
Mit HTML5 können Sie viele statische Bilder zeichnen und einige coole Animationen erstellen. In diesem Artikel werden 8 Animationsdemonstrationen vorgestellt, die mit HTML5 und CSS3 implementiert wurden, sowie der Quellcode, den jeder herunterladen und nachschlagen kann.
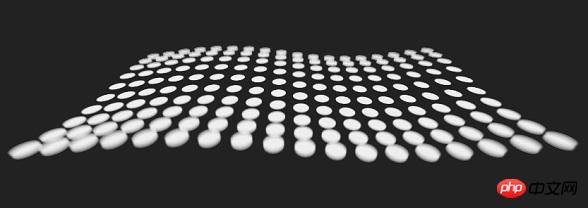
Diese HTML5-Canvas-Animation ist sehr spektakulär und vermittelt den Menschen den visuellen Effekt brechender Wellen.

Online-Demo-Quellcode-Download
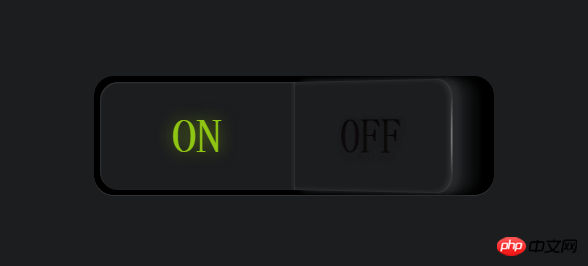
Diese Schaltfläche ist sehr personalisiert, ihr Aussehen sieht genauso aus wie der altmodische Lichtschalter, aber aufgrund seines schwarzen Hintergrunds erzeugt der gesamte Knopf einen leuchtenden Effekt.

Online-Demo-Quellcode-Download
Dies ist eine weitere Animation, die mit reinem CSS3 gezeichnet wurde Als Spezialeffekt handelt es sich diesmal um ein Feuerdrachenbild, das ausschließlich mit CSS3 gezeichnet wurde. Der gesamte Drache verwendet kein einziges Bild und nutzt die Eigenschaften von CSS3 vollständig aus. Charmander sieht ziemlich realistisch aus, was meinst du?

Online-Demo-Quellcode-Download
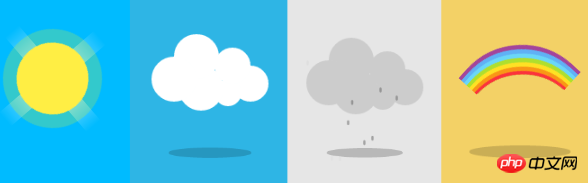
Dies ist ein animiertes Symbol, das mit reinem CSS3 gezeichnet wurde beschreibt verschiedene Wetterbedingungen, ähnlich einer Wettervorhersage.

Online-Demo-Quellcode-Download
Dieses Mal werden wir eine super Sache teilen Eine niedliche Kopfschüttelnanimation aus CSS3. Während der Initialisierung werden verschiedene Teile des Charakters mithilfe von CSS3-Animationseffekten zusammengefügt. Als nächstes folgt die Szene, in der der Charakter Musik hört und dabei sehr betrunken aussieht , und es wird eine Animation um ihn herum geben.

Online-Demonstration Quellcode-Download
Diese reine CSS3-Implementierung von iPhone 6 Es ist aus jedem Blickwinkel ziemlich realistisch.

Online-Demonstration Quellcode-Download
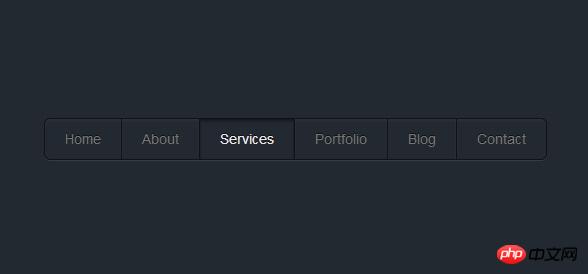
Diesmal Ich werde Share vorstellen, ein dreidimensionales animiertes Menü, das mit reinem CSS3 implementiert wurde. Das Menü ist sehr einfach zu implementieren und weist nicht viele Spezialeffekte auf, sieht aber sehr sauber und schön aus, insbesondere mit dem grau-schwarzen Hintergrund, der das macht Menü wirkt etwas dreidimensional. Wenn wir auf den Menüpunkt klicken, hat der Menüpunkt außerdem den visuellen Effekt eines inneren Schattens.

Online-Demo-Quellcode-Download
Dies ist ein Symbol, das auf reinem CSS3 basiert Durch die Kombination mit CSS3 können wir grundsätzlich alle Vektorgrafiken auf der Webseite zeichnen. Aufgrund des Aufkommens von CSS3 können wir Kurven zeichnen. Dieses Symbol hat einen schwarzen Stil. Es gibt mehrere komplexe Muster, für deren Umsetzung mehrere Ebenen von CSS-Code erforderlich sind.

Online-Demo-Quellcode-Download
Das obige ist der detaillierte Inhalt vonWir stellen mehrere coole HTML5-Animationsdemonstrationen und detaillierte Quellcode-Erklärungen mit Bildern und Texten vor. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




