
In diesem Artikel wird hauptsächlich der Beispielcode des WeChat-Applet-Diagramm-Plug-Ins (wx-Charts) vorgestellt, auf das sich interessierte Freunde beziehen können.
WeChat-Applet-Diagrammtool, Diagramme für die kleine WeChat-App
Basierend auf Leinwandzeichnung, kleine Größe
Unterstützt Diagrammtypen
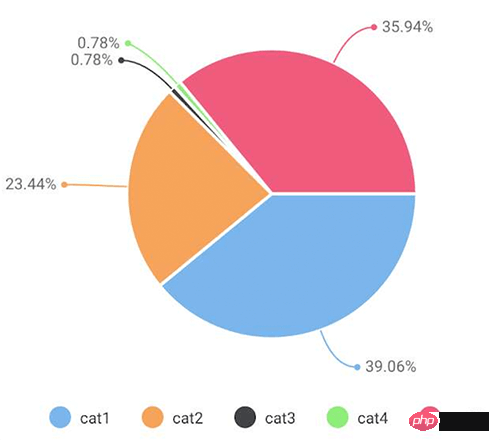
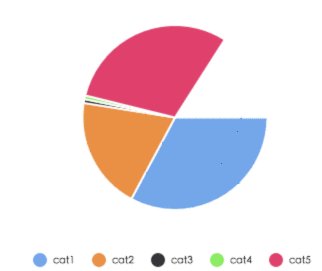
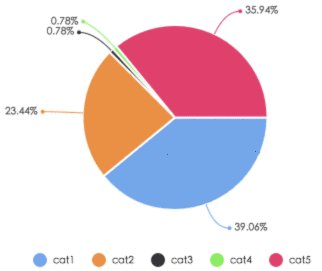
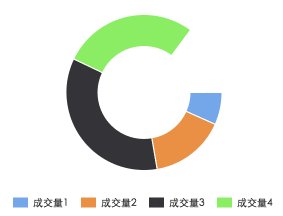
Kreisdiagramm-Kuchen
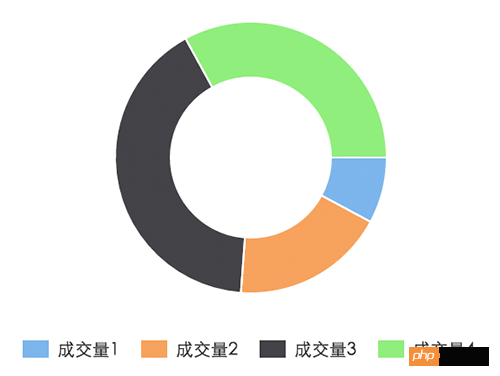
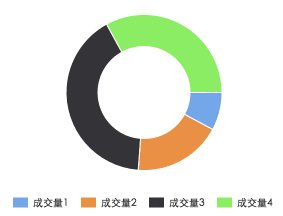
Donut-Diagrammring
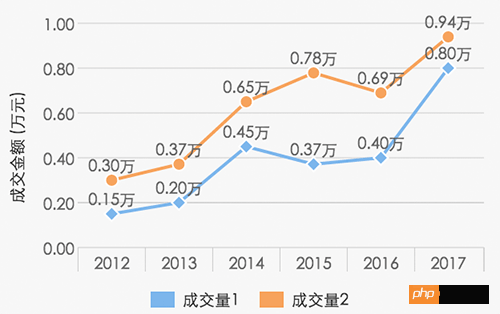
Liniendiagrammlinie
Balkendiagrammspalte
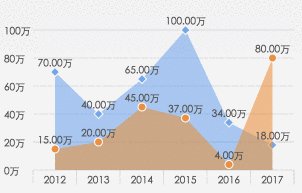
Flächendiagrammbereich
Codeanalyse hier
Parameter Beschreibung
opts Object
opts.canvasId String erforderlich WeChat-Applet-Canvas-ID
opts.width Anzahl der erforderlichen Canvas-Breite, Einheit ist px
opts.height Zahl der erforderlichen Leinwandhöhe, Einheit ist px
opts.title Objekt (nur für Ringdiagramm)
opts.title.name String Titelinhalt
opts. title.fontSize Nummer Schriftgröße des Titels (optional, Einheit ist px)
opts.title.color String Titelfarbe (optional)
opts.subtitle Objekt (nur für Ringdiagramm)
opts.subtitle.name String Untertitelinhalt
opts.subtitle.fontSize Zahl Untertitel-Schriftgröße (optional, Einheit ist px)
opts.subtitle.color String Untertitelfarbe (optional)
opts.animation Boolean default true Ob die Animation angezeigt werden soll
opts.legend Boolean default true Ob die Identifikation jeder Kategorie unterhalb des Diagramms angezeigt werden soll
opts.type String erforderlich Diagrammtyp, optionale Werte sind Kreis, Linie, Spalte, Fläche, Ring
opts.categories Array erforderlich (nicht erforderlich für Kreisdiagramme und Donut-Diagramme) Datenkategorieklassifizierung
opts.dataLabel Boolescher Standardwert true Ob der Dateninhaltswert im Diagramm angezeigt werden soll
opts.dataPointShape Boolescher Standardwert true Ob der Datenpunkt-Grafikbezeichner im Diagramm angezeigt werden soll
opts.xAxis Objekt-X-Achsen-Konfiguration
opts.xAxis.disableGrid Boolean default false X-Achsengitter nicht zeichnen
opts.yAxis Object Y-Achsenkonfiguration
opts.yAxis.format Funktion Y- anpassen Achsenkopie-Anzeige
opts.yAxis.min Nummer Y-Achsen-Startwert
opts.yAxis.max Nummer Y-Achsen-Endwert
opts.yAxis.title String Y -axis title
opts.yAxis.disabled Boolean default false Y-Achse nicht zeichnen
opts.series Array erforderlich Datenliste
Datenlistenstrukturdefinition für jeden item
dataItem Object
dataItem.data Array erforderlich (Zahl für Kreisdiagramm und Donut-Diagramm) data
dataItem.color String Zum Beispiel #7cb5ec Wenn nicht übergeben, wird das Standardfarbschema des Systems verwendet
dataItem.name String Datenname
dateItem.format Funktion Angepasster Anzeigedateninhalt
Beispiel
Kreisdiagramm
var wxCharts = require('wxcharts.js');
new wxCharts({
canvasId: 'pieCanvas',
type: 'pie',
series: [{
name: 'cat1',
data: 50,
}, {
name: 'cat2',
data: 30,
}, {
name: 'cat3',
data: 1,
}, {
name: 'cat4',
data: 1,
}, {
name: 'cat5',
data: 46,
}],
width: 360,
height: 300,
dataLabel: true
});

Ringdiagramm
new wxCharts({
canvasId: 'ringCanvas',
type: 'ring',
series: [{
name: '成交量1',
data: 15,
}, {
name: '成交量2',
data: 35,
}, {
name: '成交量3',
data: 78,
}, {
name: '成交量4',
data: 63,
}],
width: 320,
height: 200,
dataLabel: false
});

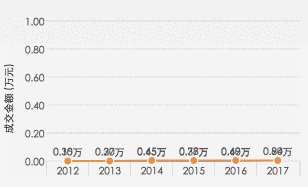
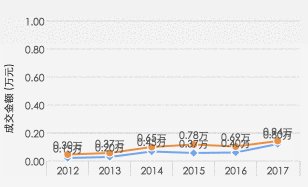
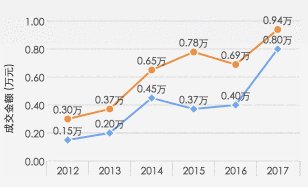
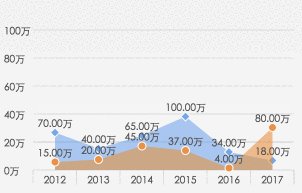
Liniendiagramm
new wxCharts({
canvasId: 'lineCanvas',
type: 'line',
categories: ['2012', '2013', '2014', '2015', '2016', '2017'],
series: [{
name: '成交量1',
data: [0.15, 0.2, 0.45, 0.37, 0.4, 0.8],
format: function (val) {
return val.toFixed(2) + '万';
}
}, {
name: '成交量2',
data: [0.30, 0.37, 0.65, 0.78, 0.69, 0.94],
format: function (val) {
return val.toFixed(2) + '万';
}
}],
yAxis: {
title: '成交金额 (万元)',
format: function (val) {
return val.toFixed(2);
},
min: 0
},
width: 320,
height: 200
});

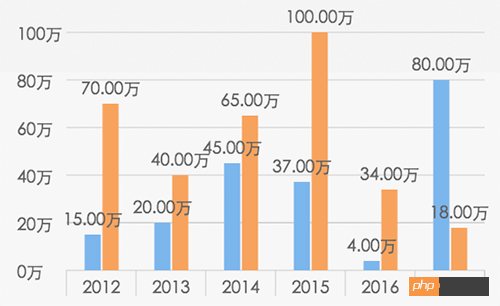
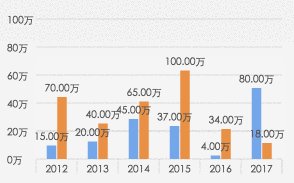
ColumnChart
new wxCharts({
canvasId: 'columnCanvas',
type: 'column',
categories: ['2012', '2013', '2014', '2015', '2016', '2017'],
series: [{
name: '成交量1',
data: [15, 20, 45, 37, 4, 80]
}, {
name: '成交量2',
data: [70, 40, 65, 100, 34, 18]
}],
yAxis: {
format: function (val) {
return val + '万';
}
},
width: 320,
height: 200
});

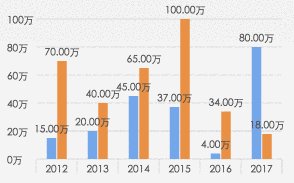
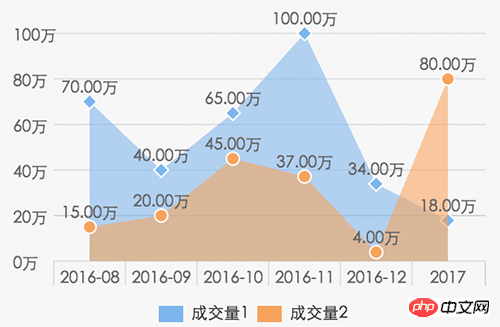
Einführung in das WeChat-Applet-Diagramm-Plug-in (wx-charts)
new wxCharts({
canvasId: 'areaCanvas',
type: 'area',
categories: ['2016-08', '2016-09', '2016-10', '2016-11', '2016-12', '2017'],
series: [{
name: '成交量1',
data: [70, 40, 65, 100, 34, 18],
format: function (val) {
return val.toFixed(2) + '万';
}
}, {
name: '成交量2',
data: [15, 20, 45, 37, 4, 80],
format: function (val) {
return val.toFixed(2) + '万';
}
}],
yAxis: {
format: function (val) {
return val + '万';
}
},
width: 320,
height: 200
});

Das Obige ist der gesamte Inhalt dieses Artikels Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website!
Verwandte Empfehlungen:
WeChat-Miniprogramm-Formularüberprüfungsfehler-Prompteffekt
Einführung in die TabBar-Navigation unten im WeChat-Miniprogramm
Das obige ist der detaillierte Inhalt vonEinführung in das WeChat-Applet-Diagramm-Plug-in (wx-charts). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So erstellen Sie ein HTML-Projekt mit vscode
So erstellen Sie ein HTML-Projekt mit vscode
 Software für virtuelle Maschinen
Software für virtuelle Maschinen
 Top 10 Kryptowährungs-Handels-Apps
Top 10 Kryptowährungs-Handels-Apps
 Die Beziehung zwischen Bandbreite und Netzwerkgeschwindigkeit
Die Beziehung zwischen Bandbreite und Netzwerkgeschwindigkeit
 Verwendung der Matlab-Colormap-Funktion
Verwendung der Matlab-Colormap-Funktion
 So verwenden Sie RealVNC
So verwenden Sie RealVNC
 Zu welcher Währung gehört USDT?
Zu welcher Währung gehört USDT?
 So machen Sie Screenshots auf dem Huawei mate60pro
So machen Sie Screenshots auf dem Huawei mate60pro




