

In meinem vorherigen Artikel habe ich untersucht, wie Sie feststellen können, wann ein Mega-Menü das Richtige für Ihre Website ist, und wie Sie ein Plugin verwenden, um ein Mega-Menü zu erstellen.
Aber wenn Sie ehrgeiziger sind, möchten Sie vielleicht lieber Ihr eigenes Mega-Menü in Ihr Thema programmieren. Dies bietet Ihnen den Vorteil, dass Sie Ihr Menü nach Ihren Wünschen gestalten und sicherstellen können, dass es zu Ihrem Thema passt.
In diesem Tutorial zeige ich Ihnen, wie Sie ein Mega-Menü schreiben und es zu Ihrem Theme hinzufügen.
Um diesem Tutorial folgen zu können, benötigen Sie Folgendes:
Ich verwende ein Theme eines Drittanbieters (ColorMag), daher erstelle ich ein untergeordnetes Theme dafür und füge meine Stile hinzu.
Unser Mega-Menü nimmt den vom Menüsystem in WordPress ausgegebenen Code und zeigt ihn als Mega-Menü an. Ich würde der Site kein zusätzliches Menü hinzufügen: Sie können das tun, wenn Sie möchten, aber da dieses große Menü auf kleineren Bildschirmen nicht funktioniert, bleibe ich lieber beim gleichen Menü. Das liegt daran, dass ich Benutzern auf Mobilgeräten und Desktops gerne Zugriff auf dieselbe Navigation gewähren möchte.
Mega-Menüstile funktionieren nur auf größeren Bildschirmen. Für kleinere Bildschirme empfehle ich die Verwendung eines Hamburger-Menüs, das unsichtbar ist, bis der Benutzer auf das Hamburger-Symbol (drei horizontale Linien) klickt. In unserem Tutorial zum Codieren von Hamburger-Menüs erfahren Sie, wie Sie ein Hamburger-Menü programmieren.
Der erste Schritt besteht darin, Ihrem Menü eine Reihe von Menüpunkten hinzuzufügen. Das bedeutet, dass Sie über reichlich Inhalt verfügen, um Ihr Mega-Menü zu füllen.
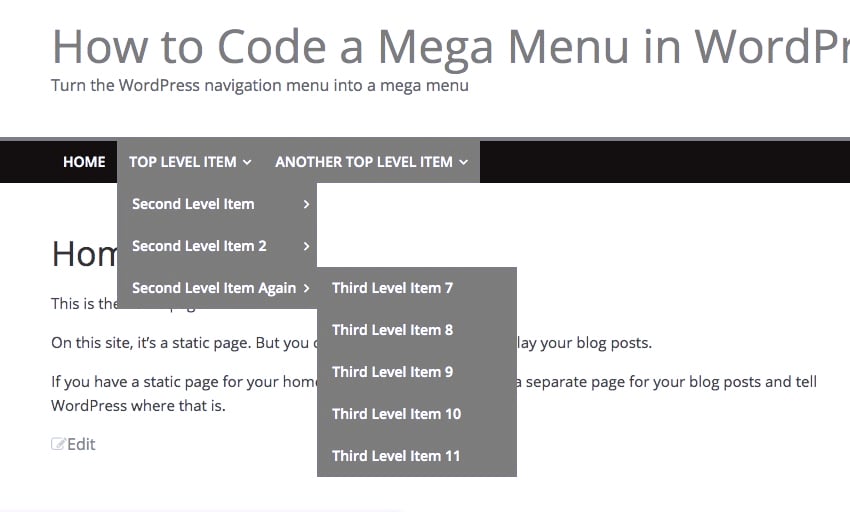
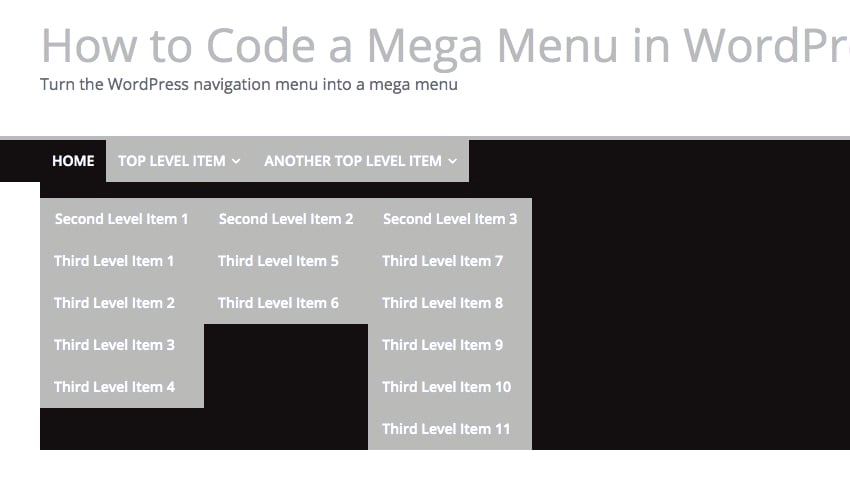
Ich habe dem Menü viele Links hinzugefügt und habe drei Navigationsebenen. Wenn der Benutzer mit der Maus über ein Menüelement der obersten Ebene fährt, werden die Elemente unter diesem Menüelement im Megamenü angezeigt. Sie erscheinen nun im Standardlayout:

Identifizieren wir zunächst den Code, der von diesem Menü im Frontend der Website ausgegeben wird. Hier ist der (bearbeitete) Code für mein Menü. Ich habe einige li Elemente herausgenommen und die meisten CSS-Klassen entfernt, damit Sie die Struktur des HTML sehen können:
<nav id="site-navigation" class="main-navigation clearfix" role="navigation">
<div class="inner-wrap clearfix">
<p class="menu-toggle"></p>
<div class="menu-primary-container">
<ul id="menu-main-nav" class="menunav-menu" aria-expanded="false">
<li><a>Home</a></li>
<li>
<a>Top Level Item</a>
<ul class="sub-menu">
<li><a>Second Level Item 1</a>
<ul class="sub-menu">
<li><a>Third Level Item 1</a></li>
<!-- more li elements -->
</ul>
</li>
<li>
<a>Second Level Item 2</a>
<ul class="sub-menu">
<li><a>Third Level Item 5</a></li>
<!-- more li elements -->
</ul>
</li>
<li><a>Second Level Item 3</a>
<ul class="sub-menu">
<li>
<a>Third Level Item 7</a>
</li>
<!-- more li elements -->
</ul>
</li>
</ul>
</li>
<li>
<a>Another Top Level Item</a>
<ul class="sub-menu">
<li>
<a>Second Level Item 4</a>
<ul class="sub-menu">
<li><a>Third Level Item 12</a></li>
<!-- more li elements -->
</ul>
</li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
Da ist eine Menge Code drin, aber ich empfehle, etwas Zeit damit zu verbringen, ihn zu studieren, da er uns dabei hilft, die Klassen und Elemente (und Unterelemente) zu identifizieren, die wir mithilfe von CSS positionieren müssen, um unser Mega-Menü zu erstellen.
Wir können von WordPress generierte CSS-Klassen verwenden, um unser Mega-Menü zu entwerfen und sicherzustellen, dass es korrekt angeordnet ist. Mithilfe von Medienabfragen stellen wir sicher, dass das Menü nur auf ausreichend großen Bildschirmen angezeigt wird.
Die spezifischen Elemente, auf die wir abzielen, sind:
.main-navigationul 元素(包括 ul ul 和 ul ul ul)li 和 a und a befinden sich innerhalb des ul-Elements. Auf kleineren Bildschirmen würde ich das Standardmenü sichtbar lassen, obwohl ich auf sehr kleinen Bildschirmen die Verwendung mobiler Alternativen wie dem Hamburger-Menü empfehle. Mein Theme verfügt bereits über ein Hamburger-Menü, das für kleine Bildschirme codiert ist, sodass ich mir darüber keine Sorgen machen muss.
Hinweis: Die HTML-Ausgabe Ihres Themes wird meiner ähneln, da sie von WordPress generiert wird. Es kann aber auch Unterschiede geben, etwa in der Klasse oder ID des Hauptnavigationselements. Um sicherzugehen, ist es am besten, dies zuerst zu überprüfen.
Der erste Schritt besteht darin, Medienabfragen für den Mega-Menüstil hinzuzufügen (falls erforderlich). Fügen Sie im Stylesheet Ihres Themes Folgendes hinzu:
@media screen and ( min-width: 500px ) {
}
Sie können den min-width-Wert in einen Wert ändern, der zu Ihrem Thema passt und allen vorhandenen Medienabfragen für Ihr Hamburger-Menü entspricht.
Mein vorhandenes Menü ist so gestaltet, dass die Elemente der dritten Ebene nur angezeigt werden, wenn ich mit der Maus über die Elemente der zweiten Ebene direkt darüber fahre. Ich möchte dies ändern, sodass alle Menüpunkte angezeigt werden. Dann werde ich sie so stylen, dass sie richtig aussehen.
Machen wir zunächst die Menüelemente der zweiten und dritten Ebene sichtbar, wenn der Benutzer mit der Maus über das oberste Menüelement fährt.
Fügen Sie dies zu Ihrem Stylesheet in der Medienabfrage hinzu:
.main-navigation ul:hover li ul,
.main-navigation ul:hover li ul li ul {
display: inherit;
}
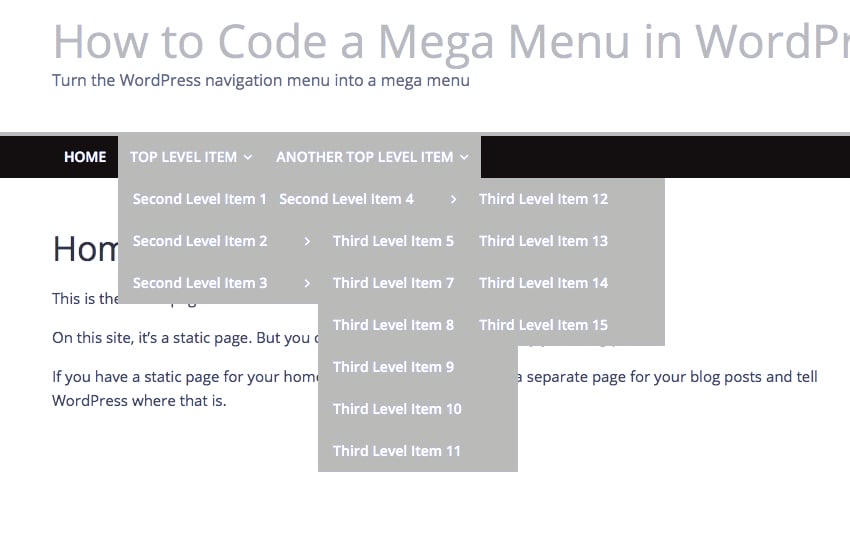
Wenn Sie nun die Seite aktualisieren und mit der Maus über den Menüpunkt fahren, sieht es in etwa so aus:

第二层和第三层的项目是可见的,但说得客气一点,它们看起来很乱。让我们解决这个问题。
我们首先将每个顶级项目下的 li 元素设置为全宽。为了实现这一点,我们必须通过将其设置为静态来删除上面元素的任何相对或绝对定位。我们还将添加 display:inherit 以确保当顶级菜单项悬停在上方时,下级菜单项可见。
将其添加到您的样式表中:
.main-navigation {
position: relative;
}
.main-navigation li {
position: static;
}
.main-navigation ul li:hover ul {
display: inherit;
position: absolute;
left: 0;
right: 0;
width: 100%;
}
.main-navigation ul li:hover ul li ul {
display: inherit;
position: relative;
left: 0;
}
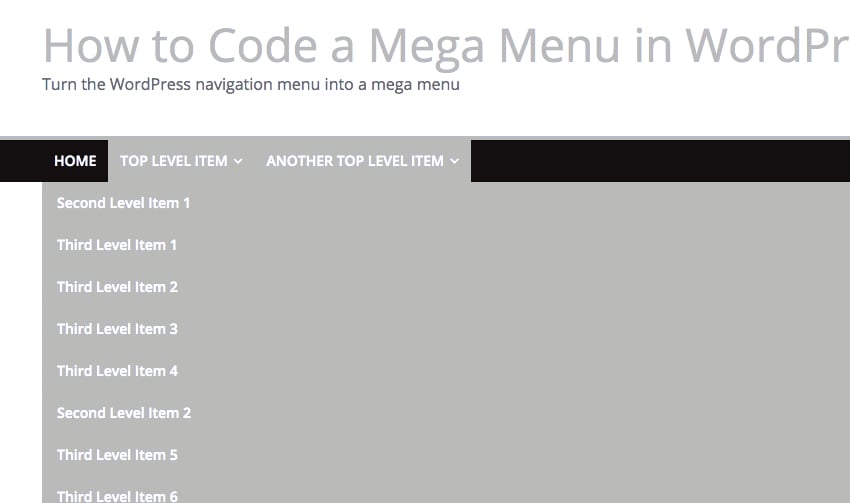
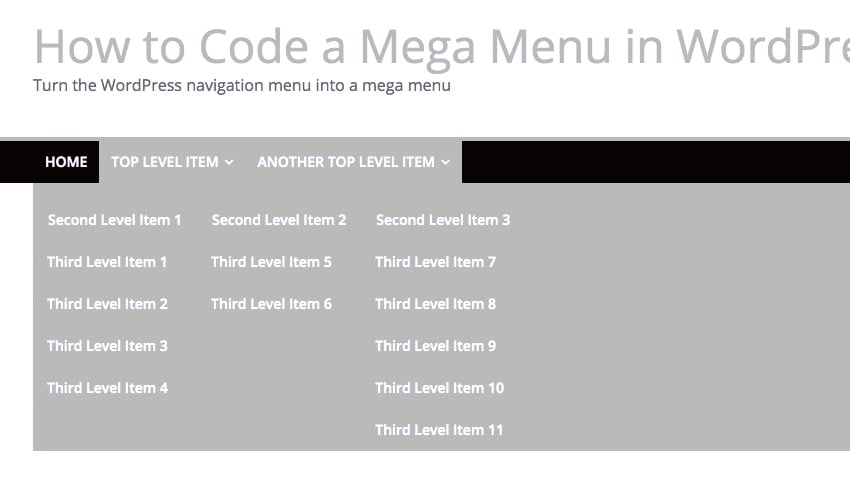
菜单现在看起来像这样:

它是全宽的,但我们需要做一些改进布局。让我们向二级列表添加一个浮动,以便它们彼此相邻显示。
将其添加到您的样式表中:
.main-navigation ul li:hover ul li {
float: left;
position: static;
display: block;
padding-top: 1em;
}
.main-navigation ul li:hover ul li ul li {
float: none;
padding-top: 0;
}
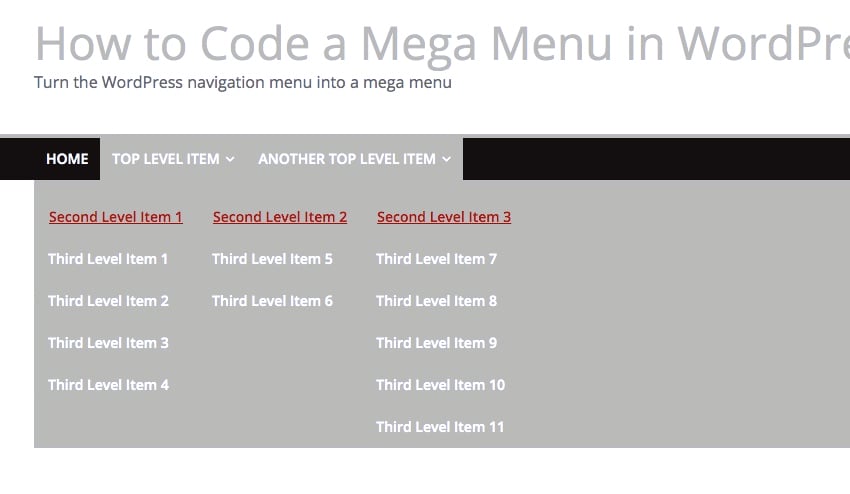
现在菜单看起来更好了:

浮动正在工作,但背景颜色已关闭。编辑 .main-navigation ul li:hover ul 元素的样式以添加背景样式。您使用的具体颜色取决于您使用的主题。
.main-navigation ul li:hover ul {
display: inherit;
position: absolute;
left: 0;
right: 0;
width: 100%;
background-color: #bababa;
}
现在菜单看起来更好了:

让我们为各个列表添加一些颜色和布局样式,以使第二级项目更加突出。将其添加到您的样式表中:
.main-navigation ul:hover ul li a:link,
.main-navigation ul:hover ul li a:visited {
color: #b01b1b;
text-decoration: underline;
}
.main-navigation ul:hover ul li ul li a:link,
.main-navigation ul:hover ul li ul li a:visited {
color: #fff;
text-decoration: none;
}
这使得列表看起来更好,第二级项目带有下划线和红色。请随意修改这些颜色以适合您的主题。

最后,让我们删除第三级项目的上边距,以便它们更紧密地聚集在一起。编辑它们的代码如下:
.main-navigation ul:hover ul li ul li a {
padding-left: 1em;
padding-top: 0;
}
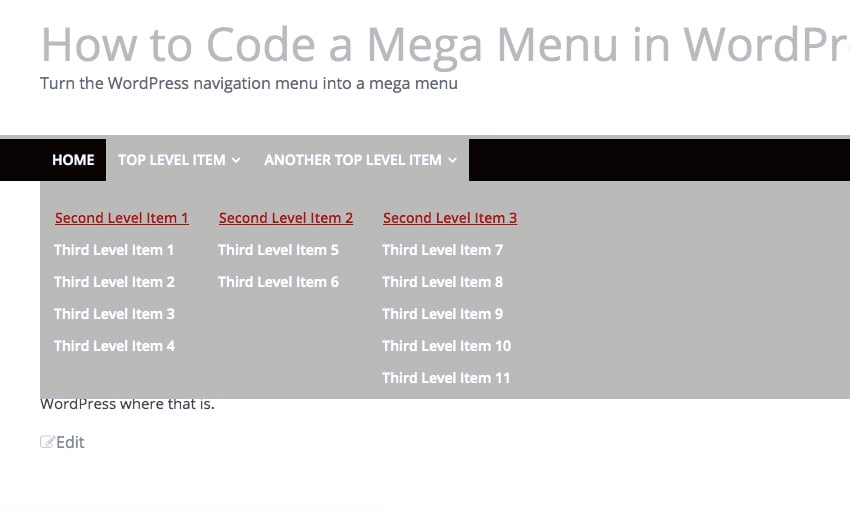
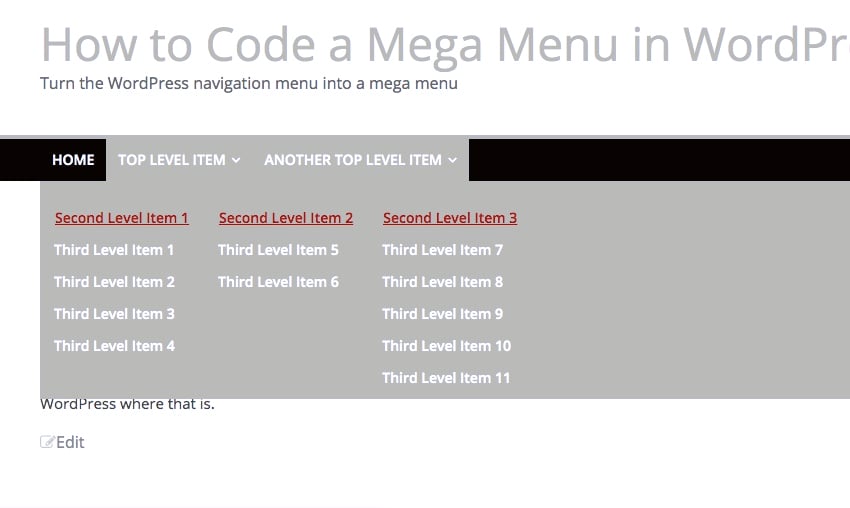
现在菜单看起来更加整洁:

我们现在有了一个功能强大的大型菜单,使用我们主题中的主导航菜单。
如果您想使用 WordPress 导航菜单的内容创建一个简单的大型菜单,这种技术可以让您将一个菜单添加到您的主题中,而无需太多额外的代码。
但是,如果您想添加额外的功能,例如自定义样式和图像,使用插件可能会更快。您一定会在我们的顶级大型菜单插件列表中找到满足您需求的一款。
Das obige ist der detaillierte Inhalt vonVereinfachen Sie den Prozess der Erstellung von Mega-Menüs in WordPress. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




