
<script>
import { ref } from 'vue'
export default {
setup () {
const num = ref(1);
return { num }
}
}
</script>setup函数的写法中定义的变量和函数都需要return出来,不然无法正常使用。
<script setup>
import { ref } from 'vue'
const num = ref(1)
</script>在<script setup>语法糖中的定义的变量和函数无需return。里面的代码会被编译成组件 setup() 函数的内容。这意味着与普通的 <script> 只在组件被首次引入的时候执行一次不同,<script setup> 中的代码会在每次组件实例被创建的时候执行。
<template>
<div>
<h3> {{test(name)}}</h3>
</div>
</template>
<script>
import { ref } from 'vue'
import { test } from '@/utils/test.js'
export default {
setup () {
const name = ref('huang')
const testName = test
return { name, testName }
}
}
</script>setup函数使用外部文件时需要在setup函数中定义成一个方法才能正常使用。
<template>
<div>
<h3>{{ test(name) }}</h3>
</div>
</template>
<script setup>
import { test } from '@/utils/test.js'
import { ref } from 'vue'
const name = ref('huang')
</script>在<script setup>语法糖中无需再定义成一个方法,可以直接使用 。
<script>
import Hello from '@/components/HelloWorld'
export default {
components: {
Hello
}
}
</script><script setup> import Hello from '@/components/HelloWorld' </script>
不需要在component 中注册了,可以直接使用。
<template>
<h2 v-onceClick>使用了setup函数</h2>
</template>
<script>
export default {
directives: {
onceClick: {
mounted (el, binding, vnode) {
console.log(el)
}
}
},
}
</script><template>
<h2 v-my-Directive>使用了script setup</h2>
</template>
<script setup>
const vMyDirective = {
beforeMount: (el) => {
console.log(el)
}
}
</script>全局注册的自定义指令将正常工作。本地的自定义指令在 <script setup> 中不需要显式注册,但他们必须遵循 vNameOfDirective 这样的命名规范
<Com :num="100"></Com>
<script>
export default {
props: {
num: {
type: Number,
default: 1
}
},
setup (props) {
console.log(props)
}
}
</script><script setup>
import { defineProps } from 'vue'
const props = defineProps({
num: {
type: Number,
default: 1
}
})
</script><script>
export default {
setup (props, context) {
const sendNum = () => {
context.emit('sendNum', 200)
}
return { sendNum }
}
}
</script><script setup>
import { defineProps, defineEmits } from 'vue'
const emit = defineEmits(['submit'])
const sendNum = () => {
emit('submit', 1000)
}
</script>defineProps 和 defineEmits 都是只能在 <script setup> 中使用的编译器宏。他们不需要被导入,因为它们将会随着 <script setup> 处理过程被编译。
defineProps 接收与 props 选项相同的值,defineEmits 接收与 emits 选项相同的值。
defineProps 和 defineEmits 在选项传入后,会提供恰当的类型推导。
传入到 defineProps 和 defineEmits 的选项会从 setup 中提升到模块的作用域。因此,在 setup 作用域中声明的局部变量不能被传入的选项引用。这样做会引起编译错误。但是,它可以引用导入的绑定,因为它们也在模块作用域内。
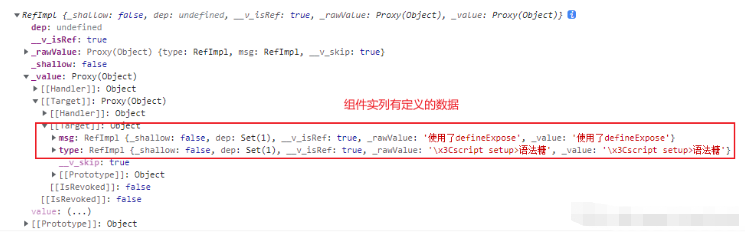
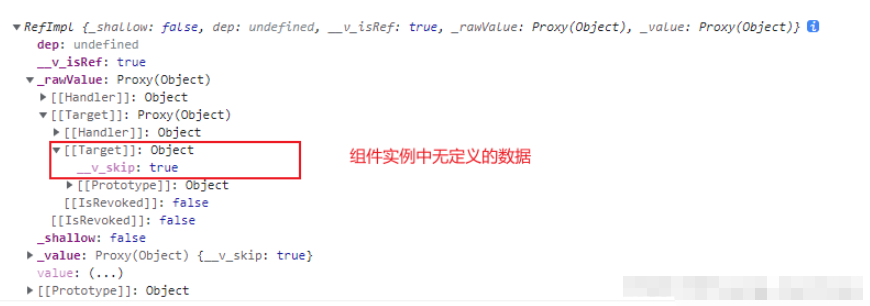
使用setup函数定义的组件的expose是默认开启的,会将函数内定义的实例变量、方法全部暴露出去。而使用<script setup>的组件是默认关闭的——即通过模板引用或者 $parent 链获取到的组件的公开实例,不会暴露任何在 <script setup> 中声明的绑定。
可以通过 defineExpose 编译器宏来显式指定在 <script setup>
Möglichkeit, Requisiten und benutzerdefinierte Ereignisse mit reinem TypeScript zu deklarieren.

Bessere Laufzeitleistung (die Vorlage wird in eine Rendering-Funktion im gleichen Umfang kompiliert, sodass keine Kontext-Proxy-Objekte gerendert werden müssen).
Bessere IDE-Typinferenzleistung (weniger Aufwand für den Sprachserver, Typen aus dem Code zu extrahieren). 
<script>1. Grundlegende Syntax<script setup>
<script setup>
import { ref } from "vue";
const type = ref("<script setup>语法糖");
const msg = ref("使用了defineExpose");
defineExpose({
type,
msg,
});
</script><script setup>
import { ref } from "vue";
const type = ref("<script setup>语法糖");
const msg = ref("使用了defineExpose");
</script>setup() kompiliert. Dies bedeutet, dass im Gegensatz zu gewöhnlichem <script>, das nur einmal ausgeführt wird, wenn die Komponente zum ersten Mal eingeführt wird, der Code in <script setup> jedes Mal ausgeführt wird, wenn die Komponente eingeführt wird Wird bei der Erstellung instanziiert. 2. Unterschiede bei der Verwendung externer Dateien<script>
// 普通 <script>, 在模块作用域下执行 (仅一次)
runSideEffectOnce()
// 声明额外的选项
export default {
name:'header',
inheritAttrs: false,
customOptions: {}
}
</script>
<script setup>
// 在 setup() 作用域中执行 (对每个实例皆如此)
</script><script setup> const post = await fetch('https://api.com').then((r) => r.json()) </script>
<script setup> registriert werden, sie müssen jedoch der Namenskonvention von vNameOfDirective folgen 🎜🎜 5. Übergeordnete-zu-untergeordnete Daten Kommunikation 🎜rrreee<-Bindungen offen, die in ;script deklariert sind setup>. 🎜🎜Sie können das Compiler-Makro defineExpose verwenden, um die Eigenschaften, die in der Komponente <script setup> verfügbar gemacht werden sollen, explizit anzugeben. Wenn Sie 🎜defineExpose 🎜 nicht verwenden, können Sie wird nicht in der Lage sein, die aktuell referenzierten Komponenteninstanzvariablen und -methoden abzurufen. 🎜🎜Verwenden Sie 🎜defineExpose 🎜🎜rrreee🎜🎜🎜🎜 Verwenden Sie nicht 🎜defineExpose 🎜🎜rrreee🎜🎜🎜🎜 8. Verwenden Sie mit normalem <script> 🎜🎜Sie können beide regulären verwenden 🎜 Tags und 🎜 Tags. In bestimmten Bedarfsfällen kann ein reguläres <script> verwendet werden, um Optionen zu deklarieren, die nicht in einem 运行只需要在模块作用域执行一次的副作用,或是创建单例对象
<script>
// 普通 <script>, 在模块作用域下执行 (仅一次)
runSideEffectOnce()
// 声明额外的选项
export default {
name:'header',
inheritAttrs: false,
customOptions: {}
}
</script>
<script setup>
// 在 setup() 作用域中执行 (对每个实例皆如此)
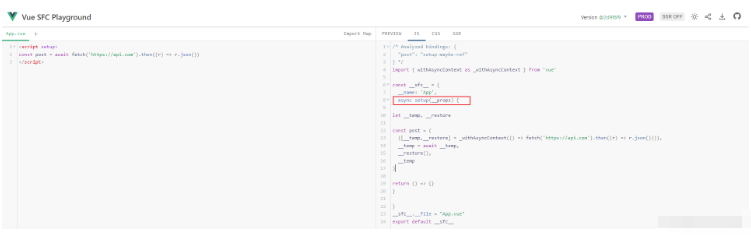
</script><script setup> 中可以使用顶层 await。结果代码会被编译成 async setup()
<script setup> const post = await fetch('https://api.com').then((r) => r.json()) </script>
另外,await 的表达式会自动编译成在 await 之后保留当前组件实例上下文的格式。

由于模块执行语义的差异,<script setup></script> 中的代码依赖单文件组件的上下文。当将其移动到外部的 .js 或者 .ts 文件中的时候,对于开发者和工具来说都会感到混乱。因此,<script setup></script> 不能和 src attribute 一起使用。
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen




