
Die heutigen Webseiten sind immer hochwertiger und einfacher zu bedienen. Die große Anzahl von Anwendungen von jQuery erleichtert Webentwicklern die Steuerung von Frontend-Seiten lebendiger und dynamischer. In diesem Artikel werden hauptsächlich einige HTML5/jQuery-Animations-Plug-Ins vorgestellt, die die Seite als Design-Referenz attraktiver machen können.
Diese HTML5-Animation ist zunächst einmal sehr interessant, aber die Verwendung der Canvas-Technologie macht diese Uhr nutzlos Wenn man eine Sekunde lang herumläuft, entsteht ein Animationseffekt aus verstreuten Bällen, was sehr cool ist.

Online-Demo-Quellcode-Download
Dieser CSS3-Texteffekt ist auch interessanter, Solange die Maus über den Text gleitet, wird ein 3D-Falteffekt erzeugt.

Online-Demo-Quellcode-Download
Dies ist ein HTML5-Minispiel, das Baffles verwendet Lassen Sie den Ball kontinuierlich im Browser springen, was das Reflexionsprinzip der Physik nutzt und in diesem Beispiel in HTML5 implementiert ist.

Online-Demo-Quellcode-Download
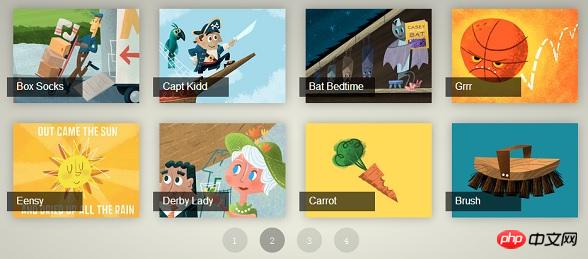
Dies ist ein Auf jQuery und CSS3 basierendes Tool zum Umdrehen von Bildern. Jedes Bild verfügt über einen auf dem Bild hängenden Texttitel. Klicken Sie auf die Umschalttaste. Jedes Bild wird horizontal oder vertikal gespiegelt .

Online-Demo-Quellcode-Download
Dies wurde von Google in Erinnerung an Les Paul Google entworfen Homepage-Logo, probieren Sie diese E-Gitarre aus, sie unterstützt Keyboard.

Online-Demo-Quellcode-Download
Dieses klassische Arcade-Spiel wurde auch in HTML5 implementiert Der Effekt ist sehr realistisch und Sie können das Spiel anhand der angezeigten Tasten erleben.

Online-Demo-Quellcode-Download
Dies ist ein auf dem Umblättern von 3D-Buchseiten basierender Effekt Beim jQuery-Animationseffekt ist der Umblättereffekt sehr flüssig.

Online-Demo-Quellcode-Download
Diese Eingabeaufforderungsbox-Animation wird angezeigt und wann Beim Verschwinden kann es einen Ein- und Ausblend-Animationseffekt geben, und das Eingabeaufforderungsfeld verfügt über einen integrierten Fortschrittsbalken. Wenn der Fortschrittsbalken abgeschlossen ist, verschwindet das Eingabeaufforderungsfeld.

Online-Download des Demo-Quellcodes
Das obige ist der detaillierte Inhalt vonWir stellen die Details mehrerer auffälliger HTML5/jQuery-Animations-Plug-Ins vor. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?




