
Headless CMS gewinnt an Bedeutung, da Entwickler nach Webentwicklungslösungen suchen, die mehr Freiheit und Interoperabilität bieten. Aber was genau ist ein Headless CMS?
Um genau zu verstehen, was ein Headless-CMS ist, werde ich alles schnell in vereinfachte Begriffe zerlegen.
Wenn Sie sich ein normales WordPress-Setup ansehen, werden Sie feststellen, dass es aus zwei Komponenten besteht:
Wie Sie sehen, sind diese beiden Komponenten zu einem Software-Stack gekoppelt, was manchmal zu Problemen führen kann. Das Zusammenstellen von Seiten nimmt Zeit in Anspruch. Je größer die Website, desto länger dauert die Darstellung durch den Browser.
Bei einem Headless-CMS sind die beiden Komponenten voneinander entkoppelt – das Frontend kann alles sein, während das Backend als eigenständiger Dienst fungiert, auf den über eine API oder ein SDK zugegriffen werden kann.
Headless WordPress-Websites verwenden WordPress zum Verwalten von Inhalten, ermöglichen Entwicklern jedoch, ihren bevorzugten Front-End-Stack zu verwenden, um Website-Besuchern Inhalte anzuzeigen.
Es gibt viele Headless CMS-Lösungen auf dem Markt – Contentful, Netlify, ButterCMS und viele mehr. Werfen wir einen Blick auf eines, das speziell auf die Erstellung von WordPress-Websites zugeschnitten ist.
Strattic ist eine Hosting-Plattform, die es Ihnen ermöglicht, schnelle, optimierte und sichere WordPress-Websites mithilfe einer serverlosen Architektur zu erstellen. Es wurde Mitte 2022 von Elementor übernommen.
Bevor wir mit dem Testen des CMS beginnen, ist es wichtig, den typischen Headless-WordPress-Workflow zu verstehen. Für die Verwendung der Headless-Version von WordPress sind drei Komponenten erforderlich:
Inklusive WordPress-Umgebung: Typisches WordPress, bei dem Sie sich beim Admin-Dashboard anmelden und Ihre Website verwalten.
Statische Vorschauumgebung: Kann als Website-Vorschauversion einer temporären Website verwendet werden. Hier können Sie Updates auf Ihre Website übertragen und testen, ob diese ordnungsgemäß funktionieren.
Statische Live-Umgebung: Die Live-Site selbst. Sobald Sie Ihre Änderungen vorgenommen und bestätigt haben, dass sie gültig sind, übertragen Sie die Änderungen auf die Live-Website.
Wenn Sie beispielsweise eine Seite erstellen, führen die Server von Strattic alle Ressourcen (Bilder, Daten usw.) in HTML-Dateien zusammen, speichern sie auf ihren Servern und stellen sie über ein CDN bereit. Auf diese Weise erhalten Ihre Benutzer beim Besuch Ihrer Website eine vorgenerierte HTML-Version Ihrer Website vom CDN.
Wir werden später in diesem Artikel auf die Vorteile dieses Setups eingehen.
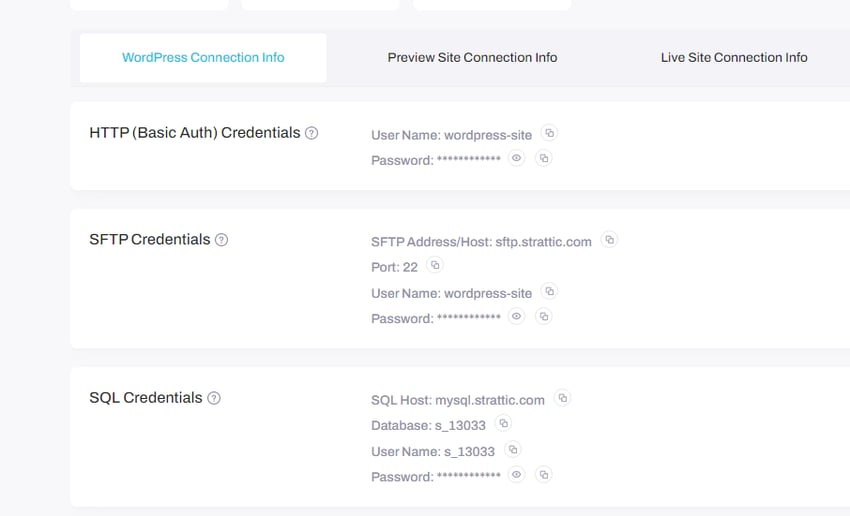
Zurück in Strattic, sobald Sie Ihre Site in Strattic erstellt haben, enthält der Abschnitt mit den Site-Details drei verschiedene Abschnitte: WordPress-Verbindungsinformationen, Vorschau-Site-Verbindungsinformationen und Live-Site-Verbindungsinformationen.

Hier erhalten wir die Verbindungsinformationen zur WordPress-Site. Dies ist das WordPress-Setup auf dem tatsächlichen Strattic-Server. Sie sollten wissen, dass Ihre Live-Site aktiv bleibt, während Sie dort arbeiten (in Ihrer normalen Umgebung im Dashboard).
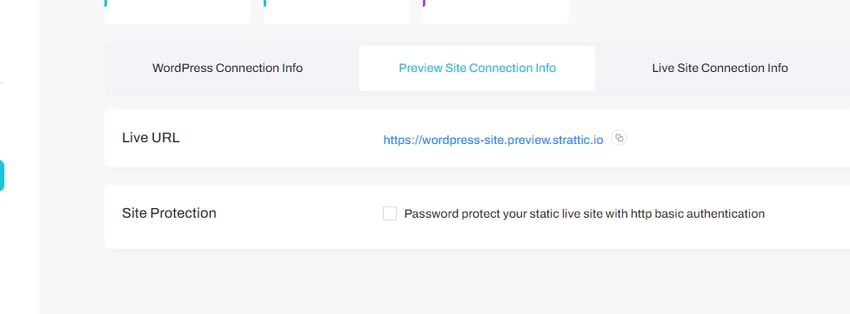
Als nächstes erhalten Sie die URL der Vorschau-Website.

Wenn Sie in der normalen Umgebung Änderungen an Ihrer Site vornehmen, überträgt Strattic die Änderungen auf die Vorschau-Site. Die Vorschau ist also nicht mehr WordPress, sondern nur noch die Ausgabe im Vorschauzustand.
Sie können Preview als Staging-Site verwenden, um alle Änderungen, die Sie an WordPress vornehmen, zu überprüfen und sicherzustellen, dass alles wie erwartet läuft, bevor Sie es auf die endgültige Komponente (d. h. die Live-Site) übertragen.
Dies ist die Version Ihrer Website, die Benutzer sehen und mit der sie interagieren können. Standardmäßig weist Ihnen Strattic eine temporäre stratic.io-Domäne zu, Sie können jedoch eine benutzerdefinierte Domäne verbinden, wenn Sie eine haben.
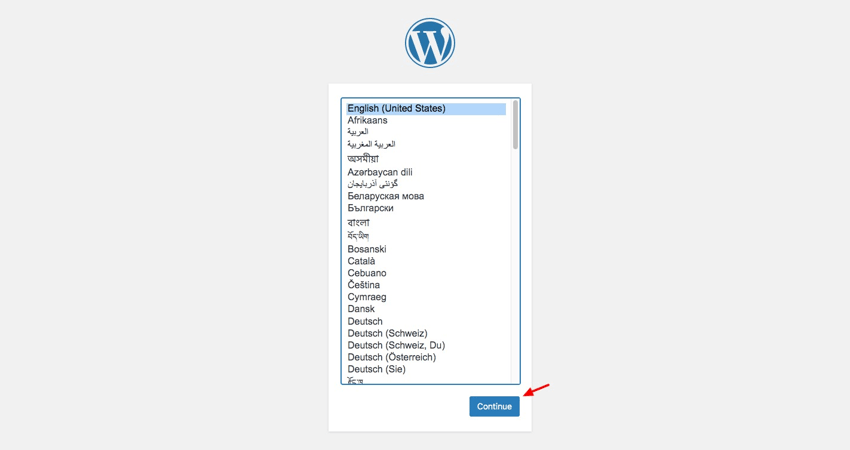
Sie können WordPress in einer Strattic-Umgebung installieren, indem Sie in der Seitenleiste Ihrer Homepage auf die Schaltfläche In WordPress bearbeiten klicken.
Dadurch wird WordPress gestartet und Sie werden zum typischen WordPress-Setup-Workflow weitergeleitet.

Führen Sie die Schritte aus und geben Sie bei jedem Schritt die erforderlichen Informationen an. Anschließend werden Sie aufgefordert, sich beim Admin-Dashboard anzumelden. Dort können Sie wie in einem normalen WordPress-Setup Beiträge und Seiten erstellen, Plugins und Themes installieren und Ihre Website verwalten.
Traditionelles WordPress wird von technisch nicht versierten Benutzern bevorzugt, da es keine Programmierkenntnisse erfordert. Aber für erfahrene Entwickler, die mehr Freiheit und ein besseres Entwicklungserlebnis wünschen, ist WordPress möglicherweise nicht das Richtige.
Wenn Sie einer dieser Entwickler sind, sollten Sie darüber nachdenken, WordPress vom Frontend zu entkoppeln. Sehen wir uns einige seiner wichtigsten Vorteile an.
Bei Standard-WordPress müssen Sie sich an die im Stack integrierten Technologien halten. Diese Architektur verhindert, dass Sie Tools und Bibliotheken integrieren, mit denen Sie möglicherweise mehr Erfahrung haben.
Im Gegensatz dazu ist Headless WordPress technologieunabhängig und kann daher in eine größere Auswahl an Bibliotheken und Tools integriert werden. Sie können eine Website mit Ihrem bevorzugten JavaScript-Frontend-Framework und Tool-Stack erstellen und sie sogar in Ihren bestehenden Workflow integrieren, ohne auf das zu verzichten, was Sie bereits erstellt haben.
WordPress basiert auf PHP. Da jede Seite aus in einer Datenbank gespeicherten Daten generiert wird, werden sie langsamer geladen als statische Websites, die mit HTML-Dateien erstellt wurden. Durch die Einbindung von Plugins wird die Website noch langsamer.
Wie Sie wissen, generiert Headless WordPress HTML vorab und speichert es auf CDN-Servern auf der ganzen Welt zwischen. Dieses Setup verbessert die Bereitstellungsgeschwindigkeit Ihrer Website erheblich. Darüber hinaus können Sie Ihr Backend in ein Next.js- oder Gatsby-Frontend integrieren, um Leistungsvorteile wie serverseitiges Rendering und sofort einsatzbereite SEO-Optionen zu nutzen.
Vanilla WordPress ist ein riesiger Spielplatz für Hacker. Tatsächlich muss ein Hacker lediglich auf die Datei /wp-login.php Ihrer Website zugreifen, um einen Brute-Force-Angriff durchzuführen oder Ihre Website mit einem DDoS-Angriff zu überlasten.
Andererseits sind Websites mit Headless-Architektur weniger anfällig für diese Art von Angriffen. WordPress wird nicht mehr zur Datenausgabe verwendet, sodass die gleichen Schwachstellen, die WordPress plagten, nicht mehr bestehen können.
Darüber hinaus können Sie mit den API-First-Einstellungen von Headless WordPress Netzwerksicherheitsdienste und -tools hinzufügen, um sich gegen jede andere Form von Angriffen zu schützen.
Mit dem Headless-Ansatz erhalten Sie enorme Leistungssteigerungen sowie architektonische Freiheit. Wenn Sie jedoch ein unerfahrener Entwickler oder eine nicht technisch versierte Person sind, müssen Sie sich mit Komplexität auseinandersetzen, die möglicherweise schwer zu bewältigen ist.
Headless WordPress wird niemals traditionelles WordPress ersetzen. Dies ist eher eine Option für Unternehmen mit den erforderlichen Entwicklungsteams, die ihre Plattformen oder Dienste an neue Anwendungsfälle anpassen möchten.
Wenn Sie die Fähigkeit haben, gehen Sie kopflos vor. Bevor Sie sich verpflichten, stellen Sie sicher, dass Sie dies aus den richtigen Gründen tun. Sie werden es nicht bereuen.
Das obige ist der detaillierte Inhalt vonErfahren Sie mehr über Headless WordPress und seine Vorteile. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




