
Kurs Dazwischenliegend 11357
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17659
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11374
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
Dynamisches Rendern von Tabellen
Kann der Lehrer eine dynamische Rendering-Tabellenverarbeitung bereitstellen?
2022-09-14 22:46:32 0 1 958
javascript - Was ist eine Rendering-Engine?
2017-06-26 10:55:38 0 1 768
javascript – Fehlerbehebung beim serverseitigen Rendern von Node.js
2017-05-16 13:36:30 0 1 537

Kurseinführung:Probleme mit der Rendering-Geschwindigkeit beim Rendern von Grafiken erfordern spezifische Codebeispiele. Zusammenfassung: Mit der kontinuierlichen Weiterentwicklung der Computergrafik-Rendering-Technologie stellen die Menschen immer höhere Anforderungen an die Rendering-Geschwindigkeit. In diesem Artikel werden anhand spezifischer Codebeispiele mögliche Geschwindigkeitsprobleme beim Grafik-Rendering vorgestellt und einige Optimierungsmethoden zur Verbesserung der Rendering-Geschwindigkeit vorgeschlagen. 1. Hintergrund Einführung Das grafische Rendering ist ein wichtiges Glied in der Computergrafik, das dreidimensionale Modelldaten in zweidimensionale Bilder umwandelt. Die Rendering-Geschwindigkeit wirkt sich direkt auf das Benutzererlebnis aus, insbesondere bei Echtzeit-Rendering-Anwendungen wie Videospielen
2023-10-09 Kommentar 0 1099

Kurseinführung:Das Rendern ist realistischer als das Nicht-Rendering, allerdings dauert das Rendern oft sehr lange. Der Bildeffekt nach dem Rendern mit Photoshop 3D ist offensichtlich besser und schöner als der Bildeffekt ohne Rendern.
2019-07-31 Kommentar 0 34795

Kurseinführung:Bedingtes Rendering in React: UI basierend auf Bedingungen rendern Bedingtes Rendern in React bezieht sich auf die Technik des Renderns verschiedener UI-Elemente basierend auf bestimmten Bedingungen oder Zuständen. React bietet mehrere Möglichkeiten zum bedingten Rendern
2024-12-22 Kommentar 0 452

Kurseinführung:Unterschiede: 1. Das serverseitige Rendering generiert einen DOM-Baum auf der Serverseite, während das clientseitige Rendering einen DOM-Baum auf der Clientseite generiert. 2. Das serverseitige Rendering beschleunigt die Antwortgeschwindigkeit der Seite Die Geschwindigkeit der clientseitigen Rendering-Seite ist langsam; 3. Service Da das seitliche Rendering mehrere Seiten hat, ist es für Crawler förderlicher, Informationen zu crawlen, während das clientseitige Rendering der SEO-Optimierung nicht förderlich ist. 4. Die serverseitige Rendering-Logik ist nicht gut getrennt, was der Trennung von Front-End und Back-End nicht förderlich ist, und die Entwicklungseffizienz ist gering. Clientseitiges Rendering wird mit Front-End- und Back-End-Trennung entwickelt, was effizienter ist.
2022-07-25 Kommentar 0 3566

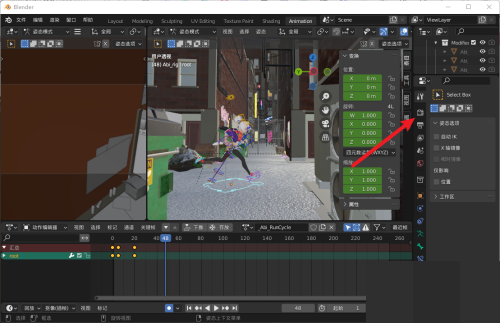
Kurseinführung:Heute stellt Ihnen der Editor ein vereinfachtes Rendering-Tutorial für Blender vor. Wenn Sie wissen möchten, wie es geht, schauen Sie sich den folgenden Artikel an. Wie vereinfacht Blender das Rendern? Blender vereinfachtes Rendering-Tutorial 1. Zuerst rufen wir die Anwendung auf. 2. Aktivieren Sie dann die Option Vereinfachen. 3. Öffnen Sie abschließend die Detaileinstellungen und stellen Sie die maximale Unterteilung auf 0.
2024-08-09 Kommentar 0 1070