
A/B-Tests helfen Unternehmen und Online-Unternehmern, ihre Websites zu optimieren, indem sie datengesteuerte Erkenntnisse darüber liefern, wie sich verschiedene Versionen einer Webseite auf das Benutzerverhalten auswirken.
Durch Tests können Sie feststellen, was Sie benötigen, um bessere Ergebnisse zu erzielen, ob Sie mehr Produkte verkaufen, mehr Menschen dazu bringen möchten, auf Ihre Affiliate-Links zu klicken, mehr Besucher dazu bringen möchten, Ihre Artikel bis zum Ende zu lesen, oder ob Sie sie mit Ihrer Interaktion beschäftigen möchten mit spezifischen Calls-to-Action auf Ihrer Seite.
In diesem Tutorial zeige ich Ihnen, wie Sie A/B-Tests auf Ihrer WordPress-Website mithilfe von Plugins richtig durchführen. Am Ende dieses Artikels erfahren Sie, wie Sie Ihre Website optimieren, um mehr von den gewünschten Ergebnissen zu erzielen.
A/B-Testing (auch Split-Testing genannt) ist eine Website-Testmethode, bei der zwei Versionen einer Webseite verglichen werden, um zu sehen, welche Version in Bezug auf Besucherengagement, Konversionsraten und andere Kennzahlen besser abschneidet. p>
Das Ziel von A/B-Tests besteht darin, das effektivste Seitendesign und Inhaltslayout zu ermitteln, um das Benutzerengagement und die Konversionsraten zu maximieren. Wir verwenden es, um die Inhalts- und Designelemente zu ermitteln, die Website-Besucher am effektivsten dazu bringen, eine gewünschte Aktion auszuführen, wie zum Beispiel den Kauf eines Produkts, die Anmeldung für einen Newsletter oder das Ausfüllen eines Kontaktformulars.
Mit A/B-Tests können Sie die folgenden Elemente auf Ihrer Website testen:
Sie können auch verschiedene Checkout-Methoden für den E-Commerce testen. Wenn beispielsweise Leute auf Ihre Produkte klicken und sie in den Einkaufswagen legen, diese aber weder ansehen noch kaufen, können Sie mit diesem Tool herausfinden, warum.
WordPress verfügt über eine große Auswahl an A/B-Testtools und Plugins. Die meisten dieser Plugins bieten kostenlose Pläne, die Ihnen Zugriff auf grundlegende Funktionen ermöglichen, sowie kostenpflichtige Pläne, die erweiterte Funktionen bieten.
Zu den beliebtesten A/B-Testtools und Plugins, die auf WordPress verfügbar sind, gehören:
Es ist besser, ein Plugin zu verwenden, das Ihnen ein vollständiges A/B-Testpaket bietet, als mehrere Plugins zu installieren, um auf verschiedene Funktionen zuzugreifen. Nelio bietet Ihnen beispielsweise A/B-Tests in der kostenlosen Version an, die Heatmap-Funktion ist jedoch Teil der kostenpflichtigen Version.
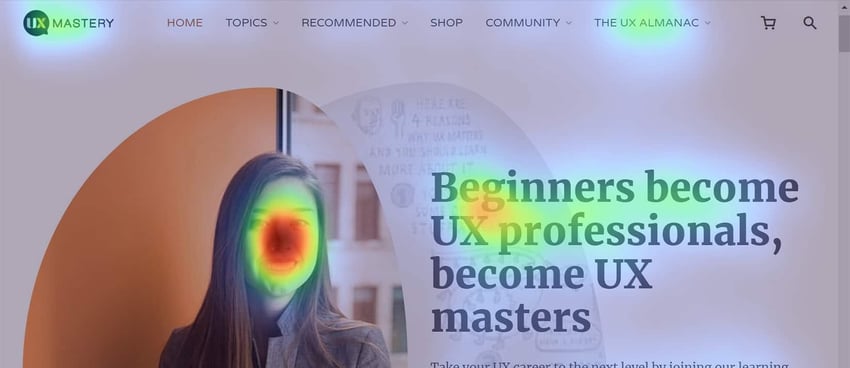
Beim A/B-Testing ist eine Heatmap ein visuelles Bild, das die Bereiche und Elemente auf Ihrer Website zeigt, mit denen Besucher am meisten interagieren.

Heatmaps können Ihnen Einblicke in die Interessen der Benutzer geben, die Ihre Website besuchen. Es ist, als würde man sie ausspionieren und beobachten, was sie auf Ihrer Website tun.
Heatmaps können Ihnen sagen:
Bevor Sie A/B-Tests durchführen und Änderungen an der Benutzeroberfläche vornehmen, ist es wichtig, sich zunächst die Besucher-/Kundeninteraktionen auf Ihrer Website anzusehen.
Es stehen mehrere Tools zum Erstellen von Heatmaps Ihrer Website in WordPress zur Verfügung (z. B. Hotjar). Ich empfehle jedoch, ein Tool zu wählen, das Ihnen ein komplettes A/B-Testpaket einschließlich Heatmaps, Tests, Implementierungen und mehr bietet.
Ich finde es am besten, eine Heatmap zu erstellen und dann basierend auf den Ergebnissen der Heatmap Änderungen an Ihrer Website vorzunehmen.
Die Installation eines A/B-Test-Plugins in WordPress ist einfach. Egal für welches Plugin Sie sich entscheiden, hier ist der typische Ablauf:
Wenn Sie eine detaillierte Anleitung benötigen, schauen Sie sich die offizielle Dokumentation des Plugins an (jedes Plugin in WordPress enthält normalerweise diesen Link).
A/B-Testbeispiel
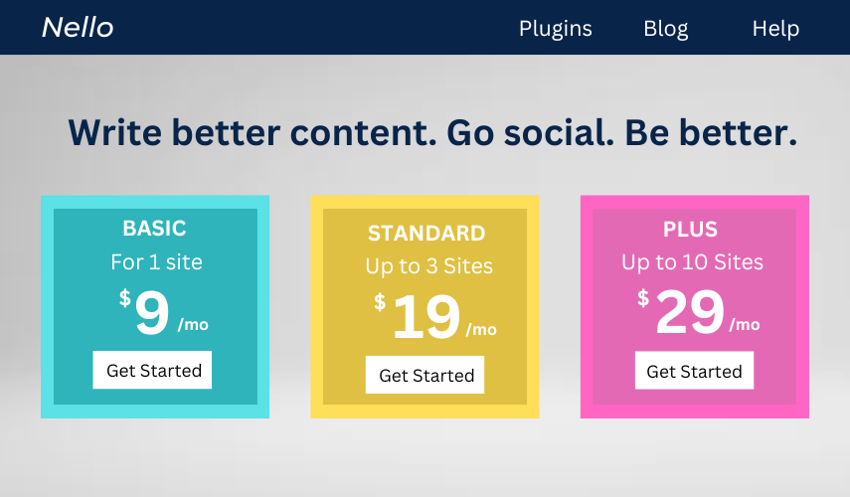
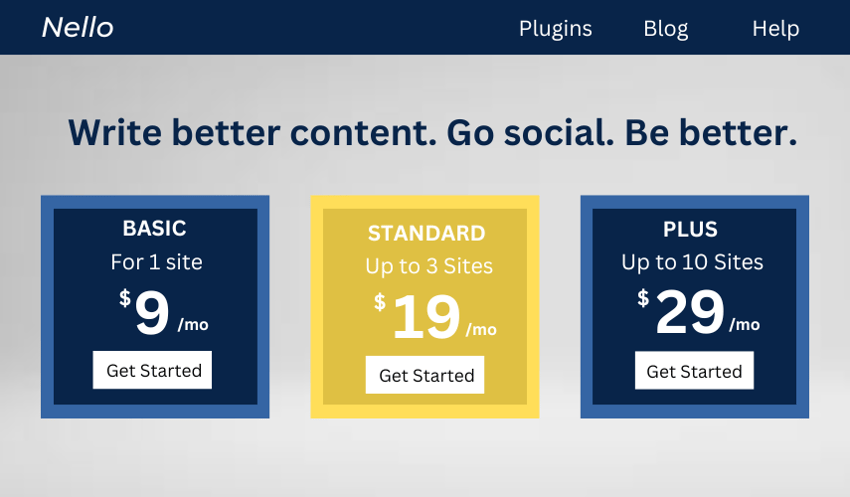
In diesem Beispiel teste ich zwei Farbsätze. Alle drei Call-to-Action-Boxen sind in schönen, freundlichen und warmen Farben erhältlich:


Hier teste ich, ob eine weichere, hellere Farbe im ersten CTA-Feld die meisten Klicks erzielt, oder ob die Verwendung von zwei dunklen Farben außen und einer hellen Farbe in der Mitte dazu führt, dass sie mehr klicken. p>
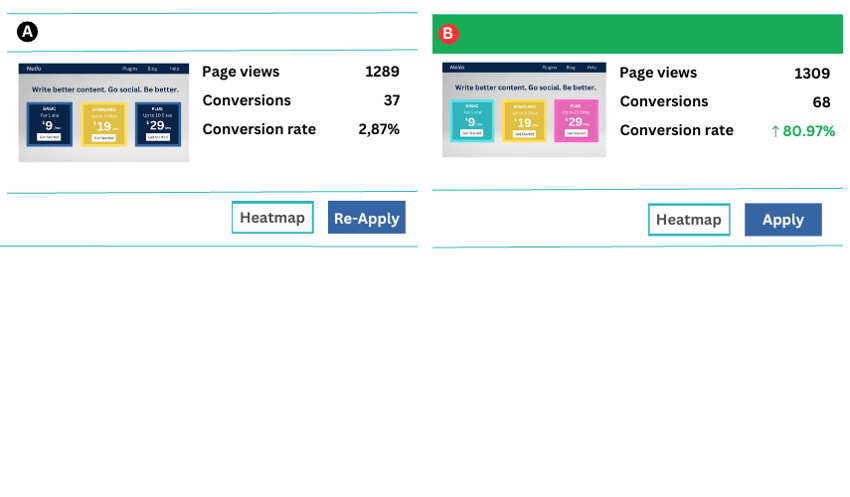
Testergebnisse zeigen, dass die Variante mit drei Pastellfarben besser abschneidet als die Variante mit dunklen Farben und einem Gelb.

Dies zeigt, dass Sie ohne parallele Tests nie die besten Optionen für eine optimale Leistung kennen. Die meisten dieser Tools bieten Ihnen die Möglichkeit, nach Split-Tests per Knopfdruck leistungsstärkere Varianten anzuwenden.
Es bleibt nicht nur bei der Farbe. Sie können beispielsweise verschiedene Variationen Ihres Layouts mit drei verschiedenen Bildern testen, um zu sehen, welches die meisten Klicks erhält. Nehmen wir an, Sie haben einen Verkehrsblog und möchten testen, welche Bilder die Leute dazu bringen, darauf zu klicken und sich das Resort anzusehen.
Als Blogger erhalten Ihre Beiträge möglicherweise viel Traffic, aber keine Conversions. Durch die Durchführung von Split-Tests können Sie herausfinden, was angepasst werden muss. Es kann sich um einen Call-to-Action-Button, ein Bild, eine Überschrift oder etwas anderes handeln.
Sie können Split-Tests auch ohne Verwendung eines Plugins durchführen. Sie können beispielsweise separate Artikel zum gleichen Thema erstellen, jedoch mit unterschiedlichen Variationen bei Farben, Titeln, Bildern, Call-to-Action-Buttons und mehr.
Denken Sie daran, dass Sie no-index für den Artikel festlegen oder ihn normalisieren müssen. Auf diese Weise weiß Google, welcher Artikel der Originalartikel ist und erkennt daher keinen doppelten Inhalt.
Obwohl diese Strategie funktioniert, birgt sie viele Risiken. Möglicherweise vergessen Sie, no-index oder kanonische Links in Ihren Artikeln zu setzen, was zu Abstrafungen durch Suchmaschinen wie Google führen kann.
Split-Tests sind ein unverzichtbares Tool, wenn Sie die besten Entscheidungen zur Verbesserung Ihrer Website treffen möchten. WordPress bietet Dutzende Plugins für Split-Tests auf bequeme und risikofreie Weise. Lesen Sie unseren Artikel zur Verwendung von Google Analytics-Experimenten für Split-Tests.
Das obige ist der detaillierte Inhalt vonEine Anleitung zum A/B-Testen in WordPress. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 MySQL-Standard-Transaktionsisolationsstufe
MySQL-Standard-Transaktionsisolationsstufe
 Implementierungsmethode für die Python-Online-Wiedergabefunktion
Implementierungsmethode für die Python-Online-Wiedergabefunktion
 securefx kann keine Verbindung herstellen
securefx kann keine Verbindung herstellen
 IIS unerwarteter Fehler 0x8ffe2740 Lösung
IIS unerwarteter Fehler 0x8ffe2740 Lösung
 Aktuelles Ranking der digitalen Währungsbörsen
Aktuelles Ranking der digitalen Währungsbörsen
 Was bedeutet es, eine Verbindung zu Windows herzustellen?
Was bedeutet es, eine Verbindung zu Windows herzustellen?
 Clonenode-Nutzung
Clonenode-Nutzung
 Tutorial zur Cloud-Server-Nutzung
Tutorial zur Cloud-Server-Nutzung




