
WeChat-Applet-Diagrammtool, Diagramme für die kleine WeChat-App
Basierend auf Leinwandzeichnung, kleine Größe
Unterstützte Diagrammtypen
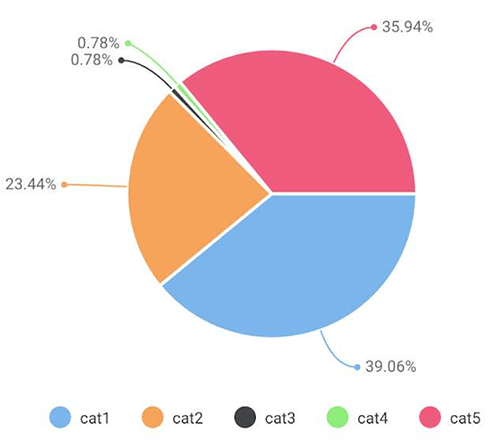
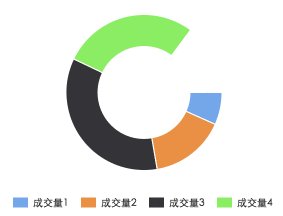
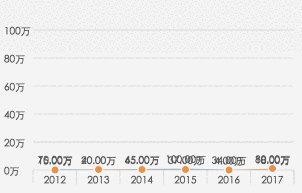
Kreisdiagramm-Kuchen
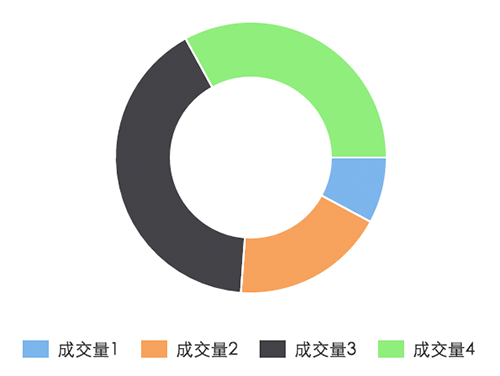
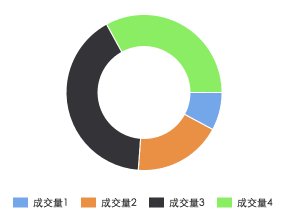
Donut-Diagrammring
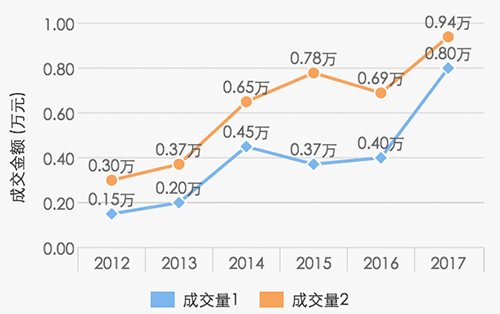
Liniendiagrammlinie
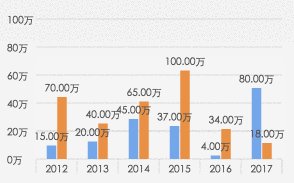
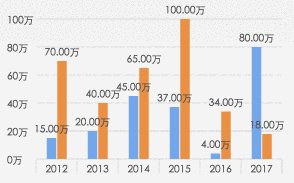
Spaltenfigur Spalte
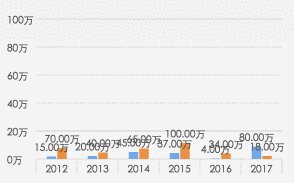
Flächendiagrammbereich
Code-AnalyseHier
Parameterbeschreibung
opts Object
opts.canvasId String erforderlich WeChat-Applet-Canvas-ID
opts.width Anzahl der erforderlichen Canvas-Breite, Einheit ist px
opts.height Erforderliche Anzahl der Leinwandhöhe, Einheit ist px
opts.title Object (nur für Ringdiagramm)
opts.title.name String Titelinhalt
opts.title .fontSize Nummer Titelschriftgröße (optional, Einheit ist px)
opts.title.color String Titelfarbe (optional)
opts.subtitle Objekt (nur für Ringdiagramm)
opts .subtitle.name String Untertitelinhalt
opts.subtitle.fontSize Zahl Untertitelschriftgröße (optional, Einheit ist px)
opts.subtitle.color String Untertitelfarbe (optional)
opts.animation Boolean default true Ob die Animation angezeigt werden soll
opts.legend Boolen default true Ob die Identifikation jeder Kategorie unterhalb des Diagramms angezeigt werden soll
opts.type String erforderlich Diagrammtyp, optional Werte sind Kreis, Linie, Spalte, Fläche, Ring
opts.categories Array erforderlich (nicht erforderlich für Kreisdiagramme und Donut-Diagramme) Datenkategorieklassifizierung
opts.dataLabel Boolescher Standardwert true ob um den Dateninhaltswert im Diagramm anzuzeigen
opts.dataPointShape Boolean default true, ob die grafische Kennung des Datenpunkts im Diagramm angezeigt werden soll
opts.xAxis Object X-Achsenkonfiguration
opts .xAxis.disableGrid Boolean default false X-Achsen-Gitter nicht zeichnen
opts.yAxis Object Y-Achsen-Konfiguration
opts.yAxis.format Funktion Y-Achsen-Kopieranzeige anpassen
opts.yAxis.min Nummer Y-Achsen-Startwert
opts.yAxis.max Nummer Y-Achsen-Endwert
opts.yAxis.title String Y-Achsen-Titel
opts. yAxis.disabled Boolean default false Y-Achse nicht zeichnen
opts.series Array erforderlich Datenliste
Datenliste für jede Strukturdefinition
dataItem Object
dataItem.data Array erforderlich (Zahl für Kreisdiagramm und Donut-Diagramm) data
dataItem.color String Zum Beispiel #7cb5ec Wenn nicht übergeben, der Systemstandard Farbschema wird verwendet
dataItem .name String Datenname
dateItem.format Funktion Angepasster Anzeigedateninhalt
Beispiel
Kreisdiagramm
var wxCharts = require('wxcharts.js');
new wxCharts({
canvasId: 'pieCanvas',
type: 'pie',
series: [{
name: 'cat1',
data: 50,
}, {
name: 'cat2',
data: 30,
}, {
name: 'cat3',
data: 1,
}, {
name: 'cat4',
data: 1,
}, {
name: 'cat5',
data: 46,
}],
width: 360,
height: 300,
dataLabel: true
});

Ringdiagramm
new wxCharts({
canvasId: 'ringCanvas',
type: 'ring',
series: [{
name: '成交量1',
data: 15,
}, {
name: '成交量2',
data: 35,
}, {
name: '成交量3',
data: 78,
}, {
name: '成交量4',
data: 63,
}],
width: 320,
height: 200,
dataLabel: false
});

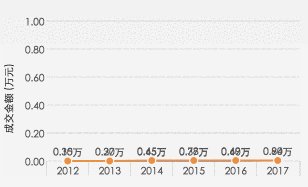
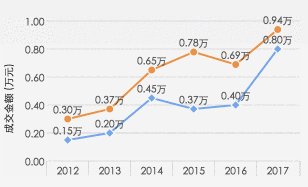
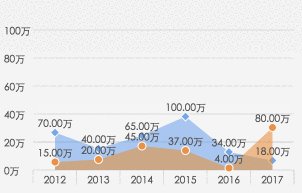
Liniendiagramm
new wxCharts({
canvasId: 'lineCanvas',
type: 'line',
categories: ['2012', '2013', '2014', '2015', '2016', '2017'],
series: [{
name: '成交量1',
data: [0.15, 0.2, 0.45, 0.37, 0.4, 0.8],
format: function (val) {
return val.toFixed(2) + '万';
}
}, {
name: '成交量2',
data: [0.30, 0.37, 0.65, 0.78, 0.69, 0.94],
format: function (val) {
return val.toFixed(2) + '万';
}
}],
yAxis: {
title: '成交金额 (万元)',
format: function (val) {
return val.toFixed(2);
},
min: 0
},
width: 320,
height: 200
});

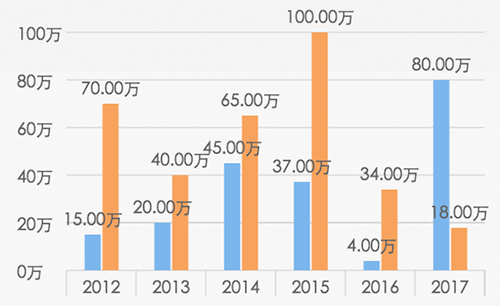
ColumnChart
new wxCharts({
canvasId: 'columnCanvas',
type: 'column',
categories: ['2012', '2013', '2014', '2015', '2016', '2017'],
series: [{
name: '成交量1',
data: [15, 20, 45, 37, 4, 80]
}, {
name: '成交量2',
data: [70, 40, 65, 100, 34, 18]
}],
yAxis: {
format: function (val) {
return val + '万';
}
},
width: 320,
height: 200
});

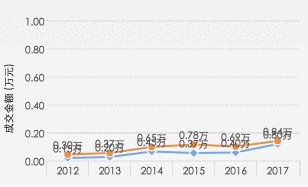
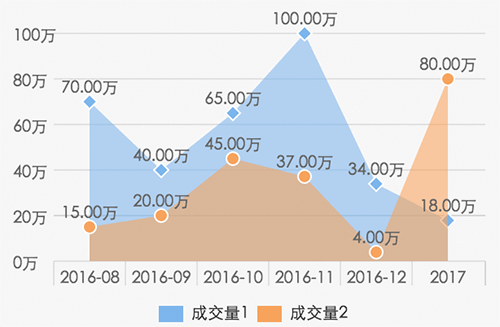
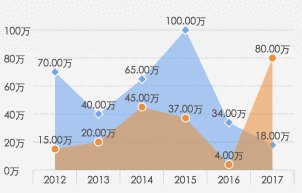
areaChart
new wxCharts({
canvasId: 'areaCanvas',
type: 'area',
categories: ['2016-08', '2016-09', '2016-10', '2016-11', '2016-12', '2017'],
series: [{
name: '成交量1',
data: [70, 40, 65, 100, 34, 18],
format: function (val) {
return val.toFixed(2) + '万';
}
}, {
name: '成交量2',
data: [15, 20, 45, 37, 4, 80],
format: function (val) {
return val.toFixed(2) + '万';
}
}],
yAxis: {
format: function (val) {
return val + '万';
}
},
width: 320,
height: 200
});

Demo-Download-Adresse: demo
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Lernen aller hilfreich sein wird, und ich hoffe auch, dass es für alle hilfreich sein wird Unterstützen Sie die chinesische PHP-Website.
Weitere Artikel zum Beispielcode für das WeChat-Applet-Diagramm-Plug-in (wx-charts) finden Sie auf der chinesischen PHP-Website!
 besonderer Symbolpunkt
besonderer Symbolpunkt
 file_get_contents
file_get_contents
 So entfernen Sie Personen von der Blacklist auf WeChat
So entfernen Sie Personen von der Blacklist auf WeChat
 So importieren Sie MDF-Dateien in die Datenbank
So importieren Sie MDF-Dateien in die Datenbank
 Der Geschwindigkeitsunterschied zwischen USB2.0 und 3.0
Der Geschwindigkeitsunterschied zwischen USB2.0 und 3.0
 Welche Rolle spielt die Kafka-Verbrauchergruppe?
Welche Rolle spielt die Kafka-Verbrauchergruppe?
 So beheben Sie den HTTP-Fehler 503
So beheben Sie den HTTP-Fehler 503
 Warum kann Swoole im Speicher verbleiben?
Warum kann Swoole im Speicher verbleiben?




