Heute möchte ich eine auf SVG-Bildern basierende Ladeanimation mit Ihnen teilen. Wenn Sie zum Laden von Bildern auch GIF verwenden, kann dies die Verwendung von SVG beeinträchtigen ein guter Weg.
Der dieses Mal gezeigte Code wurde von Aurer geschrieben. Das Frontend-Personal muss nur den gewünschten SVG-Code direkt kopieren, um ihn direkt zu verwenden, und die Farbe kann geändert werden. Natürlich können lernbegierige Studenten auch das Schreibprinzip dieses Codes studieren.

Nutzungsanleitung
Als nächstes erklärt der Herausgeber von Design Expert Network, wie man das nutzt. Es ist eigentlich ganz einfach.
SCHRITT 1: Kopieren Sie den gewünschten SVG-Ladeanimationscode in den
. Der Editor kann einen Code wie folgt kopieren:
XML/HTML-CodeInhalt in die Zwischenablage kopieren
- <svg Version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http:// www.w3.org/1999/xlink" x="0px" y="0px" Breite="24px" Höhe="30px" viewBox="0 0 24 30" style="enable-background:new 0 0 50 50;" xml:space="preserve">
-
<rect x="0" y="0" Breite="4" Höhe="10" füllen ="#333" transformieren="translate(0 15.1665)" >
-
<animateTransform attributeType="xml" attributeName="transform" type="translate" values="0 0; 0 20; 0 0" Anfang="0" Dauer=" 0,6s" repeatCount="indefinite">animateTransform>
-
rect>
-
<rect x="10" y="0" Breite="4" Höhe="10" füllen ="#333" transformieren="translate(0 11.5002)" >
-
<animateTransform attributeType="xml" attributeName="transform" type="translate" values="0 0; 0 20; 0 0" Anfang="0,2s" Dauer= "0,6s" repeatCount="indefinite">animateTransform>
-
rect>
-
<rect x="20" y="0" Breite="4" Höhe="10" füllen ="#333" transformieren="translate(0 1.83315)" >
-
<animateTransform attributeType="xml" attributeName="transform" type="translate" values="0 0; 0 20; 0 0" Anfang="0,4s" Dauer= "0,6s" repeatCount="indefinite">animateTransform>
-
rect>
-
svg>
此时代码已经可以带动画了,但没颜色,请继续看STEP2添加颜色。
SCHRITT 2: 为SVG图像添加颜色
给你的样式表添加如下样式,里面的颜色代码换上你喜欢的即!
XML/HTML-Code复制内容到剪贴板
- <Stil>
- svg path,svg rect{fill: #FF6700;}
-
Stil>
Fertig! Letzte DEMO:

Die Ladeanimation in der ionic-Bibliothek wird verwendet
ionic ist eine Open-Source-Bibliothek mit kostenlosem Code, die zur Entwicklung hybrider mobiler Anwendungen verwendet wird. Es kann die Leistung von HTML, CSS und JS optimieren, effiziente Anwendungen erstellen und kann auch zum Erstellen von Optimierungen für Sass und AngularJS verwendet werden. ionic wird ein vertrauenswürdiges Framework sein.
Die Installation ist sehr einfach. Öffnen Sie das Befehlszeilentool unter Windows und Linux und führen Sie den folgenden Befehl aus:
$ npm install -g cordova ionic
Verwenden Sie den folgenden Befehl auf einem Mac-System:
sudo npm install -g cordova ionic
Tipps: IOS muss kann unter Mac OS X und Xcode-Umgebungen installiert und verwendet werden.
Wenn Sie die oben genannte Umgebung bereits installiert haben, können Sie den folgenden Befehl ausführen, um die Version zu aktualisieren:
npm update -g cordova ionic
oder
sudo npm update -g cordova ionic

Werfen wir einen Blick auf zwei spezifische Verwendungen im Zusammenhang mit dem Laden:
ionische Ladeaktion $ionicLoading
$ionicLoading ist ein Standard-Ladeinteraktionseffekt von ionic. Der darin enthaltene Inhalt kann auch in der Vorlage geändert werden.
Verwendungsbeispiel:
HTML-Code:
XML/HTML-CodeInhalt in die Zwischenablage kopieren
- <html ng-app="ionicApp">
-
<Kopf>
-
<meta charset="utf- 8">
-
<meta name="viewport" Inhalt="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width ">
-
-
<Titel>Ionic ModalTitel>
-
-
<link href="http: //www.runoob.com/static/ionic/css/ionic.min.css" rel="stylesheet">
-
<script src="http: //www.runoob.com/static/ionic/js/ionic.bundle.min.js">Skript>
-
Kopf>
-
<body ng-controller=" AppStrg">
-
-
<ion-view title=" Startseite“>
-
<ion-header-bar>
-
<h1 Klasse="Titel" >The Stoogesh1>
-
ion-header-bar>
-
<ion-content has-header="wahr">
-
<ion-list>
-
<ion-item ng-repeat="Stooge in Stooges" href="#">{ {stooge.name}}ion-item>
-
ion-list>
-
ionengehalt>
-
ion-view>
-
-
Körper>
-
html>
JavaScript 代码
JavaScript-Code复制内容到剪贴板
- angular.module(‘ionicApp‘, [‘ionic‘])
-
.controller(‘AppCtrl‘, function($scope, $timeout, $ionicLoading) {
-
-
- $ionicLoading.show({
- Inhalt: ‘Laden‘,
-
Animation: ‘fade-in‘,
-
showBackdrop: true,
- maxWidth: 200,
- showDelay: 0
- });
-
-
-
$timeout(function () {
- $ionicLoading.hide();
- $scope.stooges = [{name: ‘Moe‘}, {name: ‘Larry‘}, {name: ‘Curly‘}];
- }, 2000);
-
- });
$ionicLoadingConfig
使用实例:
HTML 代码
XML/HTML-Code复制内容到剪贴板
-
<ion-content scroll="false" class="has-header">
-
<p>
-
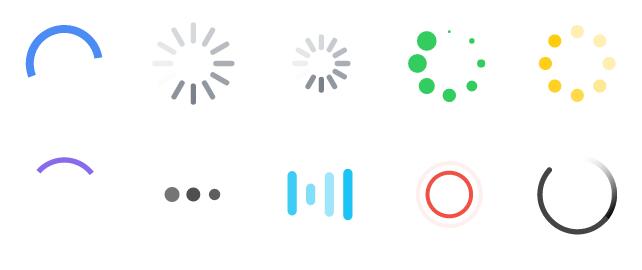
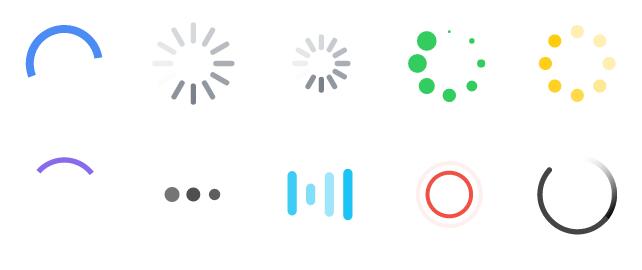
<Ionenspinner Symbol=" android">ion-spinner>
-
<Ionenspinner Symbol=" ios">ion-spinner>
-
<Ionenspinner Symbol=" ios-small">ion-spinner>
-
<Ionenspinner Symbol=" Blasen" Klasse="spinner-balanced">Ionenspinner>
-
<Ionenspinner Symbol=" Kreise" Klasse="spinner-energized">Ionenspinner>
-
p>
-
-
<p>
-
<Ionenspinner Symbol=" Halbmond" Klasse="spinner-royal">Ionenspinner>
-
-
<Ionenspinner Symbol=" dots" class="spinner-dark">Ionenspinner>
-
<Ionenspinner Symbol=" Zeilen" Klasse="spinner-calm">Ionenspinner>
-
<Ionenspinner Symbol=" Ripple" class="spinner-assertive">Ionenspinner>
-
<Ionenspinner Symbol=" Spirale">Ionenspinner>
-
p>
-
-
-
ionengehalt>
CSS-Code
CSS-Code复制内容到剪贴板
- Körper {
-
Cursor: URL('http://www.runob.com/try/demo_source/finger .png'), auto;
- }
- p {
-
text-align: center;
-
Rand unten: 40px !wichtig;
- }
- .spinner svg {
-
Breite: 19 % !wichtig;
-
Höhe: 85px !wichtig;
- }
JavaScript 代码
JavaScript-Code复制内容到剪贴板
- angular.module(‘ionicApp‘, [‘ionic‘])
-
-
.controller(‘MyStrg‘, function($scope) {
-
- });




 So lösen Sie das Problem, dass CSS nicht geladen werden kann
So lösen Sie das Problem, dass CSS nicht geladen werden kann
 Was tun, wenn CSS nicht geladen werden kann?
Was tun, wenn CSS nicht geladen werden kann?
 Was tun, wenn das Laden der DLL fehlschlägt?
Was tun, wenn das Laden der DLL fehlschlägt?
 Was sind die Python-Frameworks für künstliche Intelligenz?
Was sind die Python-Frameworks für künstliche Intelligenz?
 So schließen Sie Secure Boot
So schließen Sie Secure Boot
 So beheben Sie den Bluescreen 0x0000006b
So beheben Sie den Bluescreen 0x0000006b
 Wie viel ist ein Bitcoin in RMB wert?
Wie viel ist ein Bitcoin in RMB wert?
 Einführung in die Stufen der Python-Prüfungen
Einführung in die Stufen der Python-Prüfungen




