
Das Erstellen von Webanwendungen erfordert den Einsatz verschiedener Technologien und Tools sowie die Handhabung von Datenbankvorgängen, serverseitigen Vorgängen und clientseitigen Vorgängen Daten vom Server verarbeiten und anzeigen. bevor es losgeht Ein neues Projekt, alle Tools und die Projektstruktur müssen eingerichtet werden Zeitraubende Aufgaben. Die Verwendung eines Frameworks oder Stacks zur Ausführung dieser Aufgabe kann die Arbeit beschleunigen Entwickeln und erleichtern Sie die Arbeit der Entwickler.
„MEAN ist eine Full-Stack-JavaScript-Plattform für moderne Webanwendungen.“
So definieren es die Autoren des MEAN-Stacks auf ihrer Website. Es ist klar, dass MEAN sich an JavaScript-Entwickler aller Art (serverseitig und clientseitig) richtet und ein Stack ist Plattform bedeutet, dass sie aus mehreren Komponenten besteht.
Diese Komponenten sind:
Wie Sie sehen können, vereint MEAN vier der am häufigsten verwendeten und geschätzten Die JavaScript-Entwicklungstechnologie legt den Grundstein für eine einfache Entwicklung Erstellen Sie komplexe Webanwendungen.
Der MEAN-Stack kann auf zwei Arten installiert werden:
Diese Methode ist sehr einfach. Alles, was Sie tun müssen, ist zu besuchen
Besuchen Sie die Website „mean.io“ und Sie können das Framework herunterladen
zip Datei, klicken Sie auf die große grüne Schaltfläche.
Eine weitere hier verfügbare Option ist das Klonen des Git-Repositorys. Öffnen Sie einfach eines Terminal und geben Sie den folgenden Befehl ein:
git clone https://github.com/linnovate/mean.git
Es gibt mehrere Yeoman-Generatoren, die von verschiedenen Leuten geschrieben wurden Entwickler. Die Installation von MEAN mithilfe des Generators erfolgt zunächst in zwei Schritten Generator installieren:
npm install -g generator-meanstack
Dann erstellen Sie die Anwendung mit yo:
yo meanstack
Im obigen Beispiel wird davon ausgegangen, dass der meanstack Generator installiert ist und dass auch Yeoman installiert ist. Eine Liste der MEAN-Generatoren finden Sie hier
Verknüpfen und filtern Sie nach „Durchschnitt“. für
Informationen zur Installation von Yeoman finden Sie auf der Yeoman-Website.
Addy Osmani hat einen sehr interessanten Blogbeitrag geschrieben Über den MEAN-Stack und die Yeoman-Generatoren. Ich empfehle Ihnen dringend, diesen Artikel zu lesen, um zu erfahren, wie Sie einen Stack mithilfe eines Generators installieren.
Für den Zweck dieses Artikels verwende ich die Git-Klonmethode.
Nach der Installation legen Sie cd einfach in den Ordner, in dem der MEAN-Stack installiert ist
und ausgestellt grunt 命令(您应该安装 grunt-cli). Das
Der Befehl startet einen Server, der auf Port 3000 lauscht, also auf ihn zugreift
http://localhost:3000 Folgende Inhalte werden im Browser angezeigt:

MEAN Stack ist eigentlich eine voll funktionsfähige Blogging-Engine-Anwendung. es hat Authentifizieren Sie sich mit verschiedenen Methoden: Facebook, GitHub, Twitter oder Google und Auch per einfacher E-Mail und Passwort.
Ich wette, Sie brennen mittlerweile darauf, Code zu sehen ... also werfen wir einen Blick darauf. bedeuten Die Stapelordnerstruktur sollte wie folgt aussehen:

Der Server ist in zwei Ordner und eine Datei unterteilt:
app 文件夹 - 包含构成 app Controller, Modelle und Ansichten
Bewerbung config Ordner – enthält Dateien, die verschiedene Teile der Anwendung steuern
Sei brav server.js – ist der Einstiegspunkt der AnwendungSchauen wir uns einen nach dem anderen an:
server.js DateienDies ist die Datei, die die gesamte Anwendung startet. Wenn Sie es nicht verwenden möchten
grunt 您可以使用 node server,js um den Server zu starten.
server.js Dokumentverantwortlicher:
config OrdnerDieser Ordner enthält Anwendungskonfigurationsdateien. Im Inneren finden Sie eine
env Ordner mit Konfigurationen für Entwicklung, Produktion und Tests
Der Modus, in dem die Anwendung ausgeführt wird.
Darüber hinaus gibt es Dateien, die die Konfiguration der Anwendung selbst enthalten, Express-Bereich und Passport-Konfiguration für die Anmeldung.
app OrdnerIm Ordner app wird der gesamte serverseitige Code gespeichert. diesen Ordner
Unterordner mit den Controllern, Modellen und Ansichten, aus denen MVC besteht
Ordner für Serveranwendungen und bereitgestellte Routen.
Standardmäßig gibt es Controller- und Indexdateien für Beiträge und Benutzer Root-Pfad. Zusätzlich wurden Modelle und Routen für Artikel und Benutzer erstellt Artikel-, Benutzer- und Root-Pfade werden während der Installation erstellt.
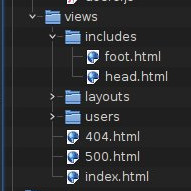
Für standardmäßig erstellte Ansichten wird die folgende Struktur erstellt:

includes Der Ordner enthält die Fuß- und Kopfzeilenteile der Seite
wird in alle zur Anwendung gehörenden Seiten eingefügt. layout Ordner
Enthält grundlegendes HTML für das Seitenlayout. Dieses Layout stammt aus der views 文件夹扩展到 index.html-Datei.
usersDer Ordner enthält Markup-Codes für die Anmeldung, Registrierung und Anmeldung
Verifizieren.
Neben der Datei views 文件夹的根目录中,在 index.html gibt es eine Datei
Enthält Flags für 404- und 500-Fehler.
Der Client-Teilecode befindet sich im Ordner public. Dieser Ordner enthält eine
css 用于应用程序样式的子文件夹和包含图像的 img Ordner
in der Anwendung verwendet.
Besonderes Augenmerk sollte auf den js-Ordner gelegt werden, in dem
Enthält Angular-Code, Initialisierungscode usw. für die Clientanwendung
Direktive und Filtercode (derzeit eine leere Datei) und Controller und
Stellt die Artikel- und Titelabschnitte der Anwendung bereit. views
Der Ordner enthält Tags zum Erstellen, Bearbeiten, Anzeigen und Anzeigen von Artikeln
Überprüfen.
Schließlich enthält der Ordner lib den Angular-Bibliothekscode.
test enthält Dateien zum Testen der Anwendung. Hauptsächlich umfassen
ist die Datei, die Mocha zum Testen des Serverteils verwendet und zum Testen verwendet wird
Nutzung der Client-Seite von Karma.
Bei Verwendung des MEAN-Stacks haben Sie als Entwickler unter anderem auch Zugriff auf npm, Bower und Grunt Sollte installiert sein,
Es ist erwähnenswert, dass JSHint bereitgestellt wird und der gesamte JavaScript-Code bereitgestellt wird Haarausfall. Darüber hinaus können Sie mit Grunt Projektänderungen überwachen und Automatisch neu erstellen.
Dieser Artikel ist als Fortsetzung des zweiten Tutorials gedacht, in dem die vollständige Anwendungen werden auf dem MEAN-Stack aufgebaut und zeigen Ihnen, wie MEAN es kann Konfigurieren und passen Sie es für die Verwendung in anderen Arten von Anwendungen an.
Bleiben Sie dran Teil Zwei!
Das obige ist der detaillierte Inhalt vonEntdecken Sie den MEAN Stack: Einführung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Einführung in die Eigenschaften des virtuellen Raums
Einführung in die Eigenschaften des virtuellen Raums
 Verwendung des Python-Rückgabewerts
Verwendung des Python-Rückgabewerts
 So nutzen Sie digitale Währungen
So nutzen Sie digitale Währungen
 Was soll ich tun, wenn beim Einschalten des Computers englische Buchstaben angezeigt werden und der Computer nicht eingeschaltet werden kann?
Was soll ich tun, wenn beim Einschalten des Computers englische Buchstaben angezeigt werden und der Computer nicht eingeschaltet werden kann?
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So wechseln Sie die Stadt auf Douyin
So wechseln Sie die Stadt auf Douyin
 keine solche Dateilösung
keine solche Dateilösung
 So konfigurieren Sie das Standard-Gateway
So konfigurieren Sie das Standard-Gateway




