() wird nach der anfänglichen Analyse der Requisiten, aber vor der Erstellung der Komponenteninstanz aufgerufen. Für Komponentenlebenszyklus-Hooks wird die Funktion setup() vor dem Hook beforeCreate aufgerufen.
Wenn die Funktion setup() ein Objekt zurückgibt, werden die Eigenschaften des Objekts in den Rendering-Kontext der Komponentenvorlage eingefügt. Beispiel: Das von der Funktion
setup() {
// 为目标对象创建一个响应式对象
const state = Vue.reactive((count: 0})
function increment() {
state.count++
}
// 返回一个对象,该对象上的属性可以在模板中使用
return {
state,
increment
}
}setup() zurückgegebene Objekt verfügt über zwei Attribute: eines ist ein reaktives Objekt (d. h. das für das Originalobjekt erstellte Proxy-Objekt) und das andere ist eine Funktion. In DOM-Vorlagen können diese beiden Attribute weltweit verwendet werden, wie zum Beispiel:
<view @click="addClick">count值:{{state.count}}</view>Die Funktion setup() kann zwei optionale Parameter empfangen, der erste sind die analysierten Requisiten. Dieser Parameter kann verwendet werden, um auf die in der Option props definierten Requisiten zuzugreifen, z. B.:
app.component('ButtonItem', {
props: ['buttonTitle'],
setup(props) {
console.log(props.buttonTitle)
}
})Der zweite optionale Parameter, der von der Funktion setup() empfangen wird, ist ein Kontextobjekt, bei dem es sich um ein gewöhnliches JavaScript-Objekt handelt, das nicht auf den Kontext reagiert kann mit der ES6-Objektdestrukturierungssyntax vollständig dekonstruiert werden. Darüber hinaus werden drei Komponentenattribute verfügbar gemacht, wie zum Beispiel:
const component = {
setup(props, context) {
// 属性(非响应式对象)
console.log(context.attrs)
// 插槽(非响应式对象)
console.log(context.slots)
// 发出的事件(方法)
console.log(context.emit)
}
}Wenn setup() mit der Options-API verwendet wird, verwenden Sie dies nicht innerhalb der setup()-Funktion, da setup ( )-Funktion wird aufgerufen, bevor die Optionen analysiert werden, und auf die Daten-, Berechnungs- und Methodenkomponentenoptionen kann innerhalb der setup()-Funktion nicht zugegriffen werden. Der folgende Code ist ein Fehlerbeispiel:
setup() {
function onClick() {
console.log(this) // 并不是预期的this
}
}Das obige ist der detaillierte Inhalt vonWas sind der Ausführungszeitpunkt und welche Punkte sind bei der Einrichtung in Vue3 zu beachten?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 Was sind die Lebenszyklen von vue3?
Was sind die Lebenszyklen von vue3?
 Wie wurde der Name von tt voice geändert?
Wie wurde der Name von tt voice geändert?
 Was bedeutet „Hinzufügen' in Java?
Was bedeutet „Hinzufügen' in Java?
 So lösen Sie verstümmelte chinesische Tomcat-Zeichen
So lösen Sie verstümmelte chinesische Tomcat-Zeichen
 So kaufen Sie echte Ripple-Münzen
So kaufen Sie echte Ripple-Münzen
 Computersoftwaresysteme umfassen
Computersoftwaresysteme umfassen
 Ranking der zehn besten formellen Handelsplattformen
Ranking der zehn besten formellen Handelsplattformen




