
Als Webentwickler arbeite ich mit dem HTML5-Canvas-Element. Das Rendern von Bildern ist ein großer Zweig, der sehr wichtig ist und häufig verwendet wird. Daher geht es im heutigen Tutorial um die Anzeige von Leinwandbildern und darum, wie man Bilder dreht.
Im Allgemeinen gibt es zwei Möglichkeiten, die Leinwand zu drehen: Mittendrehung und Referenzpunktdrehung. Die kompetente Anwendung der Rotationsfunktion wird bei Ihren Entwicklungsarbeiten von großem Nutzen sein.
Über die Mittelpunktsdrehung des Objekts
Bei der ersten Art der Drehung wollen wir uns mit der Drehung eines Objekts um seinen Mittelpunkt befassen. Wird mithilfe des Canvas-Elements implementiert, das die einfachste Art der Drehung darstellt. Als Material für unser Experiment verwendeten wir das Bild eines Gorillas.
Die Grundidee besteht darin, dass wir die Leinwand um einen Mittelpunkt drehen, die Leinwand drehen und sie dann in ihre ursprüngliche Position zurückbringen müssen. Wenn Sie Erfahrung mit Grafik-Engines haben, dürfte Ihnen das bekannt vorkommen. Der Code sieht wahrscheinlich so aus: (Klicken Sie, um den Effekt zu sehen)

Die Kommentare sind bereits sehr ausführlich, aber eines möchte ich noch erwähnen: .save() und .restore(). Ihr Zweck besteht darin, die Leinwand so zu speichern, wie sie vor der Drehung war, und sie nach der Drehung wiederherzustellen. Es ist sehr wichtig, Konflikte mit anderen Renderings effektiv zu vermeiden. Viele Freunde konnten vor allem aus diesem Grund nicht reibungslos rotieren.
Um einen bestimmten Punkt drehen
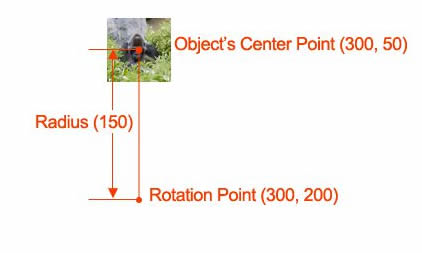
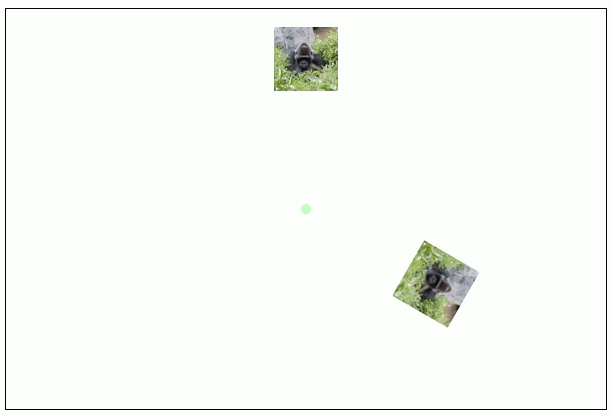
Der zweite Typ besteht darin, das Bild um einen bestimmten Punkt im Raum zu drehen, was komplizierter wird. Aber warum tun Sie das? In vielen Fällen müssen Sie ein Objekt in Bezug auf ein anderes Objekt drehen, und eine einzelne Drehung um den Mittelpunkt kann die Anforderungen nicht erfüllen. Letzteres wird beispielsweise häufiger in Webspielen verwendet.

JavaScript-CodeInhalt in die Zwischenablage kopieren

Der Code ist einfach und seine Funktion besteht darin, ein Bild entsprechend einem Punkt um 120 Grad zu drehen, wodurch das Bild lebendiger wird.
Ein magisches Logo zeichnen
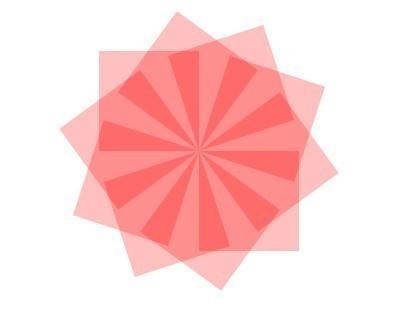
Dies ist ein Logo, das ich auf Du Niang gesehen habe. Ich habe ein sehr einfaches Rechteck verwendet und es durch Rotationstransformation in ein sehr schönes Logo umgewandelt. . Ist dieses Logo nicht sehr magisch? Kinderschuhe nutzen ihr Gehirn und versuchen es zu erkennen. Geben Sie unten den Code an, den ich zur Implementierung verwendet habe.
运行结果:
是不是非常的酷?这个图形稍微分析一下发现还是蛮简单的,就是让一个正放形,以屏幕中点(即初始正方形左下角顶点)为圆心进行旋转.
艺术是不是很美妙?大家一定以及体会到了Canvas的奇妙,简简单单的几行代码就能实现无穷无尽的效果。只要脑洞够大,没有什么是不可以实现的。所以,扬起咱们的艺术家的旗帜,加快步伐,继续前进!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 So überprüfen Sie die FTP-Serveradresse
So überprüfen Sie die FTP-Serveradresse
 Welche Kerntechnologien sind für die Java-Entwicklung erforderlich?
Welche Kerntechnologien sind für die Java-Entwicklung erforderlich?
 Der Unterschied zwischen typedef und define
Der Unterschied zwischen typedef und define
 Was sind die Cloud-Server?
Was sind die Cloud-Server?
 So definieren Sie ein Array
So definieren Sie ein Array
 Der Unterschied zwischen Rest-API und API
Der Unterschied zwischen Rest-API und API




