
Das Erstellen dreidimensionaler Schrägwinkel-Spezialeffektzeichen in CDR kann dem Design eine visuelle Wirkung verleihen. Der PHP-Editor Youzi bietet Ihnen ein detailliertes Tutorial zur CDR-Erstellung von dreidimensionalen Neigungswinkel-Spezialeffektzeichen. Er wird Sie Schritt für Schritt dabei unterstützen, diese praktische Fähigkeit zu beherrschen und auf einfache Weise einzigartige Texteffekte zu erstellen. Lesen Sie weiter unten für spezifische Schritte und Tipps.
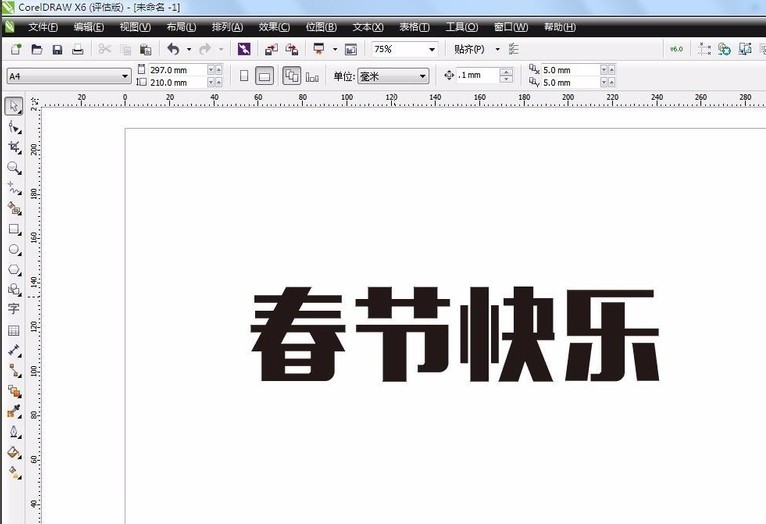
1. Erstellen Sie ein neues leeres Dokument und geben Sie den Text ein, den Sie erstellen möchten. Und passen Sie die Schriftart an (hier nehmen wir [Frohes Neues Jahr] als Beispiel)

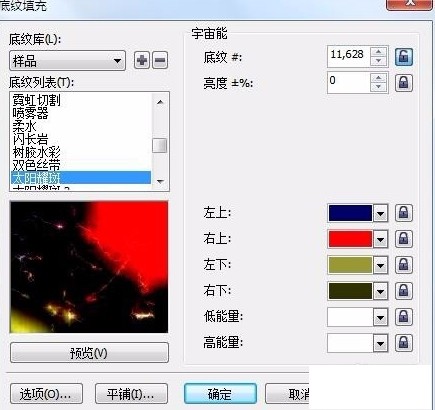
2. Jetzt erstellen wir eine Verlaufsfarbe für den Text. Klicken Sie auf die linke Symbolleiste und wählen Sie [Schattierungsfüllung]. Natürlich können Sie auch die Farbe auswählen, die Ihnen gefällt.

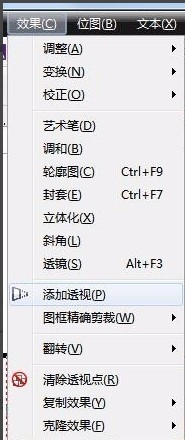
3. Als nächstes müssen wir dem Text einen geneigten Perspektiveffekt hinzufügen. Klicken Sie in der Taskleiste auf [Effekt] – [Perspektive ausfüllen]. Passen Sie den gewünschten Winkel an


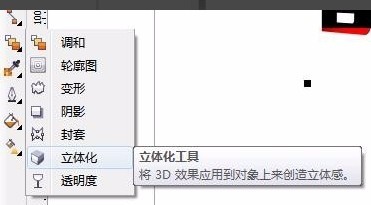
4 Als nächstes fügen Sie dem Text dreidimensionale Spezialeffekte hinzu. Wählen Sie in der linken Symbolleiste [3D-Werkzeug] und stellen Sie den gewünschten Winkel ein. Hinweis: Bevor Sie einen dreidimensionalen Effekt erzielen, muss eine Kopie zur späteren Verwendung erstellt werden.

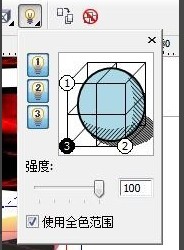
5. Fügen Sie dem Text Lichteffekte hinzu. Hinweis: Je nach persönlicher Vorliebe kann es sein, dass die Lichter hier nicht eingeschaltet sind. Die Anzahl der Lichter hängt auch von der individuell gewünschten Wirkung ab.

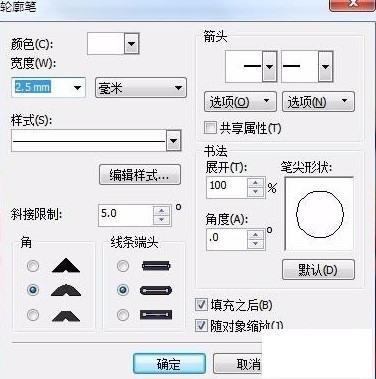
6. Verschieben Sie die Textkopie gerade in den dreidimensionalen Text. Klicken Sie mit der rechten Maustaste, um einen Strich hinzuzufügen.

7. Zu diesem Zeitpunkt ist der Effekt abgeschlossen. Schließlich fügen wir dem Text einen geänderten Hintergrund und Elemente hinzu.


8.Okay. Mehr Verschönerung erfordert die spätere Entwicklung eines jeden. Heute werde ich Ihnen einfach beibringen, wie man es macht.

Das obige ist der detaillierte Inhalt vonSo erstellen Sie dreidimensionale Schrägwinkel-Spezialeffektzeichen mit CDR_Tutorial zum Erstellen dreidimensionaler Schrägwinkel-Spezialeffektzeichen mit CDR. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So erstellen Sie Diagramme und Datenanalysediagramme in PPT
So erstellen Sie Diagramme und Datenanalysediagramme in PPT
 Implementierungsmethode für die Android-Sprachwiedergabefunktion
Implementierungsmethode für die Android-Sprachwiedergabefunktion
 Verwendung von Wechselstromschützen
Verwendung von Wechselstromschützen
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio
 Der Unterschied zwischen Java und Java
Der Unterschied zwischen Java und Java
 Einführung in Festplattenschnittstellentypen
Einführung in Festplattenschnittstellentypen
 Nagios-Konfigurationsmethode
Nagios-Konfigurationsmethode
 So löschen Sie einen Ordner unter Linux
So löschen Sie einen Ordner unter Linux




