
Auswahl der richtigen Rendering-Strategie für Ihre Web-App
Einführung
Mit der rasanten Entwicklung der Webtechnologien stehen Entwicklern nun eine Vielzahl von Rendering-Strategien zur Verfügung. Jede dieser Strategien bietet einzigartige Vorteile und Kompromisse, die auf unterschiedliche Anwendungsanforderungen und Benutzererfahrungen zugeschnitten sind. Dieser Artikel befasst sich eingehend mit vier zentralen Rendering-Strategien: Client-Side Rendering (CSR), Server-Side Rendering (SSR), Static Site Generation (SSG) und Inkrementelle statische Regeneration (ISR). Am Ende werden Sie ein umfassendes Verständnis dafür haben, wann Sie die einzelnen Elemente verwenden sollten und wie sie die Leistung, SEO und Benutzererfahrung Ihrer App beeinflussen können.
1. Clientseitiges Rendering (CSR)
Definition: Clientseitiges Rendering ist eine Rendering-Strategie, bei der der Großteil des Inhalts im Browser des Clients generiert wird. Wenn ein Benutzer eine CSR-basierte Website besucht, erhält er eine fast leere HTML-Shell und ein JavaScript-Bundle. Das JavaScript führt den Inhalt aus und generiert ihn dynamisch.
Workflow:
Vorteile:
Nachteile:
Wann CSR eingesetzt werden sollte:
Hochgradig interaktive Web-Apps, bei denen SEO kein Hauptanliegen ist, wie z. B. Single-Page-Anwendungen (SPAs), Dashboards und einige interne Tools.
2. Serverseitiges Rendering (SSR)
Definition: Beim serverseitigen Rendern wird der HTML-Code für jede Anfrage auf dem Server gerendert. Mit SSR generiert der Server dynamisch HTML basierend auf der eingehenden Anfrage und sendet eine vollständig gerenderte Seite an den Client.
Workflow:
Vorteile:
Nachteile:
Wann SSR verwendet werden sollte:
Apps, bei denen SEO und ein schneller Seitenaufbau Priorität haben, wie E-Commerce-Websites, Blogs und Marketing-Websites mit dynamischen Inhalten.
3. Statische Site-Generierung (SSG)
Definition: Die statische Site-Generierung ist eine Pre-Rendering-Strategie, bei der HTML-Seiten zum Zeitpunkt der Erstellung generiert werden, bevor Benutzer Anfragen stellen. Diese statischen Seiten werden dann allen Benutzern bereitgestellt, sodass kein serverseitiges Rendering bei jeder Anfrage erforderlich ist.
Workflow:
Vorteile:
Nachteile:
Wann SSG verwendet werden sollte:
Inhaltsintensive Websites mit seltenen Aktualisierungen, z. B. Blogs, Dokumentationsseiten und Portfolioseiten.
4. Inkrementelle statische Regeneration (ISR)
Definition: Inkrementelle statische Regeneration kombiniert das Beste von SSR und SSG und ermöglicht Entwicklern die statische Generierung von Seiten zur Erstellungszeit und ermöglicht gleichzeitig die selektive Regeneration von Seiten, nachdem die Website online ist.
Workflow:
Vorteile:
Nachteile:
Wann ist ISR zu verwenden?
Websites, die die SEO- und Leistungsvorteile von SSG mit einigen dynamischen Inhalten benötigen, wie Blogs mit Benutzerkommentaren, E-Commerce-Websites mit häufig wechselnden Produkten und Nachrichtenseiten.
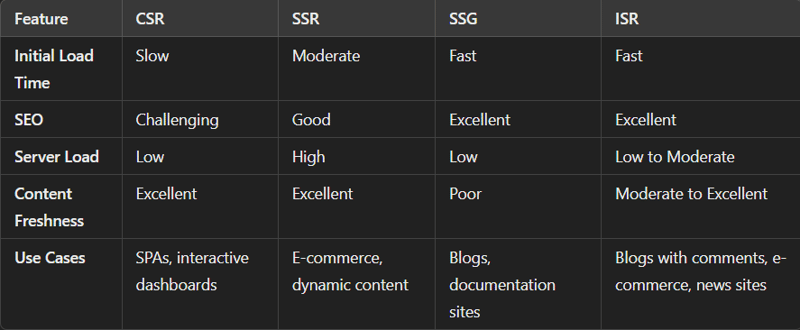
Vergleichstabelle

Welche Rendering-Strategie sollten Sie wählen?
Die Wahl der Rendering-Strategie hängt weitgehend von den individuellen Anforderungen Ihres Projekts ab. Hier sind einige kurze Empfehlungen:
Fazit
Die Wahl der richtigen Rendering-Strategie kann die Leistung, SEO und Benutzererfahrung Ihrer Anwendung erheblich beeinflussen. In der Praxis ermöglichen Ihnen viele moderne Frameworks wie Next.js, diese Strategien innerhalb derselben App zu kombinieren und so Flexibilität und Kontrolle zu erhalten. Da sich Webtechnologien ständig weiterentwickeln, werden die Rendering-Strategien immer weiter optimiert, wodurch es einfacher wird, blitzschnelle, ansprechende Erlebnisse für Benutzer auf der ganzen Welt bereitzustellen.
Das obige ist der detaillierte Inhalt vonNavigieren im Web-Rendering. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist der Unterschied zwischen Sonnenfinsternis und Idee?
Was ist der Unterschied zwischen Sonnenfinsternis und Idee?
 So schließen Sie Secure Boot
So schließen Sie Secure Boot
 Der Unterschied zwischen Win10-Ruhezustand und Ruhezustand
Der Unterschied zwischen Win10-Ruhezustand und Ruhezustand
 Erstellen Sie Ihren eigenen Git-Server
Erstellen Sie Ihren eigenen Git-Server
 ich sage
ich sage
 Software zur Website-Erstellung
Software zur Website-Erstellung
 Win11 überspringt das Tutorial, um sich beim Microsoft-Konto anzumelden
Win11 überspringt das Tutorial, um sich beim Microsoft-Konto anzumelden
 Eigenschaften der Zweierkomplementarithmetik
Eigenschaften der Zweierkomplementarithmetik




