Insgesamt10000 bezogener Inhalt gefunden

Methoden und Techniken zum Erzielen schwebender Animationseffekte durch reines CSS
Artikeleinführung:Methoden und Techniken zur Erzielung schwebender Animationseffekte durch reines CSS Im modernen Webdesign sind Animationseffekte zu einem der wichtigen Elemente geworden, die die Aufmerksamkeit der Benutzer auf sich ziehen. Einer der häufigsten Animationseffekte ist der Floating-Effekt, der der Webseite ein Gefühl von Bewegung und Vitalität verleihen und das Benutzererlebnis reichhaltiger und interessanter machen kann. In diesem Artikel wird erläutert, wie Sie mithilfe von reinem CSS einen schwebenden Animationseffekt erzielen, und einige Codebeispiele als Referenz bereitstellen. 1. Verwenden Sie das Übergangsattribut von CSS, um den Floating-Effekt zu erzielen. Das Übergangsattribut von CSS kann
2023-10-25
Kommentar 0
1219

Schritte zum Implementieren des Wasserwelleneffekts per Mausklick mit reinem CSS
Artikeleinführung:Die Schritte zum Implementieren des Mausklick-Wasserwelleneffekts mit reinem CSS erfordern spezifische Codebeispiele. Der Mausklick-Wasserwelleneffekt ist einer der häufigsten interaktiven Effekte in der Webentwicklung und kann den Benutzern ein lebendigeres Erlebnis bieten. In diesem Artikel zeigen wir Ihnen, wie Sie diesen Effekt mit reinem CSS erzielen, und stellen konkrete Codebeispiele bereit. Die Umsetzungsschritte sind wie folgt: Schritt 1: HTML-Struktur Erstellen Sie zunächst ein Element mit Mausklickeffekt in der HTML-Datei. Sie können ein <div>-Element als Container verwenden und ein festlegen
2023-10-16
Kommentar 0
1462

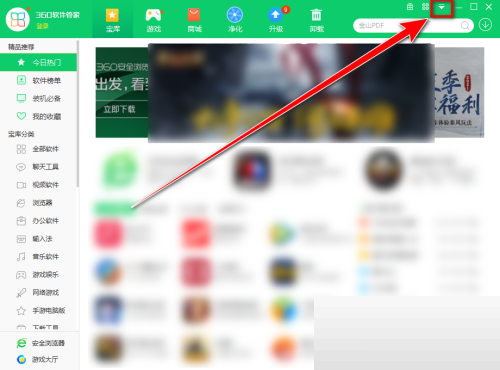
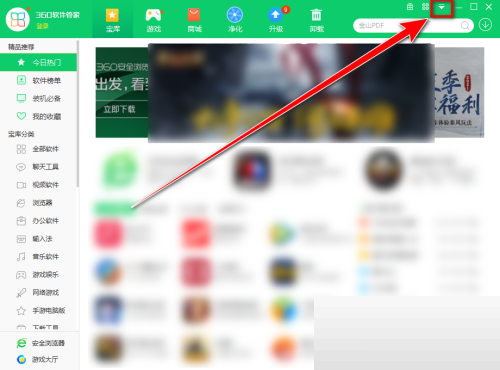
So aktivieren Sie die Neuinstallation von 360 Software Manager
Artikeleinführung:Einige Freunde möchten die reine Installation von 360 Software Butler aktivieren. Wie kann man also die reine Installation von 360 Software Butler aktivieren? Der unten stehende Editor gibt Ihnen eine detaillierte Einführung, wie Sie die reine Installation im 360 Software Manager aktivieren. Wenn Sie interessiert sind, können Sie einen Blick darauf werfen. 1. Doppelklicken Sie, um die Software zu öffnen, und klicken Sie auf das umgekehrte Dreieckssymbol in der oberen rechten Ecke. 2. Klicken Sie dann in der Optionsliste unten auf „Einstellungen“. 3. Nachdem Sie die neue Benutzeroberfläche aufgerufen haben, klicken Sie oben auf die Registerkarte „Upgrade installieren“. 4. Suchen Sie dann nach „Neuinstallation aktivieren“ und aktivieren Sie das kleine Kästchen.
2024-01-12
Kommentar 0
624

Bringen Sie Ihnen Schritt für Schritt bei, wie Sie die reine Version von Win7 herunterladen
Artikeleinführung:Einige Freunde möchten das Win7-System herunterladen, haben aber Angst davor, ein System mit gebündelter Software herunterzuladen. Sie haben den Herausgeber nach dem Download- und Installations-Tutorial der reinen Win7-Version gefragt . So laden Sie die reine Version von Win7 herunter: Sie können sie über Win7 Home herunterladen, Download-Adresse – Laden Sie die reine Version von Win7 herunter. Nach dem Herunterladen wissen einige Freunde möglicherweise nicht, wie man es installiert. Hier werde ich es Ihnen auch demonstrieren. Reine Version des Win7-Installations-Tutorials: 1. Laden Sie die Xiaobai-Installationssoftware herunter, rufen Sie die Funktionsschnittstelle auf, wählen Sie Sichern und Wiederherstellen >> Benutzerdefinierte Wiederherstellung, laden Sie das heruntergeladene Win10ISO-Systemabbild und klicken Sie auf das Wiederherstellungssymbol. 2. Klicken Sie dann auf die Schaltfläche „Wiederherstellen“ hinter der Installationsdatei. 3. Wählen Sie, was Ihnen gefällt
2023-07-15
Kommentar 0
1811

CSS3-Animationseigenschaft – Beispiel-Tutorial zur Transformation
Artikeleinführung:Unabhängig davon, ob Sie ein Front-End oder ein Designer sind, sind Sie meiner Meinung nach bereits mit der Arbeit im zweidimensionalen Raum von Webseiten vertraut und mit der JS-Verarbeitung von Timeline-Animationen bereits vertraut. Ab heute werde ich einige „Neue“ Dinge mit Ihnen teilen, die dritte Dimension von Webseiten und in reinem CSS implementierte Animationen. Aus Platzgründen werde ich wahrscheinlich über drei oder vier Runden von der einfachen bis zur komplexeren 3D-Animation sprechen.
2017-06-16
Kommentar 0
1840


Wir stellen mehrere coole HTML5-Animationsdemonstrationen und detaillierte Quellcode-Erklärungen mit Bildern und Texten vor
Artikeleinführung:Mit HTML5 können Sie viele statische Bilder zeichnen und auch einige coole Animationen erstellen. In diesem Artikel werden 8 Animationsdemonstrationen vorgestellt, die mit HTML5 und CSS3 implementiert wurden, sowie der Quellcode, den jeder herunterladen und nachschlagen kann. 1. HTML5-3D-Punktarray-Wellenrollanimation Diese HTML5-Canvas-Animation ist sehr spektakulär und vermittelt den Menschen den visuellen Effekt brechender Wellen. Online-Demonstration Quellcode-Download 2. Reines CSS3 zur Implementierung der Leuchtschaltertaste. Diese Schaltfläche sieht aus wie ein altmodischer Lichtschalter, aber aufgrund ihres schwarzen Hintergrunds verleiht die gesamte Schaltfläche den Menschen einen leuchtenden Effekt.
2017-03-08
Kommentar 0
2689

Kann die Crawler-Technologie https crawlen?
Artikeleinführung:Crawler können https crawlen. Es gibt zwei gängige Methoden zum Crawlen von https-Links: Die eine ist das reine HTTPS-Crawling, für das es keine HTTP-Version gibt, die andere ist die Weiterleitung zu HTTPS über HTTP, die beide normal gecrawlt werden können. Der Effekt ist der gleiche wie beim HTTP-Crawling.
2019-05-29
Kommentar 0
6715

10 empfohlene Artikel über Jingying
Artikeleinführung:Dies ist eine weitere großartige reine CSS3-Schaltflächenanimation. Das Besondere an dieser CSS3-Schaltfläche ist, dass sie einen dreidimensionalen visuellen Effekt hat und die Schaltfläche elastisch ist und sich beim Klicken großartig anfühlt. Besonders vor dem Hintergrund wirken die Tasten kristallklarer und der dreidimensionale Effekt wird stärker. Ein weiteres Merkmal dieser Schaltfläche besteht darin, dass sie CSS3 verwendet, um Animationseffekte zu erzielen, und das Prinzip ist einfach. Sie verwendet lediglich CSS3, um das Kontrollkästchen neu zu rendern. HTML-Code: <p class="container">...
2017-06-15
Kommentar 0
1703

10 empfohlene Kurse zur Realisierung stereoskopischer 3D-Effekte
Artikeleinführung:Dies ist eine weitere großartige reine CSS3-Schaltflächenanimation. Das Besondere an dieser CSS3-Schaltfläche ist, dass sie einen dreidimensionalen visuellen Effekt hat und die Schaltfläche elastisch ist und sich beim Klicken großartig anfühlt. Besonders vor dem Hintergrund wirken die Tasten kristallklarer und der dreidimensionale Effekt wird stärker. Ein weiteres Merkmal dieser Schaltfläche besteht darin, dass sie CSS3 verwendet, um Animationseffekte zu erzielen, und das Prinzip ist einfach. Sie verwendet lediglich CSS3, um das Kontrollkästchen neu zu rendern. HTML-Code: <p class="container">...
2017-06-15
Kommentar 0
1705

10 klare Inhaltsempfehlungen
Artikeleinführung:Dies ist eine weitere großartige reine CSS3-Schaltflächenanimation. Das Besondere an dieser CSS3-Schaltfläche ist, dass sie einen dreidimensionalen visuellen Effekt hat und die Schaltfläche elastisch ist und sich beim Klicken großartig anfühlt. Besonders vor dem Hintergrund wirken die Tasten kristallklarer und der dreidimensionale Effekt wird stärker. Ein weiteres Merkmal dieser Schaltfläche besteht darin, dass sie CSS3 verwendet, um Animationseffekte zu erzielen, und das Prinzip ist einfach. Sie verwendet lediglich CSS3, um das Kontrollkästchen neu zu rendern. HTML-Code: <p class="container">...
2017-06-15
Kommentar 0
1370

10 empfohlene Artikel zum Thema Dreidimensionalität
Artikeleinführung:Dies ist eine weitere großartige reine CSS3-Schaltflächenanimation. Das Merkmal dieser CSS3-Schaltfläche ist, dass sie einen dreidimensionalen visuellen Effekt hat und die Schaltfläche elastisch ist und sich beim Klicken großartig anfühlt. Besonders vor dem Hintergrund wirken die Tasten kristallklarer und der dreidimensionale Effekt wird stärker. Ein weiteres Merkmal dieser Schaltfläche besteht darin, dass sie CSS3 verwendet, um Animationseffekte zu erzielen, und das Prinzip ist einfach. Sie verwendet lediglich CSS3, um das Kontrollkästchen neu zu rendern. HTML-Code: <p class="container">...
2017-06-15
Kommentar 0
2000

So erzielen Sie durch reines CSS einen reibungslosen Bildlauf-Zoomeffekt für Hintergrundbilder auf Webseiten
Artikeleinführung:So erzielen Sie durch reines CSS einen reibungslosen Scroll- und Zoom-Effekt von Hintergrundbildern. Im modernen Webdesign sind Hintergrundbilder eines der häufigsten Elemente. Um den visuellen Effekt der Webseite zu verbessern, können wir CSS verwenden, um einen sanften Scroll-Zoom-Effekt des Hintergrundbilds zu erzielen und so den Benutzern ein besseres Surferlebnis zu bieten. Erstellen Sie zunächst ein Containerelement mit diesem Effekt in HTML: <divclass="background-container">
2023-10-20
Kommentar 0
1259

Implementierungscode der dreidimensionalen elastischen CSS3-Schaltfläche in 3D
Artikeleinführung:Dies ist eine weitere großartige reine CSS3-Schaltflächenanimation. Das Besondere an dieser CSS3-Schaltfläche ist, dass sie einen dreidimensionalen visuellen Effekt hat und die Schaltfläche elastisch ist und sich beim Klicken großartig anfühlt. Vor allem vor dem Hintergrund wirken die Tasten kristallklarer und der dreidimensionale Effekt wird stärker. Ein weiteres Merkmal dieser Schaltfläche besteht darin, dass sie CSS3 verwendet, um Animationseffekte zu erzielen, und das Prinzip ist einfach. Sie verwendet lediglich CSS3, um das Kontrollkästchen neu zu rendern. Online-Demo-Quellcode-Download HTML-Code: <div class='container'> <div class='tog..
2017-03-19
Kommentar 0
2078

Empfohlene Artikel zu Animationspräsentationen
Artikeleinführung:Mit HTML5 können Sie viele statische Bilder zeichnen und auch einige coole Animationen erstellen. In diesem Artikel werden 8 Animationsdemonstrationen vorgestellt, die mit HTML5 und CSS3 implementiert wurden, sowie der Quellcode, den jeder herunterladen und nachschlagen kann. 1. HTML5-3D-Punktarray-Wellenrollanimation Diese HTML5-Canvas-Animation ist sehr spektakulär und vermittelt den Menschen den visuellen Effekt brechender Wellen. Online-Demonstration Quellcode-Download 2. Reines CSS3 zur Realisierung der Leuchtschaltertaste. Diese Schaltfläche ist sehr nützlich ...
2017-06-13
Kommentar 0
1499

Etwa 8 supercoole reine CSS3-Animationen und Quellcode-Sharing
Artikeleinführung:Auf modernen Webseiten haben wir uns immer mehr daran gewöhnt, eine große Anzahl von CSS3-Elementen zu verwenden, und moderne Browser unterstützen grundsätzlich CSS3, sodass wir oft darüber nachdenken können, ob wir reines CSS3 verwenden können, um eine interessante oder praktische Website zu erstellen Seiten. In diesem Artikel werden 8 supercoole reine CSS3-Animationen vorgestellt. Einige davon sind sehr klassisch, wie zum Beispiel die mit dem Elefanten, der läuft. Wenn Sie sich für CSS3 interessieren, schauen Sie sich das an. 1. Realisieren Sie eine Elefantenlaufanimation mit reinem CSS3. Wir haben bereits eine reine CSS3-Charakterlaufanimation geteilt, und der Effekt ist ziemlich schockierend. Dieses Mal möchte ich Ihnen eine Elefantenlaufanimation vorstellen, die in reinem CSS3 realisiert wurde. Die Form des Elefantenlaufs ...
2017-03-07
Kommentar 0
1539

CSS-Animationshandbuch: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie Verwacklungseffekte erzeugen
Artikeleinführung:CSS-Animationsleitfaden: Bringen Sie Ihnen Schritt für Schritt bei, wie man Verwacklungseffekte erstellt. Im Webdesign sind Animationseffekte eines der wichtigen Elemente, die das Benutzererlebnis verbessern und die Aufmerksamkeit der Benutzer erregen. CSS-Animation ist eine Technologie, die reines CSS verwendet, um Animationseffekte zu erzielen. Heute zeigen wir Ihnen Schritt für Schritt, wie Sie einen atemberaubenden Schütteleffekt erzeugen, um Ihre Webseite lebendiger und interessanter zu machen. Lassen Sie uns zunächst eine grundlegende HTML-Struktur erstellen. Der Code lautet wie folgt: <!DOCTYPEhtml><html><h
2023-10-20
Kommentar 0
1477

Ein in Tsinghua ansässiges Start-up-Unternehmen hat das weltweit erste 4D-Skelett-Animations-Framework veröffentlicht, das reale Szenen mit einem Klick in Animationen umwandeln und personalisierte Charaktere generieren kann.
Artikeleinführung:Apple hat kürzlich angekündigt, dass es am 2. Februar sein erstes virtuelles Head-Mounted-Display-Gerät, VisionPro, auf den Markt bringen wird. Dieses XR-Gerät soll die rasante Entwicklung der nächsten Generation von Terminals anführen. Mit der Popularisierung virtueller Anzeigegeräte wird sich die digitale Interaktion von der Zweidimensionalen zur Dreidimensionalität verlagern, und dreidimensionale Modelle und dreidimensionale Animationen werden in Zukunft zu den gängigen Inhaltsformen werden. Auch die mehrdimensionale immersive Interaktion wird im Zuge des Trends der virtuellen und realen Integration zum Trend. Aus Sicht der Datenskala basiert die Datenansammlung in der Content-Branche derzeit jedoch noch hauptsächlich auf 2D-Bildern und flachen Videos, während die Datengrundlage von 3D-Modellen, 4D-Animationen und anderen Daten relativ schwach ist. Unter anderem führt die 4D-Animation Zeitsequenzen auf der Grundlage traditioneller 3D-Modelle ein, d Spezialeffekte, virtuelle Realität usw.
2024-01-19
Kommentar 0
951
新手问个很简单的PHP有关问题
Artikeleinführung:
新手问个很简单的PHP问题一维数组怎么随机提取3个值并且保留键值要最效率最简单的还有问个附加小问题 怎么随机打乱一个一维数组 并且键值不变------解决方案--------------------
PHP code
2016-06-13
Kommentar 0
764

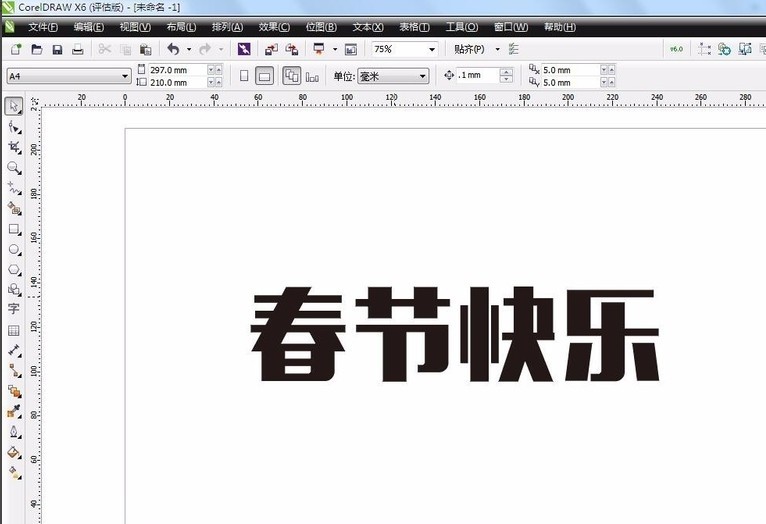
So erstellen Sie dreidimensionale Schrägwinkel-Spezialeffektzeichen mit CDR_Tutorial zum Erstellen dreidimensionaler Schrägwinkel-Spezialeffektzeichen mit CDR
Artikeleinführung:1. Erstellen Sie ein neues leeres Dokument und geben Sie den Text ein, den Sie erstellen möchten. Und passen Sie die Schriftart an (hier nehmen wir [Frohes Neues Jahr] als Beispiel) 2. Jetzt erstellen wir eine Verlaufsfarbe für den Text. Klicken Sie auf die linke Symbolleiste und wählen Sie [Schattierungsfüllung]. Natürlich können Sie auch die Farbe auswählen, die Ihnen gefällt. 3. Als nächstes müssen wir dem Text einen geneigten Perspektiveffekt hinzufügen. Klicken Sie in der Taskleiste auf [Effekt] – [Perspektive ausfüllen]. 4. Passen Sie den gewünschten Winkel an. Fügen Sie dem Text anschließend dreidimensionale Spezialeffekte hinzu. Wählen Sie in der linken Symbolleiste [3D-Werkzeug] und stellen Sie den gewünschten Winkel ein. Hinweis: Bevor Sie einen dreidimensionalen Effekt erzielen, muss eine Kopie zur späteren Verwendung erstellt werden. 5. Fügen Sie dem Text Lichteffekte hinzu. Hinweis: Je nach persönlicher Vorliebe kann es sein, dass die Lichter hier nicht eingeschaltet sind. Die Anzahl der Lichter hängt auch von der individuell gewünschten Wirkung ab. 6. Setzen Sie gerade jetzt
2024-05-08
Kommentar 0
1025