
Wenn wir große Datenmengen übertragen oder auf komplexe Vorgänge warten, ist es am besten, eine kleine Ladeanimation zu haben, um den Benutzer daran zu erinnern. Dieser Artikel wird Ihnen einige superschöne Ladeanimationseffekte vorstellen, die auf HTML5 basieren. Ich hoffe, dass er Ihnen gefällt.
Dieses Mal schauen wir uns einen sehr coolen Ladeanimations-Ladeeffekt an, der der in reinem CSS3 implementierten Zahnrad-Ladeanimation ähnelt . Simuliert unter Verwendung der Eigenschaften der Geometrie, handelt es sich um einen Animationseffekt ähnlich der Rotation.

Online-Demo-Quellcode-Download
Wir haben viele basierend geteilt Ich glaube, dass jeder den Ladeanimationseffekt von CSS3 mag. Heute werden wir einen leuchtenden Ladeanimations-Spezialeffekt basierend auf HTML5 Canvas vorstellen. Das rotierende Symbol „Laden“ wird auf der Leinwand gezeichnet und die gesamte Ladeanimation ist ein leuchtender visueller 3D-Effekt. HTML5 ist sehr leistungsstark.

Online-Demo-Quellcode-Download
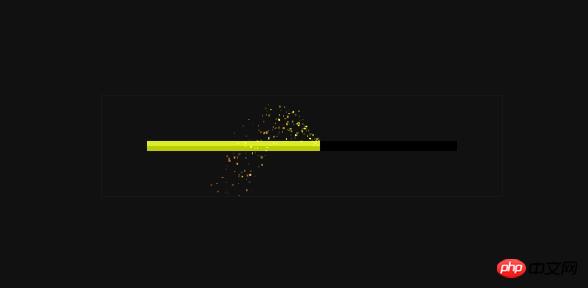
Ich werde teilen es heute wieder Eine sehr einzigartige HTML5/CSS3-Fortschrittsbalkenanwendung. Dieses Fortschrittsbalken-Plugin hat während des Wiedergabevorgangs einen Partikeleffekt, genau wie einige kleine Partikel, die vom Fortschrittsbalken verstreut werden. Es handelt sich um ein einzigartiges HTML5-Fortschrittsbalken-Plugin.

Online-Demo-Quellcode-Download
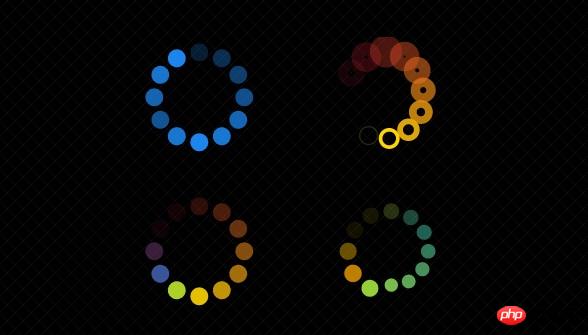
Dies ist eine Software Basierend auf dem Laden von Animationseffekten von HTML5/CSS3 und SVG gibt es insgesamt 4 verschiedene Animationseffekte. Jeder Satz Ladeanimationen ist sehr niedlich. Sie drehen sich alle fröhlich im Kreis und haben Animationseffekte mit Farbverlauf. Sehen Sie sich außerdem die zuvor freigegebene CSS3-Ladeanimation HTML5 Canvas an, um eine coole Ladeanimation zu implementieren.

Online-Demo-Quellcode-Download
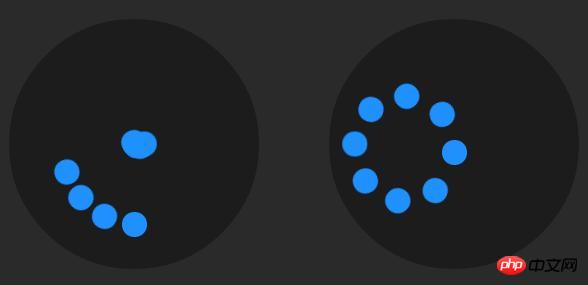
Denken Sie daran Vorheriger Absatz Ich habe schon einmal eine CSS3-Ladeanimation geteilt. Es ist diese superlustige HTML5-Ladeaufforderung mit einem dicken Baby, das sich im Kreis dreht. Heute werden wir weitere 4 Sätze fröhlicher CSS3-Ladeanimationen teilen. Diese 4 Animationen haben den gleichen Modus. Sie sind alle eine Gruppe kleiner Kugeln, die verschiedene Anordnungen innerhalb der großen Kugel bilden, um den Effekt einer Ladeanimation zu erzielen.

Online-Demonstrations-Quellcode-Download
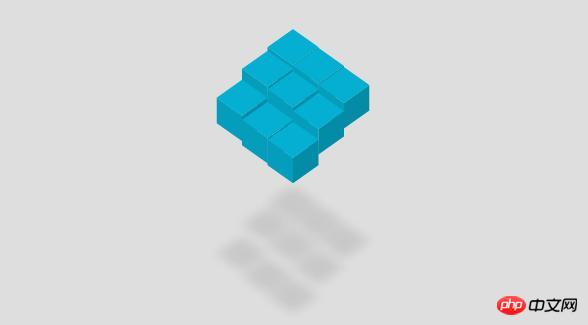
Wir haben geteilt es vorher Einige HTML5- und CSS3-3D-Würfeleffekte können gedreht werden, um einen 3D-Effekt anzuzeigen. Der diesmal freigegebene CSS3-3D-Würfel wird tatsächlich für die Ladeanimation verwendet. 9 kleine Würfel schweben auf und ab und zeigen einen Welleneffekt. Darüber hinaus nutzt diese Ladeanimation auch die Schatteneigenschaft von CSS3, um diese Würfel voller 3D-Farben zu machen.

Online-Demo-Quellcode-Download
Heute möchte ich einen weiteren coolen CSS3-Fortschrittsbalken-Animationseffekt teilen. Dieser Animationseffekt verfügt über drei verschiedene Stile. Beachten Sie, dass IE6, 7 und 8 diese Fortschrittsbalken-Animation nicht unterstützen.

Online-Demonstrations-Quellcode-Download
Das Obige ist eine detaillierte Einführung in 7 wunderschöne HTML5-Animationseffekte. Weitere verwandte Inhalte bitte Achten Sie auf die chinesische PHP-Website (m.sbmmt.com)!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 So öffnen Sie eine VCF-Datei
So öffnen Sie eine VCF-Datei
 asp welche Datei
asp welche Datei
 Was bedeutet Jingdong Plus?
Was bedeutet Jingdong Plus?
 Was tun, wenn der Bluetooth-Schalter in Windows 10 fehlt?
Was tun, wenn der Bluetooth-Schalter in Windows 10 fehlt?
 Standarddrucker festlegen
Standarddrucker festlegen
 So beginnen Sie mit dem Kauf von Kryptowährungen
So beginnen Sie mit dem Kauf von Kryptowährungen




