Insgesamt10000 bezogener Inhalt gefunden

Pure CSS3 realisiert spezielle Animationseffekte zum Laden von Seitenkreisen
Artikeleinführung:Wenn die Internetgeschwindigkeit nicht gut ist, wird die Seite beim Öffnen einer Website oder beim Ansehen eines Videos sehr langsam geladen. Zu diesem Zeitpunkt wird der Benutzer normalerweise aufgefordert, „Die Seite wird geladen, bitte warten“ und es wird ein Kreis angezeigt rotiert weiter. Freunde, die HTML und CSS lernen, können Sie CSS3 verwenden, um den Kreislade-Animationseffekt zu erzielen? In diesem Artikel wird ein in reinem CSS3 implementierter Kreis-(Lade-)Animations-Spezialeffekt vorgestellt. Interessierte Freunde können darauf verweisen.
2018-10-27
Kommentar 0
11259

Empfohlene Artikel zu Animationspräsentationen
Artikeleinführung:Mit HTML5 können Sie viele statische Bilder zeichnen und auch einige coole Animationen erstellen. In diesem Artikel werden 8 Animationsdemonstrationen vorgestellt, die mit HTML5 und CSS3 implementiert wurden, sowie der Quellcode, den jeder herunterladen und nachschlagen kann. 1. HTML5-3D-Punktarray-Wellenrollanimation Diese HTML5-Canvas-Animation ist sehr spektakulär und vermittelt den Menschen den visuellen Effekt brechender Wellen. Online-Demonstration Quellcode-Download 2. Reines CSS3 zur Realisierung der Leuchtschaltertaste. Diese Schaltfläche ist sehr nützlich ...
2017-06-13
Kommentar 0
1499

Detaillierte Einführung in 7 erstaunliche HTML5-Partikelanimations-Spezialeffekte
Artikeleinführung:Einer der großen Vorteile von HTML5 besteht darin, dass es einfacher und effizienter Partikelanimations-Spezialeffekte auf Webseiten erstellen kann, insbesondere die Canvas-Funktion, mit der beliebige Grafiken und Animationen auf Webseiten gezeichnet werden können. In diesem Artikel werden 7 erstaunliche HTML5-Partikelanimationseffekte vorgestellt. Diese Partikeleffekte bieten den Download von Quellcode, damit jeder sie lernen kann. 1. HTML5-Canvas-Partikelsimulationseffekt Dies ist eine 30.000-Partikel-Animation, die mit HTML5 Canvas simuliert wird. Wenn Sie die Maus auf der Leinwand bewegen, bewegen sich einige Partikel um die Maus herum und bilden ein bestimmtes Muster , die Wirkung...
2017-03-06
Kommentar 0
2991

Wir stellen mehrere coole HTML5-Animationsdemonstrationen und detaillierte Quellcode-Erklärungen mit Bildern und Texten vor
Artikeleinführung:Mit HTML5 können Sie viele statische Bilder zeichnen und auch einige coole Animationen erstellen. In diesem Artikel werden 8 Animationsdemonstrationen vorgestellt, die mit HTML5 und CSS3 implementiert wurden, sowie der Quellcode, den jeder herunterladen und nachschlagen kann. 1. HTML5-3D-Punktarray-Wellenrollanimation Diese HTML5-Canvas-Animation ist sehr spektakulär und vermittelt den Menschen den visuellen Effekt brechender Wellen. Online-Demonstration Quellcode-Download 2. Reines CSS3 zur Implementierung der Leuchtschaltertaste. Diese Schaltfläche sieht aus wie ein altmodischer Lichtschalter, aber aufgrund ihres schwarzen Hintergrunds verleiht die gesamte Schaltfläche den Menschen einen leuchtenden Effekt.
2017-03-08
Kommentar 0
2691

Arbeitsschritte für den Schmelzkugeleffekt von AE Design
Artikeleinführung:Starten Sie die AE-Software, drücken Sie Strg+N, um eine neue Synthese (640*360) zu erstellen, und klicken Sie auf OK. Wählen Sie das Ellipsen-Werkzeug aus und halten Sie im Kompositionsfenster die Tasten Strg+Umschalt gedrückt, um einen Kreis zu erstellen. Strg+D dupliziert schnell eine Ebene und verschiebt die Position, um zwei Kreise zu erhalten. Ebene – Neu – Einstellungsebene. Wählen Sie die Einstellungsebene aus und fügen Sie Spezialeffekte hinzu – Verzerren – Gelee-Effekt-Reparatur. Die Parameter können als Standard belassen werden. Fügen Sie weiterhin Spezialeffekte hinzu – Maske – einfaches Blockierungswerkzeug, stellen Sie den Parameter auf 80 ein. Erstellen Sie eine Positions-Keyframe-Animation für einen der Kreise und rufen Sie den Grafikeditor auf, um den Effekt wie gezeigt zu bearbeiten: An dieser Stelle können Sie den Anzeigeeffekt abspielen und schließlich mit der GIF-Bearbeitungssoftware ausgeben, um jetzt GIF-Animationen zu erstellen.
2024-04-28
Kommentar 0
967

Detaillierte Einführung in 7 wunderschöne HTML5-Ladeanimationseffekte
Artikeleinführung:Wenn wir große Datenmengen übertragen oder auf komplexe Vorgänge warten, ist es am besten, eine kleine Ladeanimation zu haben, um den Benutzer daran zu erinnern. Dieser Artikel wird Ihnen einige superschöne Ladeanimationseffekte vorstellen, die auf HTML5 basieren. Ich hoffe, dass er Ihnen gefällt. 1. HTML5 Canvas implementiert eine sehr coole Ladeanimation. Es ähnelt der in reinem CSS3 implementierten Ladeanimation. Es ist eine Animation ähnlich wie Rotation. Online-Demonstration Quellcode-Download 2. HT..
2017-03-07
Kommentar 0
1953

Was kann Leinwand?
Artikeleinführung:Canvas kann Grafiken zeichnen, Bilder verarbeiten, Animationen erstellen, physische Effekte simulieren, Text verarbeiten, Daten visualisieren, Spiele erstellen, virtuelle Realität erstellen, animierte Diagramme erstellen, Echtzeiteffekte erzielen und vieles mehr. Ausführliche Einführung: 1. Zeichnen Sie Grafiken. Mit Canvas können Sie verschiedene Formen wie Rechtecke, Kreise, Dreiecke, Sterne usw. zeichnen. Sie können auch Effekte wie Farbverläufe und Schatten verwenden, um die visuellen Effekte von Grafiken zu verbessern Bilder, Leinwandbilder können geladen und angezeigt werden und Bilder können skaliert, gedreht und gespiegelt werden. 3. Erstellen Sie Animationen usw.
2023-10-16
Kommentar 0
1510

Detaillierte Einführung in die von AE entworfene kreisförmige Musikspektrumlinie
Artikeleinführung:Melden Sie sich bei AE an, fügen Sie die erforderliche Musik und Hintergrundbilder hinzu, erstellen Sie eine neue Kompositionsgruppe, die Dauer der Kompositionsgruppe entspricht der Zeit des Songs, fügen Sie den Song zum Bearbeitungsbereich hinzu, erstellen Sie eine neue feste Ebene, klicken Sie auf „Effekt generieren“. -Audiospektrum, wählen Sie die Audioebene als unsere Musik aus, Sie werden sehen, wie die Audiowellenform mit der Musik schwankt. Im Menü auf der rechten Seite können Sie die Größe, Frequenz, Farbe usw. der Wellenform anpassen Halten Sie die Shit-Taste gedrückt, um einen Kreis zu zeichnen, und wählen Sie im Effekt links den Pfad als Maske aus, passen Sie die Farbe des Audiobands an und stellen Sie das Band auf eine Seite Sie werden einen solchen Effekt sehen. Fügen Sie den Musiknamen in der Mitte hinzu, um den gewünschten Effekt zu erzielen.
2024-04-28
Kommentar 0
1170

Wir stellen die Details mehrerer auffälliger HTML5/jQuery-Animations-Plug-Ins vor
Artikeleinführung:Heutige Webseiten werden immer hochwertiger und einfacher zu bedienen. Der umfangreiche Einsatz von jQuery erleichtert Webentwicklern die Steuerung von Frontend-Seiten. Durch die Einführung von HTML5 werden auch die Elemente von Website-Seiten lebendiger und dynamischer. In diesem Artikel werden hauptsächlich einige HTML5/jQuery-Animations-Plug-Ins vorgestellt, die die Seite als Design-Referenz attraktiver machen können. 1. HTML5 Canvas realisiert eine Tanzzeitanimation. Erstens ist ihr Prototyp eine Uhr, aber die Verwendung der Canvas-Technologie sorgt dafür, dass die Uhr jede Sekunde, in der sie sich bewegt, einen Animationseffekt erzeugt ist sehr...
2017-03-08
Kommentar 0
2008

Realistische HTML5-3D-Wasserwellenanimation, Code-Grafikeinführung kann aus mehreren Perspektiven durchsucht werden
Artikeleinführung:Dies ist ein auf HTML5 basierender 3D-Wasserwellenanimationseffekt. Der Effekt ist sehr realistisch. Die Steine im Pool sinken und schwimmen im Wasser und erzeugen Schichten von Wasserwellen. Gleichzeitig können wir den Pool aus verschiedenen Perspektiven durch Ziehen mit der Maus durchsuchen, und der 3D-Effekt ist sehr gut. Darüber hinaus können wir die „G“-Taste drücken, um die Steine im Becken auf und ab schweben zu lassen, und die „L“-Taste drücken, um Lichteffekte hinzuzufügen. Das Design ist ziemlich perfekt. Lassen Sie mich gleichzeitig erklären, dass diese 3D-Wasserwellenanimation auf der WebGL-Rendering-Technologie basiert. Sie können mehr über WebGL erfahren. Online-Demo-Quellcode herunterladen HTML-Code <img id='tiles' src='tiles.jp..
2017-03-04
Kommentar 0
3056

So erzeugen Sie den Spezialeffekt von Douyins blauer Linie. Einführung in das Gameplay der Douyins blauen Linie-Herausforderung
Artikeleinführung:1. Öffnen Sie zuerst die Douyin-App, geben Sie dann Blue Line Challenge in das Suchfeld ein und Sie sehen dann die von anderen geposteten Videos. Zu diesem Zeitpunkt müssen Sie nur auf [Blue Line Challenge] in gelber Schrift klicken. 2. Klicken Sie nach dem Aufrufen der Benutzeroberfläche auf „Jetzt teilnehmen“, und dann können Sie das Video aufnehmen. 3. Beim Fotografieren können Sie darauf achten, einige Highlights zu erzeugen, z. B. indem Sie sich bewegen, um einen wellenförmigen Effekt zu erzielen, oder ruhig bleiben und die Spezialeffekte von selbst für ein lustiges Aussehen sorgen lassen.
2024-04-19
Kommentar 0
525

Vue und Canvas: So implementieren Sie benutzerdefinierte Schriftarten und Texteffekte
Artikeleinführung:Vue und Canvas: So implementieren Sie benutzerdefinierte Schriftarten und Texteffekte Einführung: In der modernen Webentwicklung hat sich Vue.js zu einem der beliebtesten und am weitesten verbreiteten JavaScript-Frameworks entwickelt. Seine Benutzerfreundlichkeit und Flexibilität bieten Entwicklern viele Annehmlichkeiten. Der Canvas in HTML5 ist ein leistungsstarkes Tool zum Erzielen von Grafik- und Animationseffekten. In diesem Artikel wird erläutert, wie Sie Canvas in Vue.js verwenden, um benutzerdefinierte Schriftarten und Texteffekte zu implementieren. Einführung und Verwendung von Can in Vue-Projekten
2023-07-18
Kommentar 0
2464

Lernen Sie verschiedene Canvas-Frameworks kennen: Verstehen Sie die Eigenschaften und Verwendungsszenarien verschiedener Canvas-Frameworks
Artikeleinführung:Eingehende Untersuchung des Canvas-Frameworks: Um die Eigenschaften und Anwendungsszenarien verschiedener Canvas-Frameworks zu beherrschen, sind spezifische Codebeispiele erforderlich. In den letzten Jahren sind Bildverarbeitung und Animationseffekte einer der wichtigsten Bereiche der Web-Front-End-Entwicklung. Um diese Effekte zu erzielen, verwenden Entwickler häufig das Canvas-Element von HTML5. Das Canvas-Element stellt einen leeren Container bereit, auf dem Grafiken mit JavaScript gezeichnet werden können. Um das Canvas-Element besser nutzen zu können, haben viele Entwickler damit begonnen, verschiedene Canvas-Frameworks zu verwenden. Das
2024-01-17
Kommentar 0
852

Die vivo S17-Serie nutzt innovative Partikeltintentechnologie, um die dynamische Schönheit von Bergen und Meeren zu interpretieren.
Artikeleinführung:Laut Nachrichten vom 26. Mai gab vivo heute bekannt, dass es eine neue S17-Serie von Mobiltelefonen in den Farben Berg- und Meergrün auf den Markt bringen wird, die den Verbrauchern ein visuelles und ästhetisches Fest bereiten wird. Nach Ansicht des Herausgebers ist die vivoS17-Serie von Bergen und Meeren inspiriert und integriert ihre einzigartige orientalische Ästhetik perfekt mit modernen Trends. Ob es sich um die Weite und Pracht des Ozeans oder die geheimnisvolle Dunkelheit des dichten Dschungels handelt, dieses Farbschema kann die dynamische Schönheit von Dreidimensionalität, Fluss und kaskadierendem Licht und Schatten zeigen. Um die Vitalität von Bergen und Meeren in das Mobiltelefondesign zu integrieren, führt die vivoS17-Serie das branchenweit erste Partikeltintenverfahren ein. Auf der Rückseite des Mobiltelefons sind körnige Magnetpartikel verstreut, die den visuellen Effekt erzeugen, dass sich Punkte in Linien und Linien in Gemälde verwandeln. Diese fließende Partikelvision ähnelt Treibsand, Bergen und Meereswellen und strahlt eine aus
2023-05-28
Kommentar 0
1493

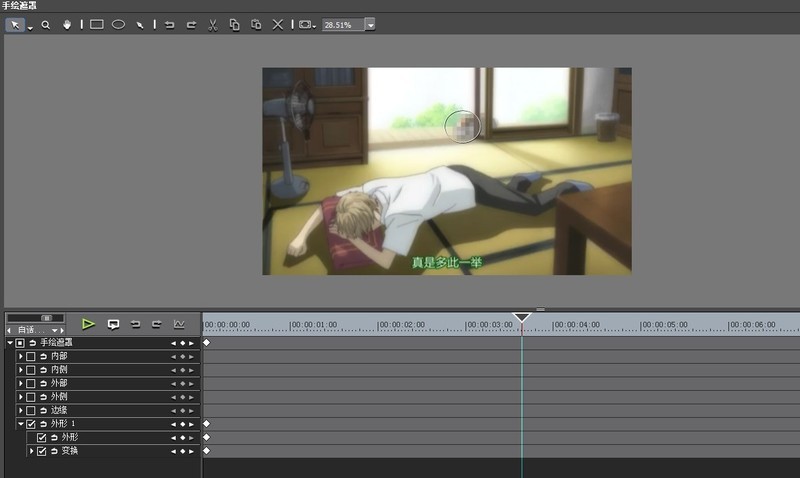
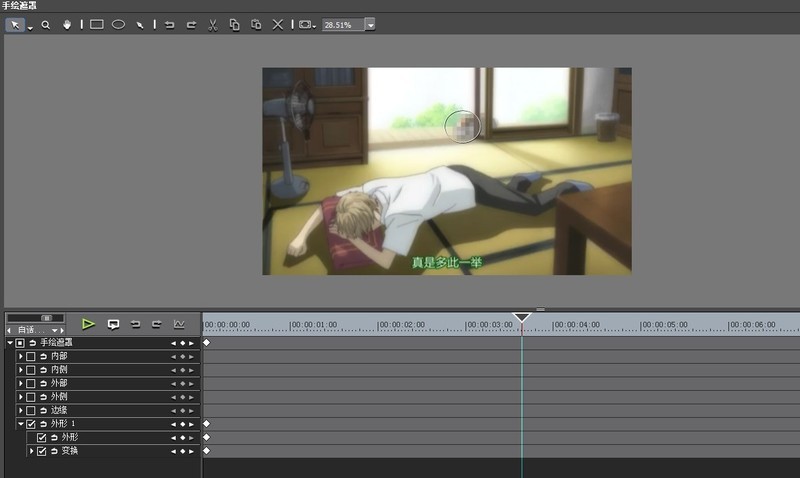
So verwenden Sie handgemalte Masken, um Tracking-Mosaikeffekte in Edius zu erstellen
Artikeleinführung:1. Bereiten Sie das Material vor. Suchen Sie einfach ein Videomaterial mit beweglichen Charakteren. Es wäre toll, wenn Sie es selbst gefilmt hätten. 2. Um den Effekt zu erzielen, importieren Sie das Video in die Materialbibliothek und ziehen Sie es auf die Zeitspur. Öffnen Sie das Bedienfeld „Spezialeffekte“, wählen Sie unter „Videofilter“ die handgezeichnete Maske aus und ziehen Sie sie dann auf das Videomaterial. Doppelklicken Sie im Informationsfenster auf [Handgezeichnete Maske], um das Einstellungsfenster aufzurufen. Das Fenster ist im Bild dargestellt: Hier können Sie eine handgezeichnete Maske für die Teile erstellen, die nicht deutlich sichtbar sein sollen. Die Katze, die wir hier maskieren möchten, wählen wir einfach das elliptische Auswahlwerkzeug. Nachdem Sie die Startposition der Katze ausgewählt haben, erscheint das Attribut [Form] im Pfadeinstellungsfenster. Wählen Sie es hier aus und fügen Sie Schlüsselbilder hinzu. Spielen Sie dann das Video ab und platzieren Sie jeden Ort, an dem sich die Katze in unserer Zeichnung bewegt.
2024-04-17
Kommentar 0
811

So installieren Sie das Win7-Betriebssystem auf dem Computer
Artikeleinführung:Unter den Computer-Betriebssystemen ist das WIN7-System ein sehr klassisches Computer-Betriebssystem. Wie installiert man also das Win7-System? Der folgende Editor stellt detailliert vor, wie Sie das Win7-System auf Ihrem Computer installieren. 1. Laden Sie zunächst das Xiaoyu-System herunter und installieren Sie die Systemsoftware erneut auf Ihrem Desktop-Computer. 2. Wählen Sie das Win7-System aus und klicken Sie auf „Dieses System installieren“. 3. Beginnen Sie dann mit dem Herunterladen des Image des Win7-Systems. 4. Stellen Sie nach dem Herunterladen die Umgebung bereit und klicken Sie nach Abschluss auf Jetzt neu starten. 5. Nach dem Neustart des Computers erscheint die Windows-Manager-Seite. Wir wählen die zweite. 6. Kehren Sie zur Pe-Schnittstelle des Computers zurück, um die Installation fortzusetzen. 7. Starten Sie nach Abschluss den Computer neu. 8. Kommen Sie schließlich zum Desktop und die Systeminstallation ist abgeschlossen. Ein-Klick-Installation des Win7-Systems
2023-07-16
Kommentar 0
1200
PHP-Einfügesortierung
Artikeleinführung::Dieser Artikel stellt hauptsächlich die PHP-Einfügesortierung vor. Studenten, die sich für PHP-Tutorials interessieren, können darauf zurückgreifen.
2016-08-08
Kommentar 0
1054
图解找出PHP配置文件php.ini的路径的方法,_PHP教程
Artikeleinführung:图解找出PHP配置文件php.ini的路径的方法,。图解找出PHP配置文件php.ini的路径的方法, 近来,有不博友问php.ini存在哪个目录下?或者修改php.ini以后为何没有生效?基于以上两个问题,
2016-07-13
Kommentar 0
796