
Das vorgestellte Bild ist eines der wichtigsten Bilder, die Sie Ihrem Blog-Beitrag hinzufügen können. Der Grund, warum das vorgestellte Bild so wichtig ist, liegt in der Art und Weise, wie es in WordPress verwendet wird.
Wenn Leute auf einen Link zu Ihrer Website stoßen, der in sozialen Medien geteilt wird, sehen sie als Erstes das vorgestellte Bild und den Titel des Beitrags. Das bedeutet, dass Ihr vorgestelltes Bild Einfluss darauf hat, ob Menschen in den sozialen Medien auf Ihren Beitrag klicken.
Diese Bilder können je nach Theme, das Sie auf Ihrer Website installieren, auch eine weitere wichtige Funktion erfüllen. Sie können überall auf Ihrer Website erscheinen, wo Links zu Artikeln vorhanden sind. Angenommen, Sie verfügen über eine Seitenleiste, in der Ihre fünf meistgelesenen Artikel angezeigt werden. Sie können den Titel Ihres Beitrags zusammen mit dem entsprechenden Bild in der Seitenleiste anzeigen.

Dies kann die Website optisch ansprechender machen und möglicherweise die Klickraten für diese Artikel erhöhen.
Einige Themes zeigen auch vorgestellte Bilder im Artikeltext an, meist direkt unter dem Beitragstitel. Die hier gezeigten Bildvarianten haben im Allgemeinen die größten Abmessungen aller Bilder.
Wenn Sie ein Bild in Ihre Medienbibliothek hochladen, generiert WordPress automatisch ein Miniaturbild dafür. Derzeit generiert WordPress standardmäßig vier verschiedene Bildgrößen.
Diese korrekt benannten Größen sind: Miniaturansicht (150 Pixel), Mittel (300 Pixel), Mittel (768 Pixel) und Groß (1024 Pixel).
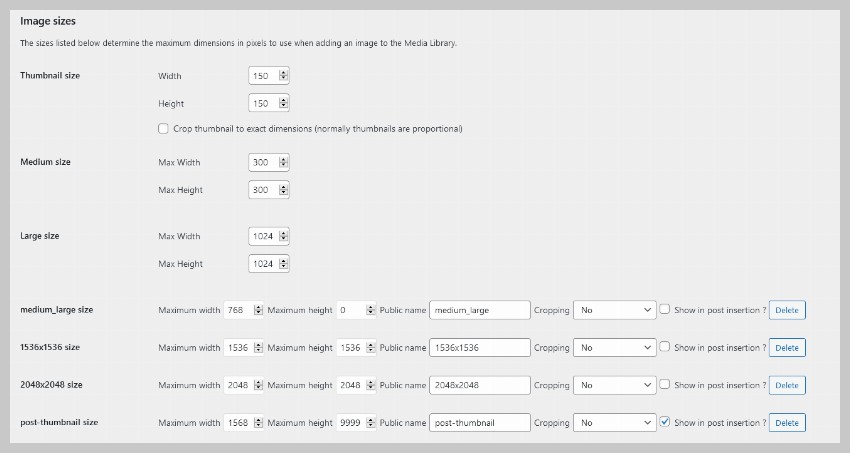
Zwei weitere Varianten mit den Breiten 1536px und 2048px wurden in Version 5.3 hinzugefügt. Standardmäßig sind sie nicht über das WordPress-Admin-Dashboard zugänglich. Einige Themes können auch bestimmte Abmessungen für vorgestellte Bilder definieren. Das WordPress Twenty TwentyOne-Theme erstellt beispielsweise eine 1568 Pixel breite Variante, die über dem Beitragstitel angezeigt wird.
WordPress generiert alle diese Variationen für jedes vorgestellte Bild, das Sie auf Ihre Website hochladen.
Je nach dem von Ihnen verwendeten Thema sind einige dieser generierten Bilder möglicherweise zu groß. Das in meinem Beitrag vorgestellte Bild wird beispielsweise nur mit einer Breite von 1250 Pixel angezeigt. Als ich jedoch auf den Beitrag zugegriffen habe, hat WordPress immer noch das 1568 Pixel breite Bild geladen.

Größere Bilder bedeuten größere Dateigrößen, was sowohl für Sie als auch für Ihre Besucher eine Ressourcenverschwendung darstellt. Es ist nicht erforderlich, ein 1568 Pixel breites Featured Image zu generieren, wenn Sie das Featured Image nur mit einer maximalen Breite von 1250 Pixeln anzeigen.
Durch Ändern der Größe des vorgestellten Bildes sparen Sie Speicherplatz und sorgen dafür, dass Ihre Seite für Ihre Besucher schneller geladen wird. Win-Win!
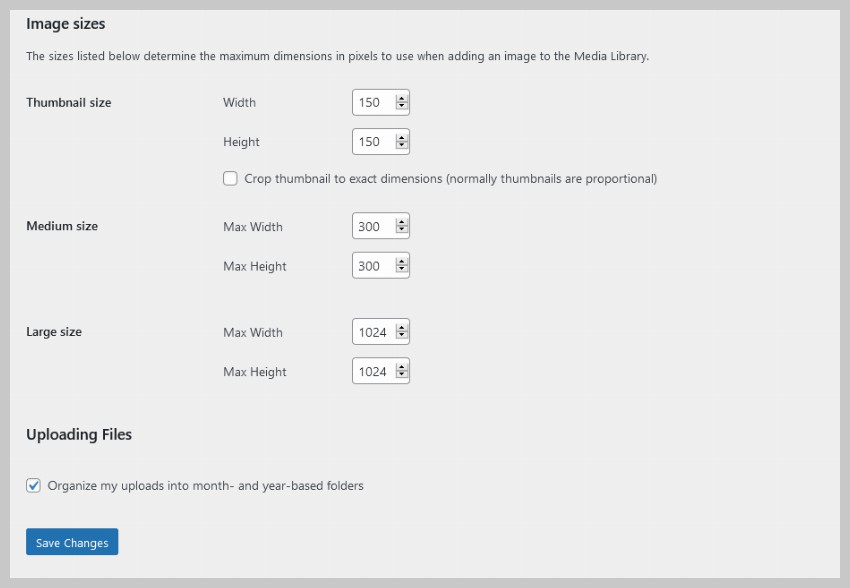
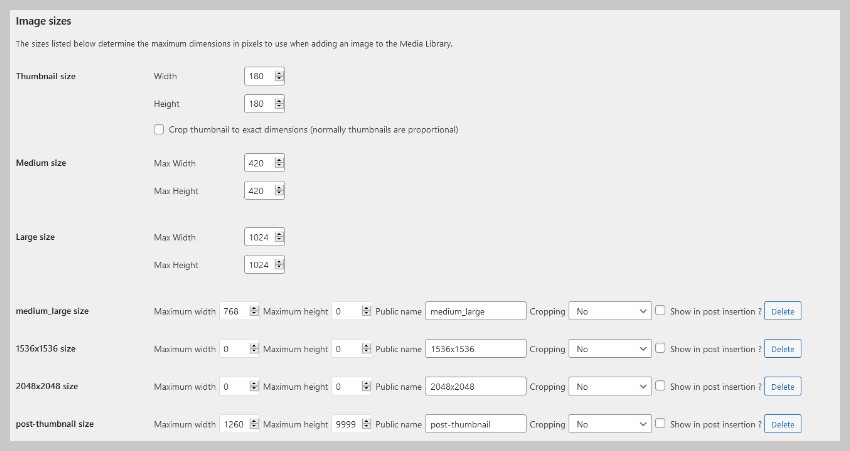
Wenn Sie keine Plugins verwenden, zeigt Ihnen WordPress unter Einstellungen > Medien nur drei verschiedene Bildgrößen an. Sie sind Thumbnail, Medium und Large. Wenn Sie nur diese drei Werte ändern möchten, können Sie dies tun, ohne zusätzliche Plugins zu installieren.

Sie können jetzt einfach Ihre eigenen Maße für verschiedene Bildvarianten angeben. Setzen Sie die Breite und Höhe auf Null, um zu verhindern, dass WordPress Bilder dieser Größe generiert. Beispielsweise habe ich die Breite und Höhe für die 1536px- und 2048px-Varianten auf 0 gesetzt. 
Nachdem Sie Ihre eigenen Abmessungen angegeben haben, können Sie auf die Schaltfläche  Änderungen speichern
Änderungen speichern
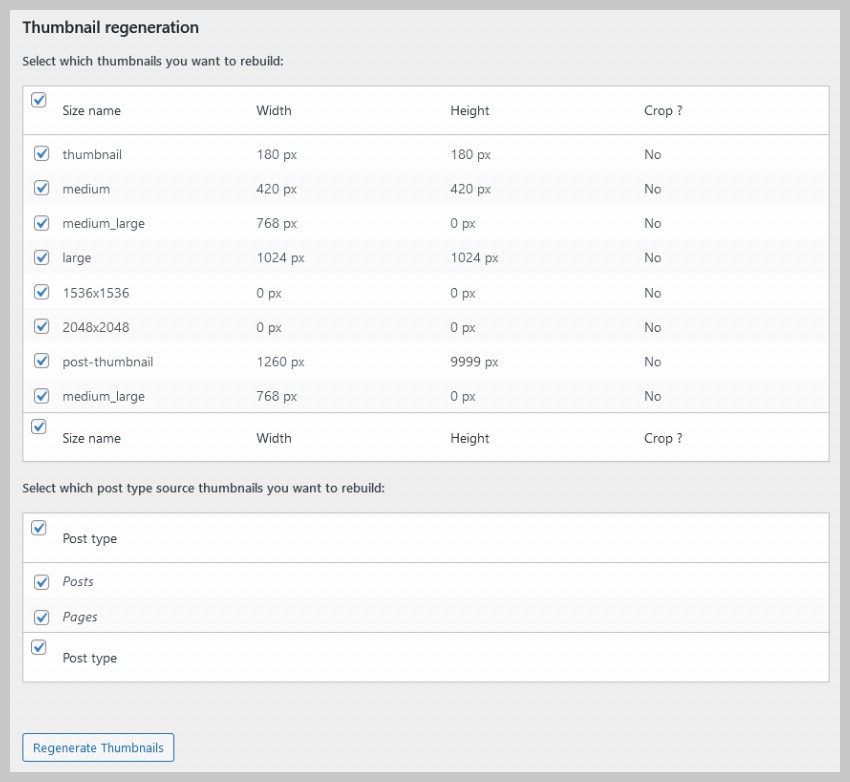
Das Letzte, was Sie jetzt tun sollten, ist, eine geänderte Variante Ihres alten Bildes neu zu generieren. Klicken Sie einfach auf Miniaturansichten neu generieren
und das Plugin erledigt dies für Sie.
Abschließende Gedanken
Das obige ist der detaillierte Inhalt vonÄndern Sie die Größe hervorgehobener Bilder in WordPress. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 WordPress SEO
WordPress SEO
 So installieren Sie WordPress nach dem Herunterladen
So installieren Sie WordPress nach dem Herunterladen
 Offizieller Download und Installation der Euro-Italian Exchange-App
Offizieller Download und Installation der Euro-Italian Exchange-App
 Der Unterschied zwischen Zugangs- und Trunk-Ports
Der Unterschied zwischen Zugangs- und Trunk-Ports
 So implementieren Sie einen Zeilenumbruch in der Warnung
So implementieren Sie einen Zeilenumbruch in der Warnung
 Verwendung zum Löschen der Datenbank
Verwendung zum Löschen der Datenbank
 Wie erscheinen PR-Untertitel Wort für Wort?
Wie erscheinen PR-Untertitel Wort für Wort?
 So verwenden Sie onclick in HTML
So verwenden Sie onclick in HTML




