
Auf modernen Webseiten haben wir uns immer mehr daran gewöhnt, eine große Anzahl von CSS3-Elementen zu verwenden, und moderne Browser unterstützen grundsätzlich CSS3. Daher sollten wir oft darüber nachdenken, ob wir reines CSS3 verwenden können, um etwas Interessantes zu erstellen oder praktische Webseiten. In diesem Artikel werden 8 supercoole reine CSS3-Animationen vorgestellt. Einige davon sind sehr klassisch, wie zum Beispiel die mit dem Elefanten, der läuft. Wenn Sie sich für CSS3 interessieren, schauen Sie sich das an.
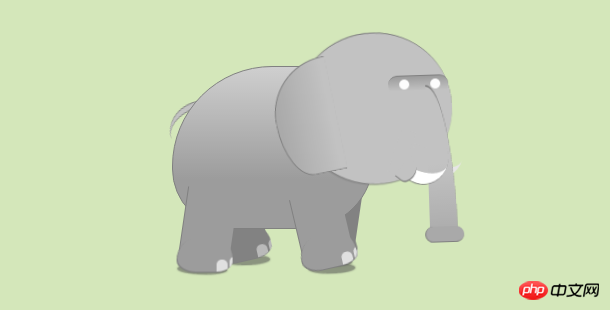
Wir haben bereits eine reine CSS3-Charakterlaufanimation geteilt, und der Effekt ist ziemlich schockierend. Was ich Ihnen dieses Mal vorstellen möchte, ist eine in reinem CSS3 realisierte Elefantenlaufanimation. Sie hätten vielleicht nicht gedacht, dass eine so tolle Animation tatsächlich in reinem CSS3 realisiert wurde . Elephant, laden Sie den Quellcode herunter und studieren Sie ihn selbst.

Online-Demo-Quellcode-Download
Heute werden wir wieder einige interessante Dinge mit CSS3 zeichnen. Diesmal werden wir eine ganze Reihe von Apple-Geräten zeichnen, darunter iPhone, iPad, iMac und iWatch. Sie sehen mit ihren jeweiligen Schnittstellenhintergründen sehr realistisch aus Der Bildschirm verfügt ebenfalls über einen Umschalteffekt, dieser ist jedoch geplant und kann nicht durch Schieben umgeschaltet werden.

Online-Demo-Quellcode-Download
Heute Ich möchte es mitteilen. Es handelt sich immer noch um eine mit reinem CSS3 implementierte Animation. Es handelt sich um einen Transformers-Assembly-Spezialeffekt. Diese Assembly-Animation kombiniert die verschiedenen Teile der Charaktere in einer bestimmten Reihenfolge, was sehr cool aussieht.

Online-Demo-Quellcode-Download
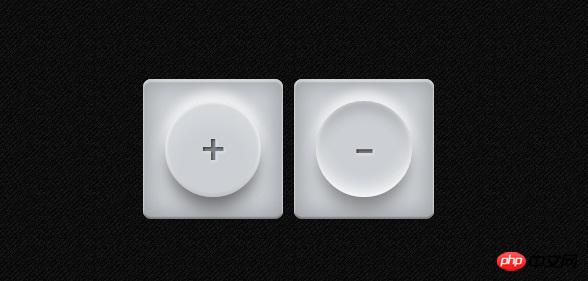
CSS3-Schaltfläche Im Allgemeinen können Schaltflächen sehr schön gestaltet werden, indem CSS3-Attributeffekte wie Projektion und Farbverlauf verwendet werden. Die CSS3-Schaltfläche, die ich heute geteilt habe, sieht aus wie kristallklare Milch und beim Klicken auf die Schaltfläche wird eine 3D-Effektanimation angezeigt, die sehr realistisch ist.

Online-Demonstrations-Quellcode-Download
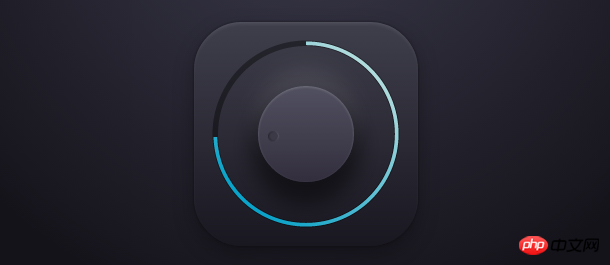
Wir haben viel geteilt Vorher Beim HTML5-Videoplayer, der die Lautstärke anpasst, sind die meisten Schaltflächen zur Lautstärkeanpassung normal und weisen keine besonderen Funktionen auf. Heute möchte ich einen auf CSS3 basierenden Lautstärkeregler teilen. Halten Sie einfach die Maus gedrückt und Sie können den Knopf drehen, um die Lautstärke anzupassen. Dies ist ein sehr einzigartiger Drehknopf.

Online-Demo-Quellcode-Download
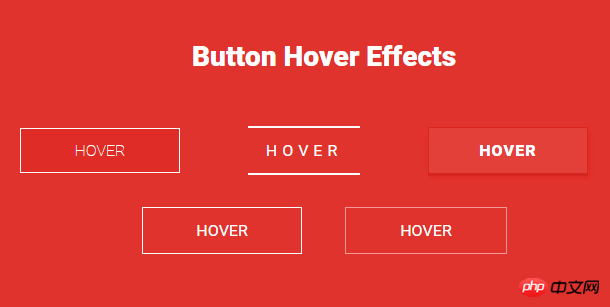
Heute möchte ich eine Mouseover-Button-Animation teilen, die auf reinem CSS3 basiert. Es gibt insgesamt 5 Sätze von Animationsstilen. Im Vergleich zur zuvor freigegebenen CSS3-Schaltflächenglühanimation ist diese Schaltflächenanimation strukturierter und praktischer. Diese 5 Arten von Schaltflächenanimationen umfassen leuchtende Spezialeffekte und 3D-Effekte. Sie können eine Schaltfläche auswählen, die zu Ihnen passt, und sie auf Ihre Webseite anwenden.

Online-Demonstrations-Quellcode-Download
Wir GIF Bilder werden oft zum Implementieren von Ladeanimationen verwendet. Es ist zwar sehr praktisch, GIF-Bilder zum Implementieren zu verwenden, aber dafür müssen wir über bestimmte Zeichenfähigkeiten verfügen. Da viele von uns nichts über Zeichnen wissen Lassen Sie uns heute CSS3-Code verwenden, um schöne Loading-Animationen zu erstellen. Die folgenden 12 sehr kreativen CSS3-Loading-Animationen werden Sie definitiv in CSS3 und HTML5 verlieben. Online-Demo-Quellcode-Download Dies ist eine weitere Version, die darauf basiert Reines CSS3 Für Animationsspezialeffekte habe ich zunächst CSS3 verwendet, um einen „süßen“ Geist zu zeichnen, ohne Bilder zu verwenden. Tatsächlich ist es sehr einfach, mit CSS3 einige einfache Linien und Grafiken zu zeichnen. Dann wird der Geist durch die Animationseigenschaften von CSS3 auf und ab bewegt, und der Animationseffekt ist immer noch sehr gut. Online-Demo-Quellcode-Download Nachdem Sie die obige CSS3-Animation genossen haben, sind Sie noch mehr in CSS3 und HTML5 verliebt? Wenn Sie weitere CSS3-Fälle teilen möchten, kontaktieren Sie uns bitte in den Kommentaren. Sie können auch die zuvor veröffentlichten 10 leistungsstarken Fallfreigaben für reine CSS3-Animationen lesen, und es warten weitere Quellcodes für CSS3-Animationen auf Sie. Oben geht es um 8 supercoole reine CSS3-Animationen und die gemeinsame Nutzung von Quellcode. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (m.sbmmt.com).

8. Reines CSS3 zur Realisierung von Ghost-Floating-Animationen

 CSS3-Tutorial
CSS3-Tutorial
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 So optimieren Sie eine einzelne Seite
So optimieren Sie eine einzelne Seite
 Was ist ein UI-Designer?
Was ist ein UI-Designer?
 So stellen Sie eine Verbindung zum Zugriff auf die Datenbank in VB her
So stellen Sie eine Verbindung zum Zugriff auf die Datenbank in VB her
 Die Rolle des Formatfactory-Tools
Die Rolle des Formatfactory-Tools




