Insgesamt10000 bezogener Inhalt gefunden

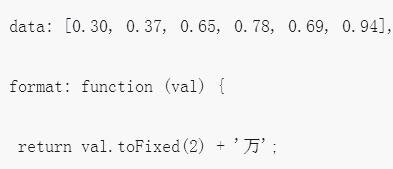
Detailliertes Beispiel für die Parameter des WeChat-Applet-Diagramm-Plug-ins wx-charts
Artikeleinführung:Das WeChat-Miniprogramm-Diagramm-Plug-in (WX-Charts) basiert auf Canvas-Zeichnung. Es ist kompakt und unterstützt Diagrammtypen wie Kreisdiagramme, Liniendiagramme, Balkendiagramme, Flächendiagramme usw. Derzeit sind WX-Charts am weitesten verbreitet Leistungsstarkes und benutzerfreundliches WeChat-Miniprogramm-Diagramm-Plug-in. Eins, WeChat-Applet-Diagramm-Plug-in, Parameter und Verwendungsanleitung.
2017-05-02
Kommentar 0
2728


So installieren Sie das Empire CMS-Applet-Plug-in
Artikeleinführung:Installationsschritte für das Imperial CMS-Applet-Plug-in: Laden Sie das Plug-in herunter und entpacken Sie es. Laden Sie das Plug-in in das angegebene Verzeichnis von Empire CMS hoch. Installieren und aktivieren Sie Plugins im Hintergrund. Geben Sie die Konfigurationsinformationen des Miniprogramms ein (Appid, Appsecret usw.). Konfigurationsinformationen speichern.
2024-04-16
Kommentar 0
1003

PHP implementiert Musik-Controller-Fähigkeiten im WeChat-Applet
Artikeleinführung:Mit der Popularität von WeChat-Miniprogrammen haben immer mehr Entwickler begonnen, der Technologie von WeChat-Miniprogrammen Aufmerksamkeit zu schenken und sie zu nutzen. Bei der Entwicklung von WeChat-Miniprogrammen ist die Musikwiedergabe eine sehr wichtige Funktion. In diesem Artikel stellen wir vor, wie Sie mithilfe der PHP-Sprache Musik-Controller-Fähigkeiten in WeChat-Miniprogrammen implementieren. 1. Voraussetzungen Bevor wir mit dem Erlernen von PHP zur Implementierung des Musik-Controllers im WeChat-Applet beginnen, müssen wir die folgenden Voraussetzungen verstehen: WeChat-Applet-Entwicklungstool – wird zum Entwickeln und Debuggen des WeChat-Applets verwendet. PHP-Entwicklungsumgebung
2023-06-01
Kommentar 0
1208

So konvertieren Sie das WeChat-Applet in Uniapp
Artikeleinführung:In der heutigen Entwicklung mobiler Anwendungen sind WeChat-Applet und Uniapp sehr beliebte Frameworks. Das WeChat-Applet ist eine leichte Anwendung, die keine Installation erfordert und direkt in WeChat verwendet werden kann. Uniapp ist ein plattformübergreifendes Entwicklungsframework auf Basis von Vue.js, das eine Anwendung gleichzeitig auf mehreren Plattformen veröffentlichen kann, z. B. WeChat-Miniprogramme, H5, App und native Miniprogramme. In einigen Fällen müssen wir möglicherweise das bereits entwickelte WeChat-Applet in das Uniapp-Framework konvertieren. In diesem Artikel erfahren Sie, wie Sie WeChat-Miniprogramme übertragen
2023-04-18
Kommentar 0
5826

So führen Sie eine asynchrone Verarbeitung im WeChat-Applet durch
Artikeleinführung:Dieser Artikel stellt die asynchrone Verarbeitungsmethode in der WeChat-Applet-Entwicklung vor. Ich hoffe, dass er Freunden, die die Entwicklung von WeChat-Applets erlernen, hilfreich sein wird! Das WeChat-Applet wird asynchron über wx.request verarbeitet. Die Verwendung ist in der Tat unpraktisch und kann nicht toleriert werden. Glücklicherweise unterstützt das Applet die ES6-Syntax und kann daher mithilfe von Versprechen leicht geändert werden.
2020-03-18
Kommentar 0
8739
Anwendungsbeispiele für das von WeChat entwickelte Toast-Prompt-Plug-in
Artikeleinführung:Dieser Artikel führt Sie hauptsächlich in die relevanten Informationen zum Toast-Prompt-Plug-in für die WeChat-Applet-Entwicklung ein. Der Artikel stellt es ausführlich anhand von Beispielcode vor, der einen gewissen Referenz- und Lernwert für alle hat, die ihn benötigen unten.
2017-06-17
Kommentar 0
2521

So übergeben Sie ein Array in PHP an das WeChat-Applet
Artikeleinführung:Bei der Entwicklung von WeChat-Applets ist es oft notwendig, PHP als Hintergrunddienst zu verwenden. Eine der häufigsten Fragen ist, wie Arrays an Applets übergeben werden. In diesem Artikel wird erläutert, wie Arrays in PHP an das WeChat-Applet übergeben werden. 1. Anforderungsmethode im WeChat-Applet Die im WeChat-Applet verwendete Anforderungsmethode ist die POST-Methode im HTTP-Protokoll. Wir können $_POST in PHP verwenden, um die vom Applet gesendeten Daten abzurufen. Beispielsweise können wir die Methode wx.request() im Miniprogramm verwenden, um eine POST-Anfrage an PHP zu initiieren. Der Code lautet wie folgt
2023-04-23
Kommentar 0
1120

So verwenden Sie das Empire CMS-Applet-Plug-in
Artikeleinführung:Die Schritte zur Verwendung des Empire CMS-Applet-Plug-Ins sind wie folgt: Vorbereitung: Installieren Sie Empire CMS, laden Sie das Plug-In herunter und laden Sie es hoch. Plug-Ins aktivieren: Melden Sie sich am Backend an, installieren und aktivieren Sie Plug-Ins. Konfigurieren Sie das Plug-In: Geben Sie die AppID und das AppSecret des Miniprogramms ein, legen Sie den Pfad des Miniprogramms und andere Parameter fest. Plug-Ins verwenden: Klicken Sie auf der Spaltenlistenseite auf die Schaltfläche „Miniprogramm“, um zum Miniprogramm zu springen und den Spalteninhalt anzuzeigen.
2024-04-16
Kommentar 0
1074

So verwenden Sie die API-Schnittstelle des WeChat-Applets in Uniapp
Artikeleinführung:So verwenden Sie die API-Schnittstelle des WeChat-Applets in Uniapp. Mit der Popularität des WeChat-Applets hoffen immer mehr Entwickler, die Funktionen des WeChat-Applets auf andere Plattformen anzuwenden. Als plattformübergreifendes Entwicklungsframework bietet uniapp Entwicklern eine bequeme Möglichkeit, dieses Ziel zu erreichen. In diesem Artikel wird detailliert beschrieben, wie die API-Schnittstelle des WeChat-Applets in Uniapp verwendet wird, und es werden spezifische Codebeispiele gegeben. 1. Um die API des WeChat-Applets einzuführen, müssen Sie die API-Schnittstelle des WeChat-Applets in Uniapp verwenden.
2023-10-21
Kommentar 0
2373

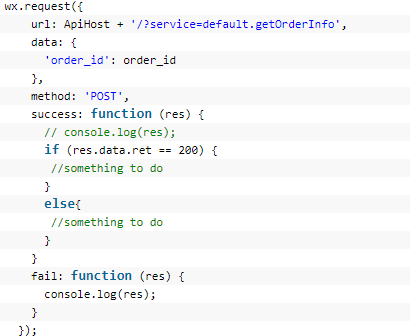
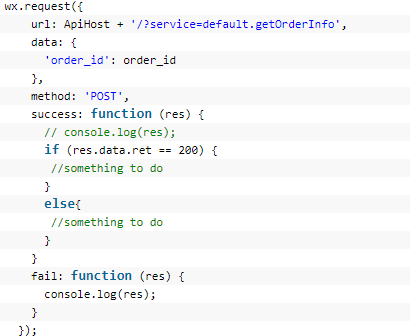
Detaillierte Erläuterung der Post-Anfrage in der WeChat-Applet-Entwicklung
Artikeleinführung:Dieser Artikel beschreibt die Post-Anfrage bei der Entwicklung des WeChat-Applets. Wenn Sie nichts über die Post-Anfrage bei der Entwicklung des WeChat-Applets wissen oder sich für die Post-Anfrage bei der Entwicklung des WeChat-Applets interessieren, werfen wir einen Blick darauf Artikel. Okay, okay, hör auf, Unsinn zu reden, und komm zur Sache.
2018-03-14
Kommentar 0
14248

So erhalten Sie das Uniapp-Applet-Plug-in nach der Vergabe von Unteraufträgen
Artikeleinführung:Das UniApp-Applet unterstützt die Untervergabe von Plug-Ins. Nach der Untervergabe kann das Plug-In unabhängig freigegeben und aktualisiert werden. Zu den Schritten zum Abrufen des untergeordneten Plug-Ins gehören: Referenzieren des untergeordneten Plug-Ins im Hauptpaket manifest.json; Verwenden des is-Attributs auf der Seite, um die untergeordnete Plug-In-Instanz über getPluginManager( zu erhalten; ).getPlugin(pluginId); das untergeordnete Plug-in ist nicht vorhanden. Beim Laden können Sie eine Rückruffunktion übergeben, um die Instanz asynchron abzurufen.
2024-04-06
Kommentar 0
1315

So melden Sie sich beim uniapp WeChat-Applet an
Artikeleinführung:Mit der Popularität von WeChat-Miniprogrammen achten immer mehr Menschen auf die Entwicklung von WeChat-Miniprogrammen. In diesem Prozess ist das Anmeldemodul unverzichtbar, und Uniapp hat sich auch zu einem beliebten WeChat-Applet-Entwicklungsframework entwickelt. Wie melde ich mich also beim Uniapp WeChat-Applet an? Schauen wir uns das unten genauer an. 1. Konfiguration der WeChat-Entwicklerplattform Bevor wir uns beim WeChat-Applet anmelden, müssen wir relevante Konfigurationen auf der WeChat-Entwicklerplattform durchführen. Öffnen Sie zunächst unter „Entwicklung“ -> „Entwicklungseinstellungen“ -> „Entwicklertools“ den „Service-Port“ und füllen Sie das aus
2023-04-27
Kommentar 0
3849

So implementieren Sie das Ziehen mit der Maus im WeChat-Applet
Artikeleinführung:In diesem Artikel wird hauptsächlich die Implementierung des Mauszieheffekts im WeChat-Applet vorgestellt, einschließlich Implementierungstechniken im Zusammenhang mit der Ereignisbindung des WeChat-Applets und der dynamischen Bedienung von Elementattributen. Freunde in Not können sich auf Folgendes beziehen
2018-06-23
Kommentar 0
1858