Insgesamt10000 bezogener Inhalt gefunden

Probleme mit der Rendergeschwindigkeit beim Rendern von Grafiken
Artikeleinführung:Probleme mit der Rendering-Geschwindigkeit beim Rendern von Grafiken erfordern spezifische Codebeispiele. Zusammenfassung: Mit der kontinuierlichen Weiterentwicklung der Computergrafik-Rendering-Technologie stellen die Menschen immer höhere Anforderungen an die Rendering-Geschwindigkeit. In diesem Artikel werden anhand spezifischer Codebeispiele mögliche Geschwindigkeitsprobleme beim Grafik-Rendering vorgestellt und einige Optimierungsmethoden zur Verbesserung der Rendering-Geschwindigkeit vorgeschlagen. 1. Hintergrund Einführung Das grafische Rendering ist ein wichtiges Glied in der Computergrafik, das dreidimensionale Modelldaten in zweidimensionale Bilder umwandelt. Die Rendering-Geschwindigkeit wirkt sich direkt auf das Benutzererlebnis aus, insbesondere bei Echtzeit-Rendering-Anwendungen wie Videospielen
2023-10-09
Kommentar 0
1124

Der Unterschied zwischen Rendern und Nicht-Rendering
Artikeleinführung:Das Rendern ist realistischer als das Nicht-Rendering, allerdings dauert das Rendern oft sehr lange. Der Bildeffekt nach dem Rendern mit Photoshop 3D ist offensichtlich besser und schöner als der Bildeffekt ohne Rendern.
2019-07-31
Kommentar 0
34813

Bedingtes Rendern in React: Dynamisches Rendern von UI-Elementen
Artikeleinführung:Bedingtes Rendering in React: UI basierend auf Bedingungen rendern
Bedingtes Rendern in React bezieht sich auf die Technik des Renderns verschiedener UI-Elemente basierend auf bestimmten Bedingungen oder Zuständen. React bietet mehrere Möglichkeiten zum bedingten Rendern
2024-12-22
Kommentar 0
485

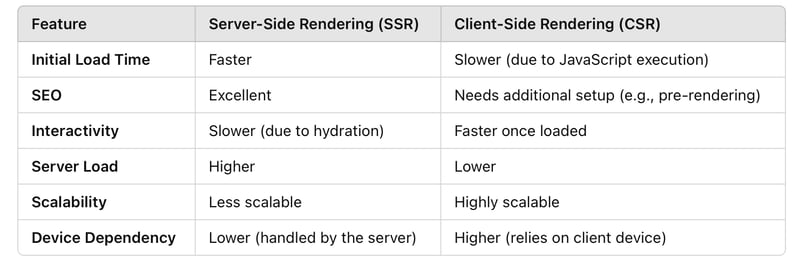
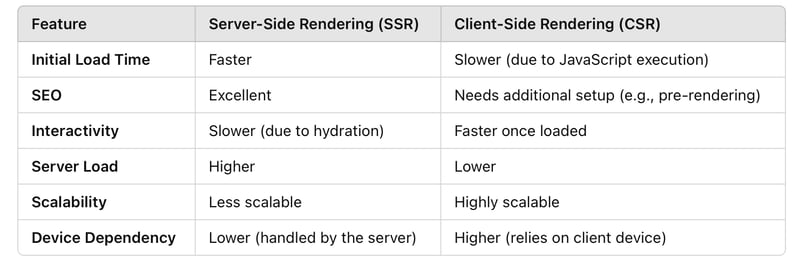
Was ist der Unterschied zwischen serverseitigem Vue-Rendering und clientseitigem Rendering?
Artikeleinführung:Unterschiede: 1. Das serverseitige Rendering generiert einen DOM-Baum auf der Serverseite, während das clientseitige Rendering einen DOM-Baum auf der Clientseite generiert. 2. Das serverseitige Rendering beschleunigt die Antwortgeschwindigkeit der Seite Die Geschwindigkeit der clientseitigen Rendering-Seite ist langsam; 3. Service Da das seitliche Rendering mehrere Seiten hat, ist es für Crawler förderlicher, Informationen zu crawlen, während das clientseitige Rendering der SEO-Optimierung nicht förderlich ist. 4. Die serverseitige Rendering-Logik ist nicht gut getrennt, was der Trennung von Front-End und Back-End nicht förderlich ist, und die Entwicklungseffizienz ist gering. Clientseitiges Rendering wird mit Front-End- und Back-End-Trennung entwickelt, was effizienter ist.
2022-07-25
Kommentar 0
3582

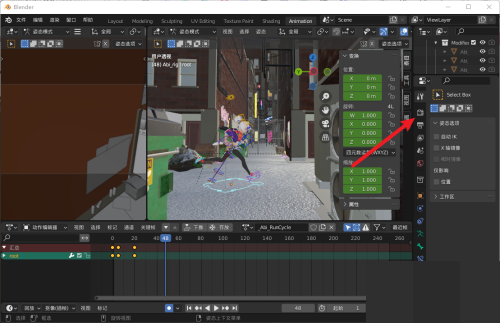
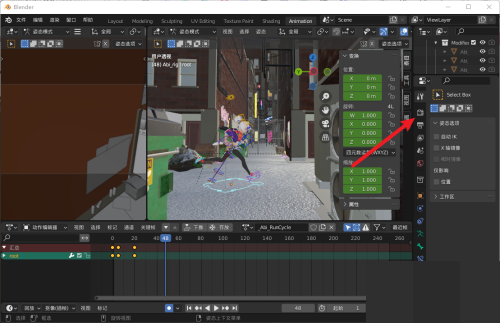
Wie Blender das Rendern vereinfacht Blender vereinfacht das Rendering-Tutorial
Artikeleinführung:Heute stellt Ihnen der Editor ein vereinfachtes Rendering-Tutorial für Blender vor. Wenn Sie wissen möchten, wie es geht, schauen Sie sich den folgenden Artikel an. Wie vereinfacht Blender das Rendern? Blender vereinfachtes Rendering-Tutorial 1. Zuerst rufen wir die Anwendung auf. 2. Aktivieren Sie dann die Option Vereinfachen. 3. Öffnen Sie abschließend die Detaileinstellungen und stellen Sie die maximale Unterteilung auf 0.
2024-08-09
Kommentar 0
1087

Bedeutet Rendern Rendern?
Artikeleinführung:Rendern bedeutet Rendern, ein Zeichenbegriff; Rendern ist der letzte Prozess von CG, und es ist auch der Schritt, der das Bild schließlich an die 3D-Szene anpasst. Auf Englisch wird das Rendern als Rendern bezeichnet, und manche Leute nennen es Färben, aber im Allgemeinen Für die Schattierung wird „Render“ als „Rendering“ bezeichnet.
2023-02-02
Kommentar 0
4447
React-Server-Rendering
Artikeleinführung:Dieses Mal werde ich Ihnen das React-Server-Rendering vorstellen. Was sind die Vorsichtsmaßnahmen für die Verwendung des React-Server-Renderings? Hier ist ein praktischer Fall.
2018-03-23
Kommentar 0
2118

Wie Uniapp bedingtes Rendering und Listenrendering verwendet
Artikeleinführung:Wie Uniapp bedingtes Rendern und Listenrendering verwendet: 1. Die Anweisung [v-if] wird zum bedingten Rendern eines Inhalts verwendet. 2. [v-show] zeigt Elemente basierend auf Bedingungen an auf einem Array, um eine Liste zu rendern.
2020-12-16
Kommentar 0
4417

Was bedeutet CPU-Rendering erzwingen?
Artikeleinführung:Das Erzwingen des CPU-Renderings bedeutet, dass die CPU auch an der Grafik-Rendering-Arbeit beteiligt werden darf. Im Allgemeinen ist das Rendern von Grafiken die Aufgabe der GPU. Durch das Einschalten des CPU-Renderings wird das Bild flüssiger und der Stromverbrauch erhöht.
2020-04-17
Kommentar 0
14139

Navigieren im Web-Rendering
Artikeleinführung:Auswahl der richtigen Rendering-Strategie für Ihre Web-App
Einführung
Mit der rasanten Entwicklung der Webtechnologien stehen Entwicklern nun eine Vielzahl von Rendering-Strategien zur Verfügung. Jede dieser Strategien bietet einzigartige Vorteile und Kompromisse
2024-11-26
Kommentar 0
221

Welche verschiedenen Rendering-Methoden gibt es für React?
Artikeleinführung:Zu den React-Rendering-Methoden gehören: 1. Rendern mit bedingten Ausdrücken, geeignet zum Rendern von zwei Komponenten. 2. Rendern mit dem „&&“-Operator, geeignet zum Rendern mit oder ohne Komponente. 3. Rendern mit variablen Ausgabekomponenten Methoden zum Ausgeben von Komponenten oder zum Verwenden funktionaler Komponenten zum Rendern.
2022-03-22
Kommentar 0
3023


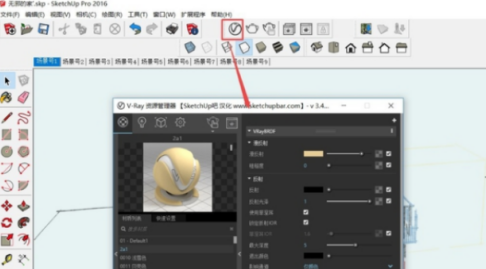
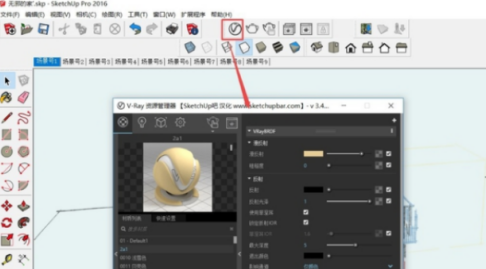
So rendert Sketch Master – Spezifische Vorgänge beim Rendern von Sketch Master
Artikeleinführung:Ich glaube, dass viele Leute die Sketch Master-Software in ihrem Büro verwenden, aber wissen Sie, wie Sketch Master rendert? Im Folgenden erklärt Ihnen der Editor die spezifischen Vorgänge beim Sketch Master-Rendering. Zuerst öffnen wir die Sketch Master-Software auf dem Computer, klicken auf das Ressourcenverwaltungsfenster und passen die Daten an. Klicken Sie auf das Materialsymbol, um verschiedene Eigenschaften des Materials anzupassen. Dann klicken wir auf das Lichtquellensymbol und passen die Eigenschaften der Lichtquelle an. Klicken Sie auf den Renderbefehl, um die Renderergebnisse anzuzeigen.
2024-03-05
Kommentar 0
866


Was ist progressives Rendering?
Artikeleinführung:Einleitung Haben Sie schon einmal die Ladegeschwindigkeit Ihrer Website gemessen? Wenn nicht, stehen im Internet viele Tools zum Testen der Website-Geschwindigkeit zur Verfügung. Finden Sie jemanden und messen Sie ihn. Wenn Ihre Website schneller als 3 Sekunden lädt, verlieren Sie laut Google insgesamt 32 % Ihrer Besucher. Daher ist es hilfreich, wenn Sie Maßnahmen ergreifen, um die Ladegeschwindigkeit Ihrer Website zu verlangsamen. Hier kommt progressives Rendering ins Spiel, das es Entwicklern ermöglicht, die Ladegeschwindigkeit ihrer Website zu erhöhen. Was ist progressives Rendering? Bevor wir die progressive Rendering-Technik diskutieren, wollen wir zunächst den Begriff progressives Rendering verstehen. Progressiv bedeutet also, dass Schritt für Schritt der normale Fortschritt angezeigt wird, den Sie möglicherweise beim Herunterladen oder Hochladen von Dateien oder sogar beim Aktualisieren von Apps auf Ihrem Telefon gesehen haben. Unter Rendering versteht man das Anzeigen von Inhalten auf einer Webseite. Daher progressives Rendering
2023-08-29
Kommentar 0
1327